
【FlutterFlow】ページのコンテンツを区切って一層使いやすく:Divider
はい、本日はDividerウィジェットをご紹介しましょう。Dividerの意味は、「分け隔てるもの」ですね。これを使えば、ページコンテンツの区切りを視覚的に表現できるので、ユーザーにとって使いやすくなります。

極めて単純そうなこのウィジェット、その潜在能力はいかに?
それではいってみよ~。
Dividerの追加
まずは、Dividerの追加です。
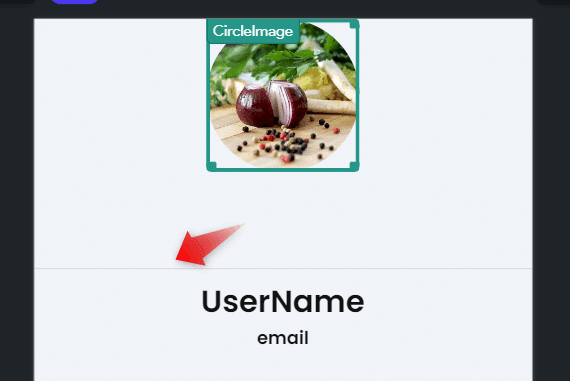
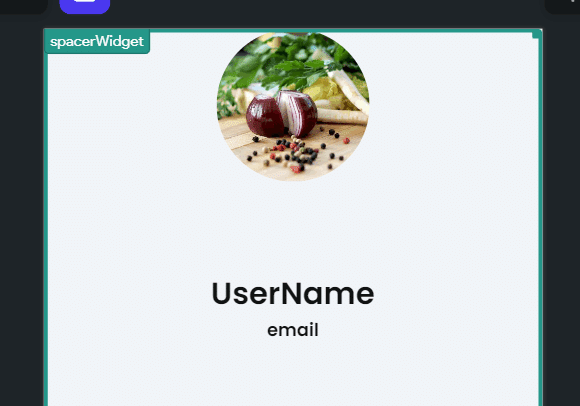
下図のように、CircleImageとテキストがあるシンプルなページがあります。ちなみに、CircleImageとテキストの間にはSpacerが入っています。CircleImageのしたにDividerを入れてみましょう。

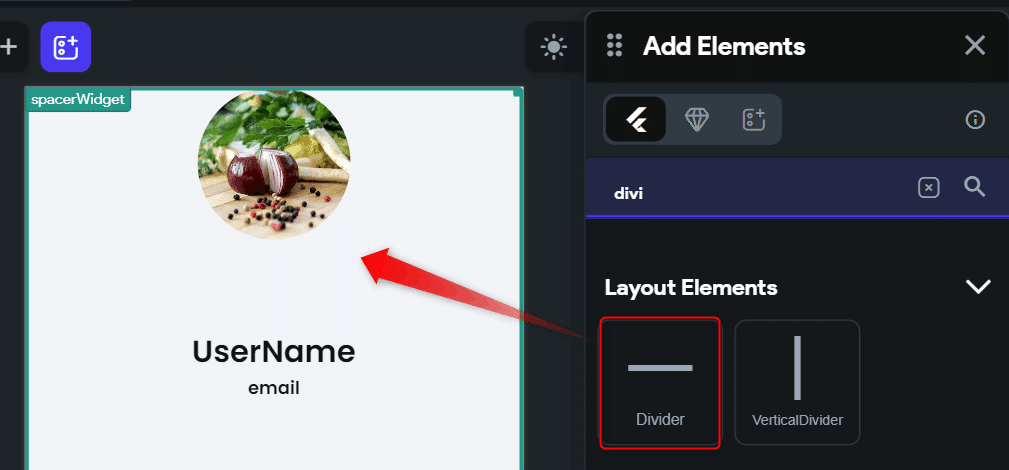
DividerウィジェットをAdd Elementで見つけてドラッグアンドドロップします。

はい、Dividerが加わりました。デフォルトでは、灰色の細い線ですね。

これで追加は、OK。
高さと太さ、その違いは?
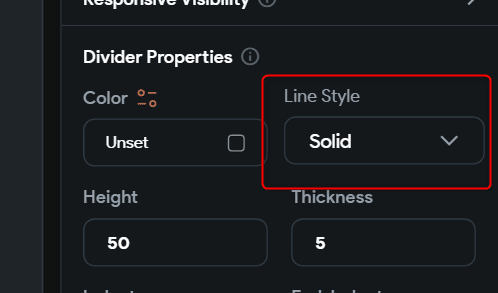
では、カスタマイズしましょう。Dividerを選択して、そのプロパティを見てみます。何ができるのかな。
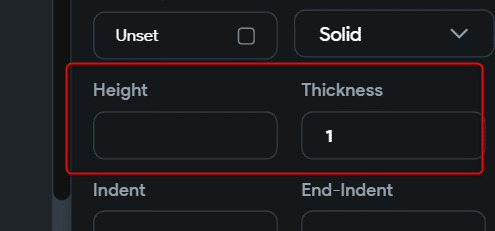
HeightとThicknessに注目しましょう。高さと太さ、ん?何が違うのでしょうね。

まず、Heightの方を30pxにしてみました。ほほう、線の太さでなく、Dividerが占有するスペースが広くなりましたよ。なるほど、そういうことか。

続いて、Thicknessの方を5にしてみます。次の通りになります。こんどは、線の太さが変わりましたね。

CircleImageとTextの間に存在したSpacerがもう邪魔なので、それを削除してDividerのHeightを50にしてみました。こうなります。

なかなかいい感じですな~。線はもっと細い方がスマートとは思いますが、説明の都合上、見やすいのでこのままにしておきます。
はい、以上、高さと太さの設定でした。
線のスタイルの変更
線といえば、いくつかスタイルがありますよね。それも変えられるでしょうか?もちろん変えられます。
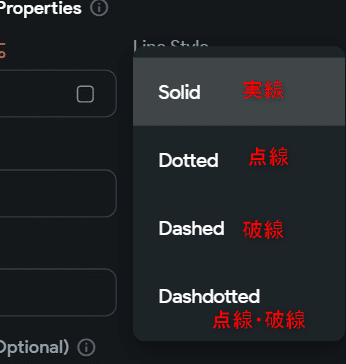
選べるスタイルは、実線、点線、破線、点線/破線(点線と破線の組み合わせ)の4つです。
やってみましょう!
Dividerのプロパティで、Line sytleを見つけます。デフォルトでは、Solid(実線)になっています。

4つからご自由にどうぞ!

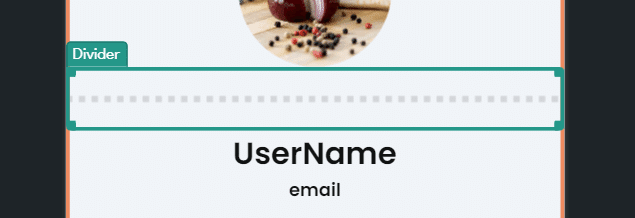
点線です。

破線です。

点線と破線の組み合わせです。

はい、こんな感じで線のスタイルも変えられることが分かりました。いぇい!
はい、本日はここまで~。今回は、Dividerの基本機能とスタイルの変更などを紹介しました。
次回は、Dividerの続きです。またね。
この記事が気に入ったらサポートをしてみませんか?
