
想像以上!に細かいZapierの設定:初めから丁寧に【ノーコード・ツールGlide】
こんにちは!松井真也です。
今回の動画は、「定番!Glideと別サービスをZapierで連携させる」というお話です!その2回目の記事です。
このページからアクセスされた方は、前回の記事から見てくださいね~↓。
さくっと概要
前回の記事では、アプリを連携させるツールZapierの紹介と、Glide上でAPIキーを取得するところまでお話ししました。
今回は、Zapier上で、
・Glideのボタン押下を「トリガー」
とし、
・Gmailのメール発信を「アクション」
とする連携機能を設定しますよ~。
「ボタンが押されたら、メールが飛ぶのね…。設定は簡単ね😊」
そう思いますか?本当にですか?次の3つから選んでください。

3つ目を選ぼうとしたあなた、スルドイですね!(あ、クリックしても何も起きません。ただの画像です)。
たしかにZapierのUIがとても優れているので、設定は簡単といっていいと思います。ただし、細か~い設定がたくさん出てきますので丁寧に進む必要があるのです❗
では、行ってみよ~😁
1.GlideとGmailをAPIでつなぐ
では、Zapierに移動します。(もし似たような作業を試す方は事前にアカウントの取得はしておいてくださいね。無料です。)
Zapierでは、トリガーとアクションのセットを「Zap」と呼んでいます。Zapを作りこんでいきますよ~。
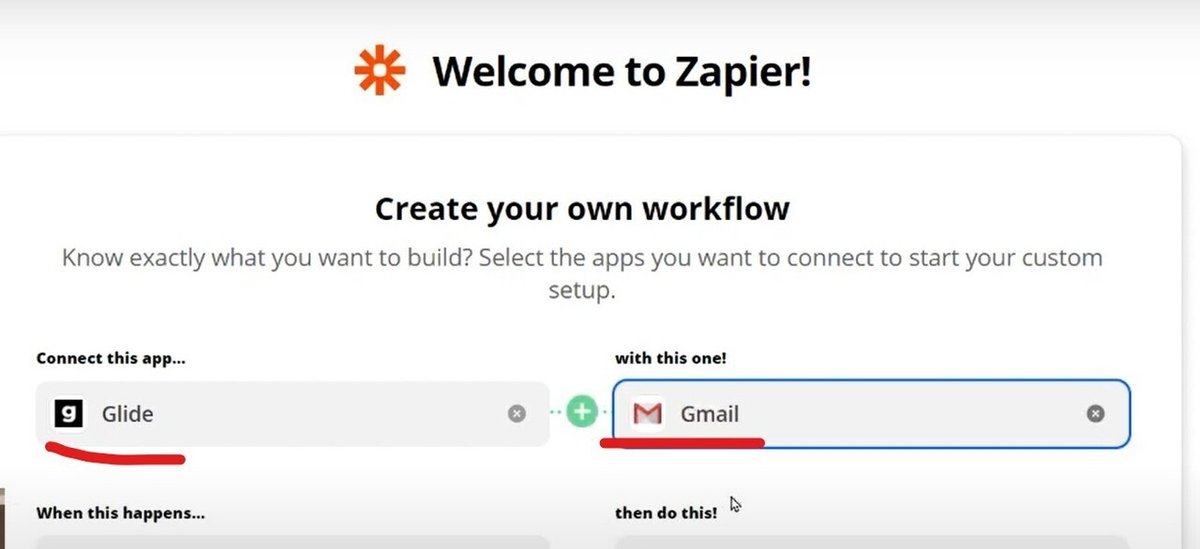
つなぐアプリを指定します。GlideからGmail。

