
【FlutterFlow】どう使うの?前のページに「戻らない」というオプション
はい、こんにちは~。前回記事の続きです。FlutterFlowのナビゲーションについて学習中です。
前回は、ページを3つ(PageA、PageB、PageC)を準備して、PageAからPageBに移動するためのボタンを作りました。ごく基本的な使い方ですね。
今回は、ナビゲーションアクションのオプションを試してみましょう。ユーザーがページ間の移動をするといっても、いろんなバリエーションがありそうですよ~。
では、いってみよ~。
ボタンのアクション定義
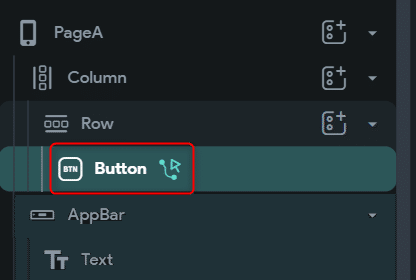
まずは、今の状況を確認します。
PageAには、ボタンがありまして、すでにNavigate toのアクションが設定されています。

PageBに移動するアクションです。

では、そのアクション定義を改めて表示させます。単なるページ遷移ではあるのですが、なにやらいろんなオプションがありますね…。これらを試してみたい!というわけです。

Navgiate BackをPageBに設定
まず最初は、Allow Back Navigationです。直訳すれば、「戻るナビゲーションを許可する」ですね。デフォルトでONになっています。
これを検証するには、PageBに「前のページに戻る」ためのアクションを追加しておかないと検証できませんね。その設定をやりましょう。
PageBのAppBarのLeadingエリアにIconButtonを追加します。デフォルトでは+マークですね。

アイコンの体裁を変えておきます。正直言ってキャンバス右上に表示されるテンプレートを使った方が早いのですが。

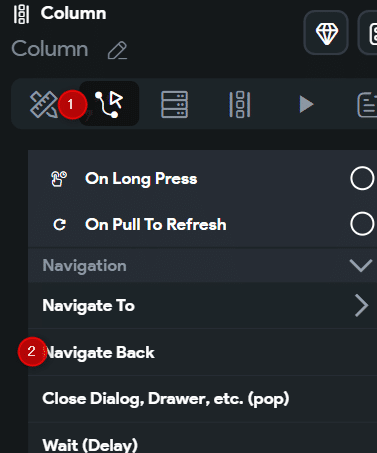
このアイコンにアクションを設定します。Navgiate Backです。

これでPageBからPageAに戻ることができるようになります。
なお、プレビューするときは、PageBから始めるとうまく機能しません。なぜなら、前のページが存在しないからですね。PageAからプレビューをはじめて、PageBに移動してからNavgiate Backの動きをご確認ください~。
Allow Back NavigationをOFFにする理由は?
では、PageAのボタンのアクションに戻ります。
このAllow Back Navigationの設定をOFFにしたら何が起こるのでしょうか?PageBからPageAに戻れなくなるのでしょうか?

プレビューで確認します。エラーメッセージが出ました。ああ、本当にPageBからPageAに戻れなくなってしまいました…。

でも、このオプションをOFFにして「戻る操作」を不可にするケースってどんなものがあるでしょうか?何かありそうですが、すみません、思い浮かびません。ご存じの方、ぜひ教えてください!ブログタイトルの答えが出せずにすみません。
私たちはとりあえず、Allow Back NavigationはONにしておきましょう…。
ちなみに、Allow Back Navigationのヘルプにはこんなことが書いてあります。

曰く、「このページに戻るナビゲーションをユーザに許可するかどうかを指定します。これは、アンドロイドの戻るボタンに影響を与えません。アンドロイドの戻るボタンを無効にするには、遷移先のページでDisable Android buttonのプロパティを設定してください。」とのことです。
ほほ~、どうやらこの設定が、アンドロイドOS標準の戻る機能には影響しないけど、アンドロイドの戻る機能と重複するのがいやなら、アンドロイドの戻る機能を無効化せよ、ということですか。
なるほど、OSの違いによっても配慮しないといけないことがあるのですか。うーむ、奥が深い。。。
はい、本日はここまで。今回は、「戻る」ナビゲーションのオプションについてご紹介しました。「戻る」というアクション一つで、考慮することがいろいろあるのですね。
次回も、ナビゲーションの続きをやりましょう!
ではまた~。
この記事が気に入ったらサポートをしてみませんか?
