
【FlutterFlow】まさかドットを透明化?まだまだできるPageViewインジケータのカスタマイズ
前回記事からの続きです。PageViewウィジェットを使って「オンボーディング」(新規ユーザーにアプリの導入説明する複数ページ)を作っています。
前回は、「インジケータ」の外観のカスタマイズをやりましたね。色やサイズや位置を変えたりしました。

今回も、インジケータのカスタマイズの続きをやります~。「もうやることないのでは?」と思うかもしれません。が、実はまだあるのです。うむ、設定できることが豊富ですな~。
ということで、先を急ぎましょう!
インジケータのドットの間隔を調整する
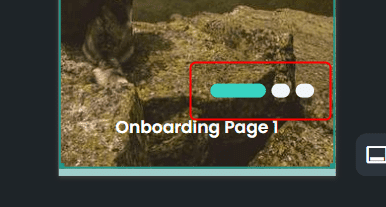
まずは、インジケータのドット間隔を変えてみます。デフォルトですと、下図のとおりです。

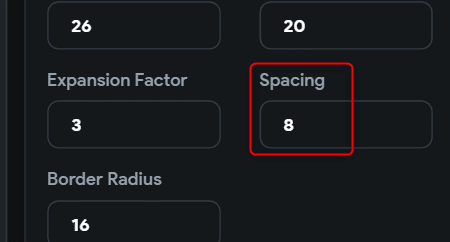
Page Viewのプロパティで、Spacingを見つけます。この数字がデフォルトで8ですが、15にしてみます。

はい、ドットの間隔が開きました~。どちらがいいでしょう?正解の基準が私には分かりません。

はい、まずは、ドットの間隔の変更でした。
ドットの角の丸まりを調整する
続いては、ドットの角の丸まりを調整しましょう。あえて、変える必要もあまりない気もしますが、デザインにこだわりがある場合、調整したいメニューでしょう。
Page Viewのプロパティで、Border Radiusを見つけます。デフォルトで16です。これを8にしてみます。

すると、こうなりました~。確かに、角の丸みが減りました。もっと長方形に近くなりましたね。

はい、以上がインジケータの角の丸みの調整でした。ここらへんの設定は、デザインの専門知識がないと、かっこよく作れない気がします(そして、私にはそれがありません)。まあ、最初は、感覚でいいかな~、と開き直ります。
境界線のみ表示させる
これでインジケータの外観の設定は終わりです。え、まだある?プロパティの一番下?
ほんとだ、このOutlineって何でしょうか?デフォルトでOFFです。これをONにしてみましょう。

おお!ドットの枠内の色が透明化しました~。ボーダーだけになりました。

これは、どういうときに使うのですか。インジケータをさり気なく、表示させたいときでしょうか?
デザインの勉強もしないといけないのか…とちょっと思いました。
はい、境界線のみ表示させる設定は以上です。
きりがいいので、今回はこれでおしましにしましょう。以上、インジケータの外観設定のポイント3つをご紹介しました。FlutterFlowの設定メニューは、豊富で驚きますね。
次回は、ボタンを使ったページスクロールをやります。
この記事が気に入ったらサポートをしてみませんか?