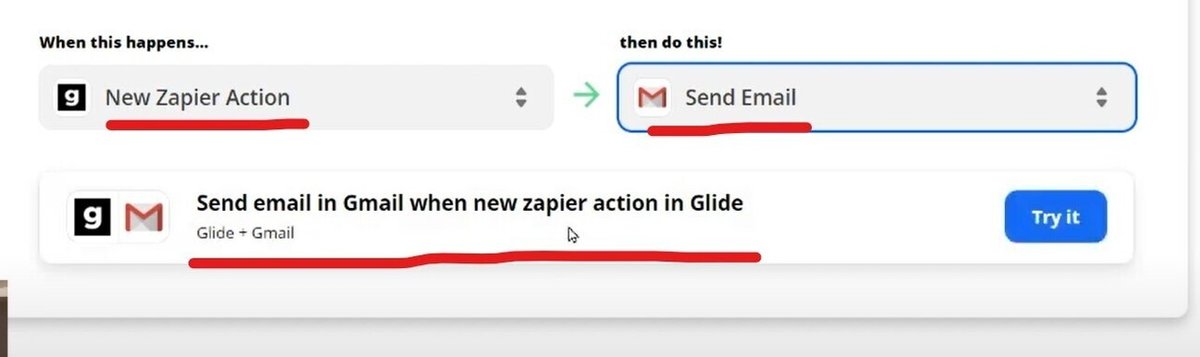
トリガーが「Glideのアクション(ボタン等の押下)」、アクションが「Gmailでメール送信」ですね。そのZapを、わざわざ文章化してくれるのですね。親切だ。

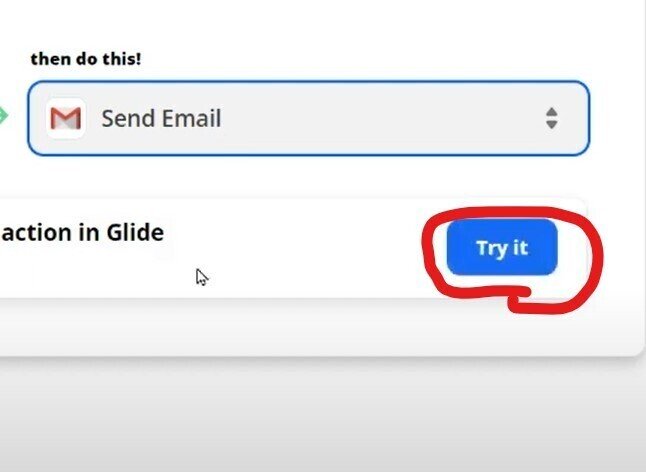
Try it(試そうぜ!)をクリック。いえぃ!ノリのいいボタンだなあ😄

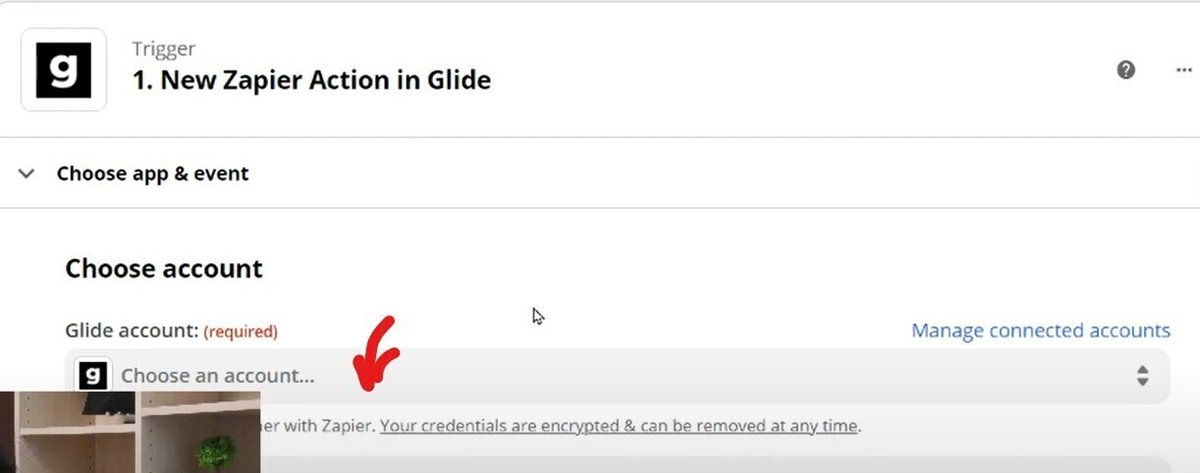
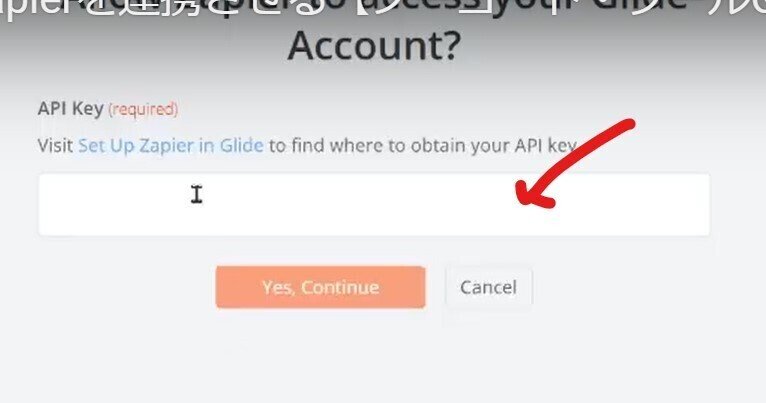
次にアカウントを選べ、、と、、アカウント?

