
リストにはテーブルだけでなく、アレを紐づける【ノーコード・ツールGlide】
ユーザーにそのサブカテゴリーをドリルダウン(下へ下がる)していただいて、最後に、詳細ページを表示する。こんな導線を作る企画第4回です。いよいよ完成に近づいてきましたが、次回が最後です。
前回記事では、テーブル内リレーションを使って、子のカテゴリーの行を、その親カテゴリが参照する方法をご紹介しました。
今回のハイライトは、
インラインリストのソースとして「リレーションカラム」を紐づける
ことです!
リストに紐づけるデータソースは、「テーブルだけ」と思っていませんか?違うんです。「リレーションカラム」に紐づけられるんです。これを知るだけでもこの記事を読む価値があります!詳しく知りたい方は続きを読んでね!
あ、このページから訪れた方は、ぜひ最初の記事から読んでください!さらに分かりやすくなるだけでなく、筆者のモチベが飛躍的向上します😂。
動画はこちらです。「やってみよう!リストのカテゴリーを多段階にしたい!」です。
では、行ってみよ~😆
不思議なトップ画面のテーブル
前回記事では、「チーズ一覧」のテーブルを完成させました。今度は、画面に紐づく「トップ」のテーブルを完成させます。

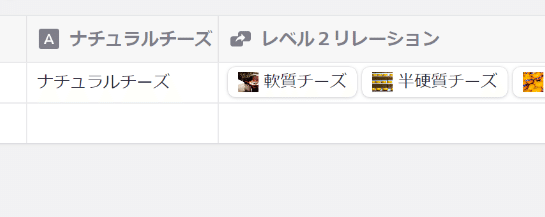
トップ画面のテーブルは、こちらです。

「ナニコレ?」
こらえてください😅。ここが踏ん張りどころです!1行2列の不思議なテーブルですね。この2列を全力で説明します!
第1列:外部キーとして機能するだけ
まずは1列目「ナチュラルチーズ」から。
一行しかなく、値は、「ナチュラルチーズ」です。この列の役割は、たった一つ、、、「外部キー」として、「チーズ一覧」テーブルを参照することです!
より正確には、「チーズ一覧」の「外部キー」となる列(親カテゴリー)の値が「ナチュラルチーズ」となっている行のデータを参照します。

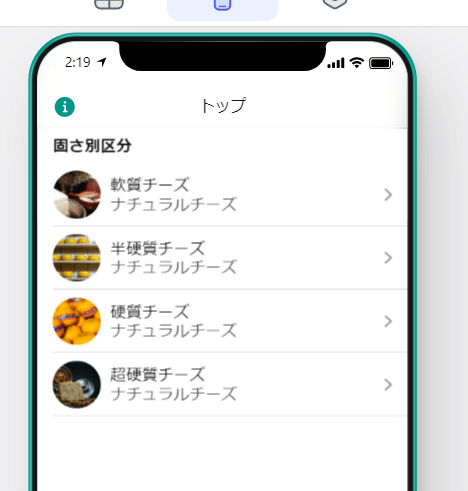
結果として、次のように4つのアイテムが画面に表示されるのです。

でも、そのためにはリレーションを作られねばならない。ということで、2列目の「リレーションカラム」を作るのですね!
第2列:ナチュラルチーズのサブカテゴリ―を引いてくる
では、2列目のリレーションカラムを設定します。何がしたいのか、というと、「チーズ一覧」でナチュラルチーズに属するサブカテゴリ―4つを引いてくることです。

設定内容は、次の通りです。カラムを新規追加し、カラム型を「リレーション」とすることまではOKですね。

まずは、参照元(このテーブル)のキーとなる列を指定します。これは何ですか?
何ですか?も何もありませんね。「ナチュラルチーズ」の列しか他に存在しませんから。上で説明した通り、この列が「外部キー」となります。
次に参照先(チーズ一覧のテーブル)のキーは、どうしますか?すでに上でお話ししましたが、「親カテゴリー」ですね。ナチュラルチーズが親カテゴリーで、その下にサブカテゴリ―が複数あるので、Match MultipleはONにしましょう。
以上で、サブカテゴリ―4つを参照できますね。ふう、ではアプリに手を付けましょう。
リストをリレーションに紐づける
では、インラインリストを連鎖的に紐づけていきますよ。ここからがハイライトです。注目!
これは、トップ画面です。ナチュラルチーズのサブカテゴリ―4つが表示されています。

この画面に紐づいているのは、「トップ」というテーブルです。しかし、実はこのアプリ、スタイルを「リスト」でなく「ディテール」にしていました。とすると、ポイントはここではないのです!

問題は、このリストに何が紐づいているか、なのですよ~。では、何に紐づいますか??

正解は、こちらです!そう、先ほどの「トップ」テーブル内の「リレーションカラム」でした~。

このように、リストにリレーションカラムを指定すると、そのリレーションカラムの参照先テーブルのデータを引いてくることができるんですね~。
以前にもご紹介したことのあることではありますが、大事なので、もう1回書きましょう!
「インラインリストは、テーブルだけでなく、リレーションカラムにも紐づけることができる」
ということで、本日はおしまいです。次回は、連鎖的にリレーションカラムをリストに紐づけます。次回でこのシリーズを終わりにします💦。
まとめ
今回は、多階層のカテゴリーをドリルダウンしながら、詳細画面にたどり着く導線を実現しようという企て、その4回目のお話でした😄。
なにやら、最近は、「リストとリレーション」の話ばかりしている気がしますね。でも結局、これらを使いこなすことが、アプリ制作の柱だと思うんです🤔。
もう一つの柱は、セキュリティ対策かつユーザー別のカスタマイズという意味で、「ユーザープロフィール設定」ですね。
この2つの柱を制すれば、たいがいのアプリ制作が問題なくできてしまうのではないでしょうか?
では、ビーダゼーン!
※私のやる気アップとブログの品質向上につながりますので、記事が気に入られた方は、「ポチっ」と好きボタンを押してくださったり、フォローいただけますと幸いです🙇。
この記事が気に入ったらサポートをしてみませんか?