そうか、Glideのどのアカウントで、どのアプリとつなぐのか、指定しないといけないですからね。。。そこで、前回記事でコピーしたAPIキーをすかさずペーストするのです😆!

トリガーとアクションの一式、すなわち、Zapに名前をつけましょう。分かりやすい名前を付けて、どのZapが何をするのか一目でわかるようにしましょう。増えてくると、「ナニコレ?」となりますから。

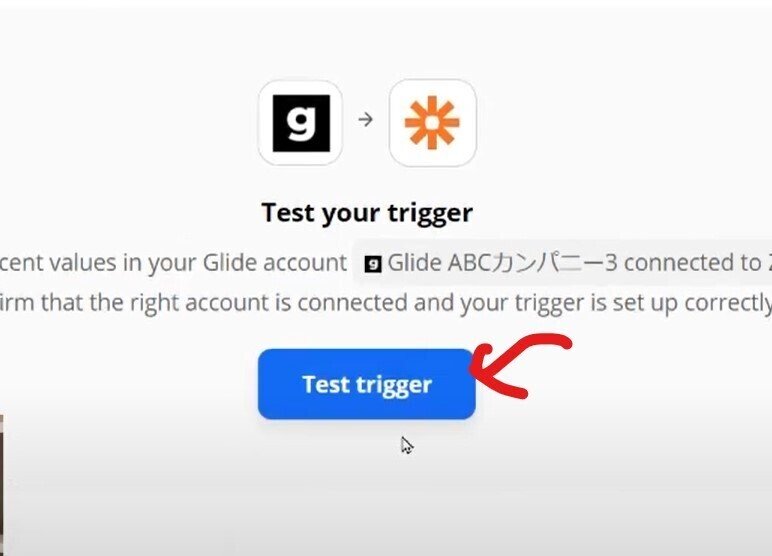
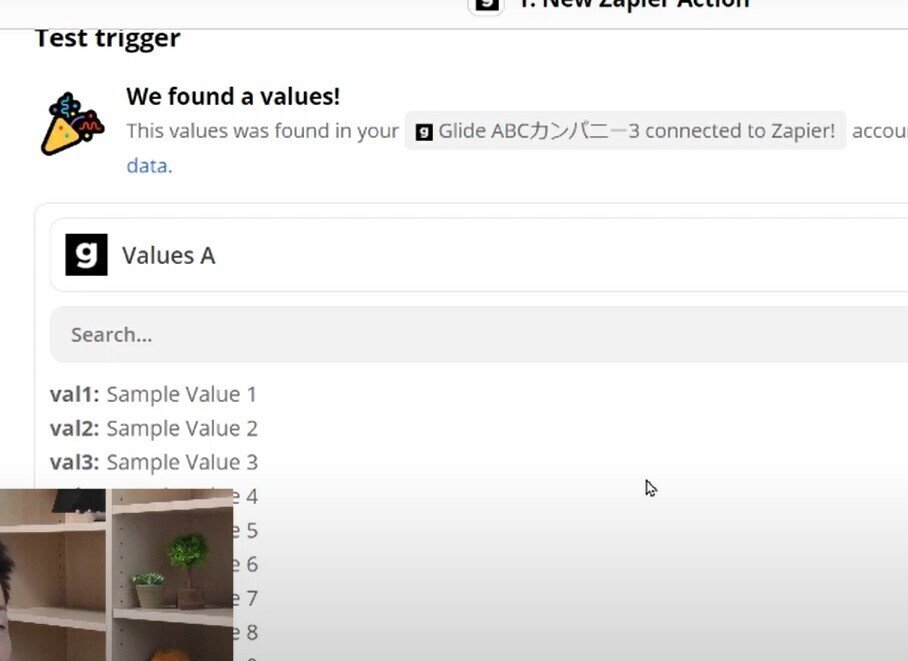
トリガーをテストします。

とりあえず、Glideのアプリにつなぎに行くところまでできました🎉

2.Gmailの送信設定
続いて、送信されるメールの設定です。こっからが、、、細かいのです。
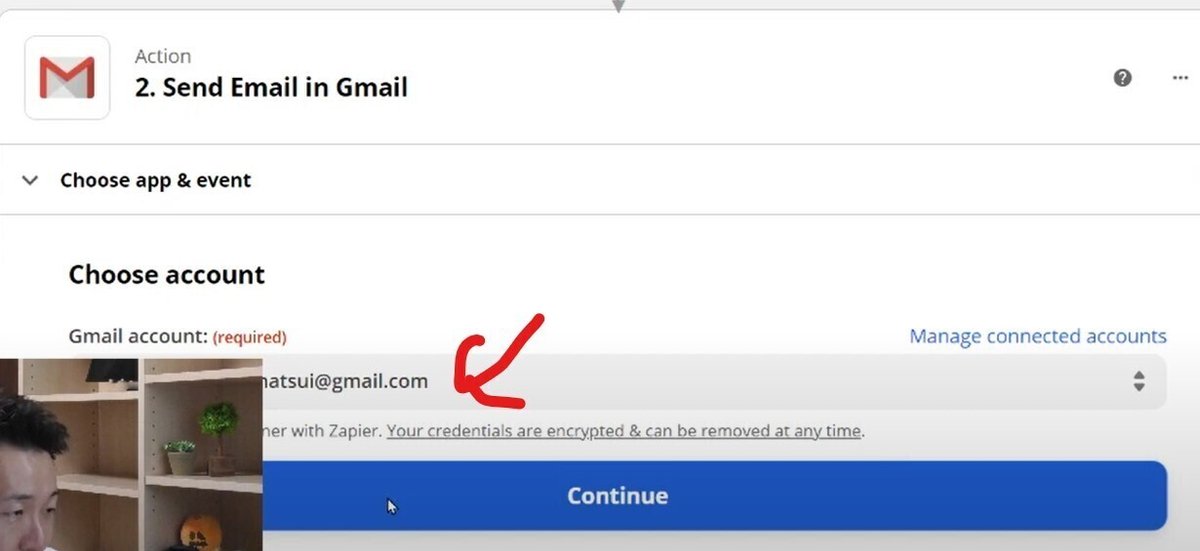
まずは、アカウントの指定から。お好きなアカウントをご指定ください。

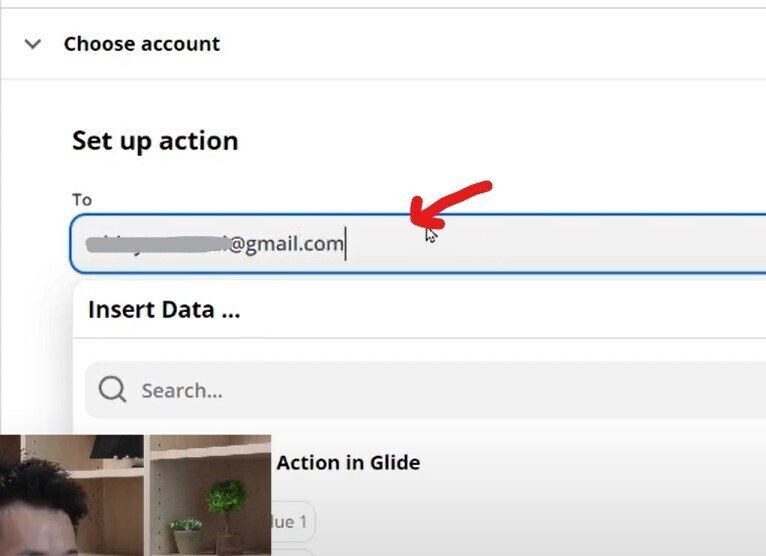
そして、メールの発信先を指定します。テストですから、同じアドレスから、発信・受信されるようにしました。

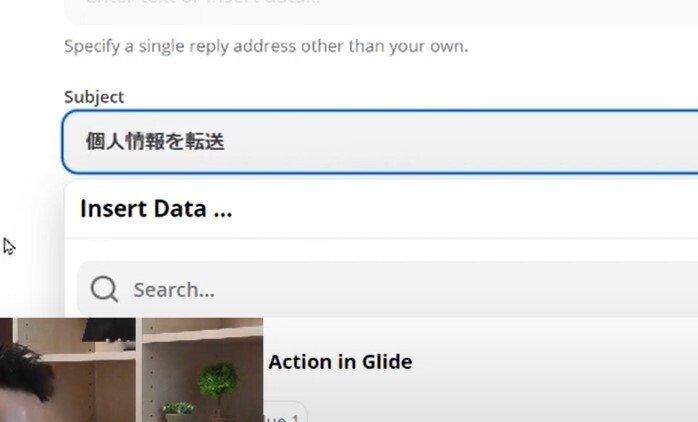
タイトルを入力。動的にも変えられるかな?

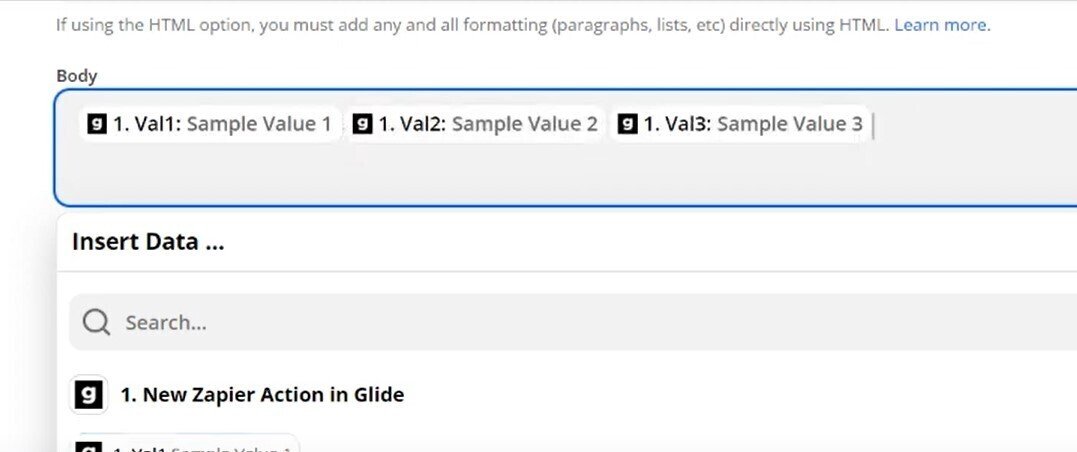
送信するアイテムを選択します。「Val1」とか「Val2」ってなんだろうな~、と思うかもしれませんが、Glideから「送りたいカラムの値」を指定します。

「紐づいてないやん…💦」
ご明察。紐づけは、、、Glide側でやるのです!(あとでね。)
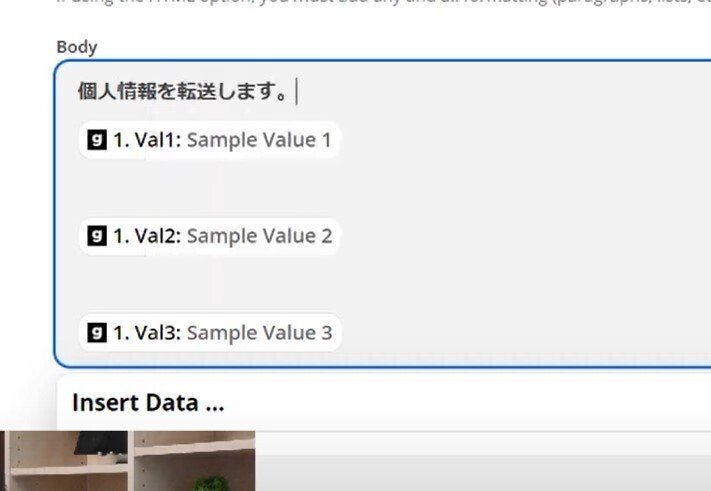
さらに、本文を決めます。カラム値だけでなく、静的なテキストをもちろん入力できます。

ここまできて、やっとメール送信のテストができます。上記の他にも任意で決められる項目(CCだとか)があるのですが、必須項目だけをとりあえず入力しました。
さあ、メールは飛ぶのかいな?

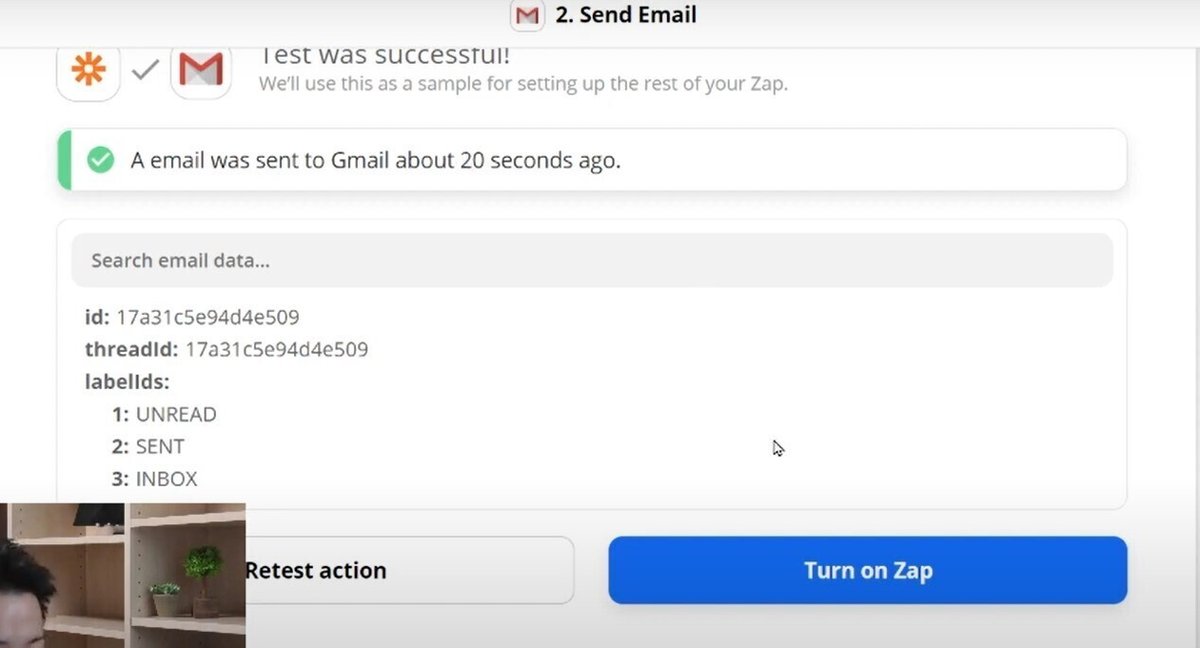
はい、メールはうまく送信されたようです!(実際にGmailのメールボックスをみるときちんと受信していました)。
そして、右下の「Zapを有効にする」ボタンを押して完成です。

思ったより、設定が大変だったぞ~。でも、Zapierが丁寧に導いてくれるので迷うことは少ないでしょう。
本日は、ここまで!Glide側の設定は次回に!
まとめ
今回は、Glideを他サービスと、Zapierを使って連携しようというお話の続きでした!主に、Zapierの設定をご紹介しました😆。
見ていただいたら分かる通り、それなりにも色々な項目を設定しなければいけないのですが、ZapierのUI(ユーザーインターフェース)が非常に優れているので、あまり負担に感じません。UIって大事なんだな!
では、ビーダゼーン!
※私のやる気アップとブログの品質向上につながりますので、記事が気に入られた方は、「ポチっ」と好きボタンを押してくださったり、フォローいただけますと幸いです🙇。
