
【FlutterFlow】Firebaseで「メール認証」設定は思ったより簡単!?
はい、こんにちは。前回記事からの続きです。FlutterFlowの「メール認証」に取り組んでいます!
前回は、Usersコレクションの自動設定状況を確認するとともに、その他Authenticationのページにについても確認しました。まずはプロジェクト新規作成から先に進む前に現状を知らないとね。
今回は、Firebase側でAuthentication(認証)の設定をします。これが一番心配なんだな~。予期せぬ不具合の予感…。でも、やってみるぞ!
では、行ってみよ~。
FirebaseのAuthentication画面
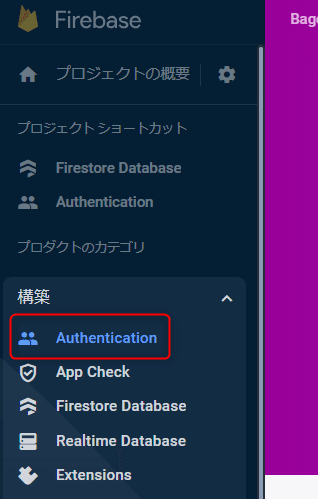
では、Firebaseを再び開きます。サイドメニューから選ぶべきものは、Authenticationですね。

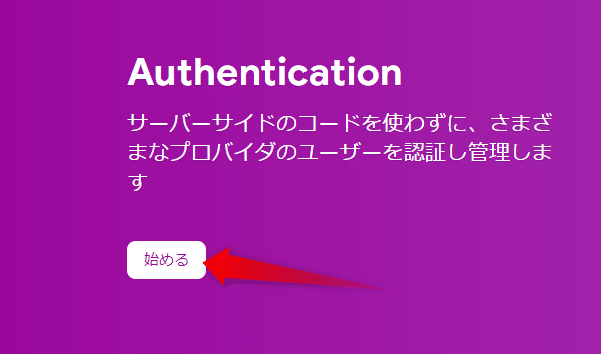
で、始めるボタンをポチっとな。

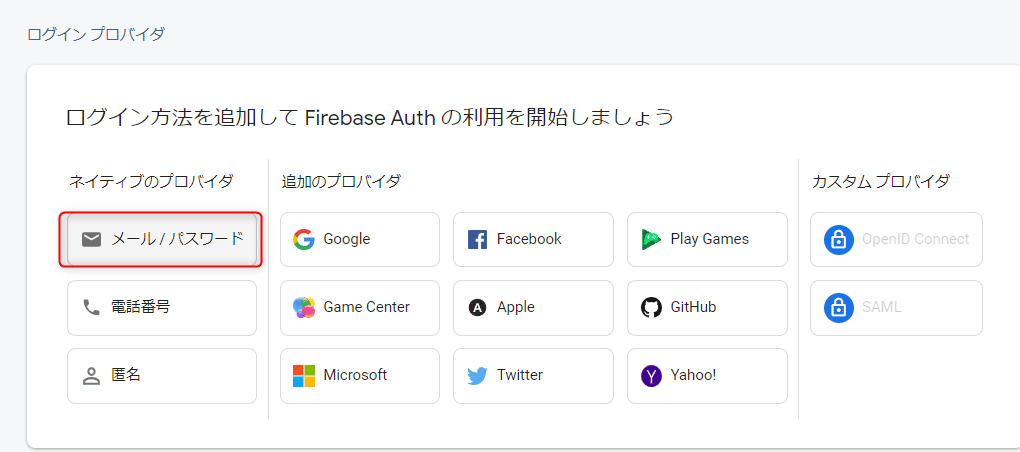
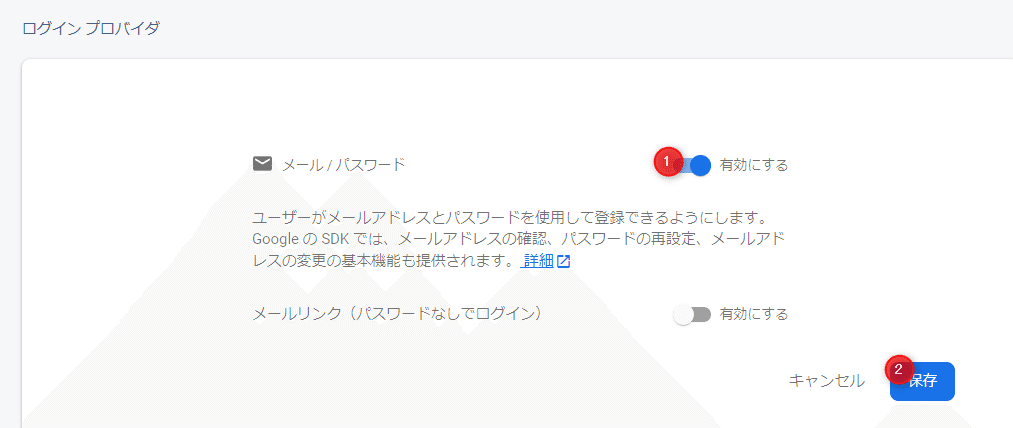
ログイン方法を選びます。メール/パスワードを選びます。それ以外にもいろいろありますね…。

続いて、メール/パスワードをONにします。そして保存。それだけ。これでいいのかな~。

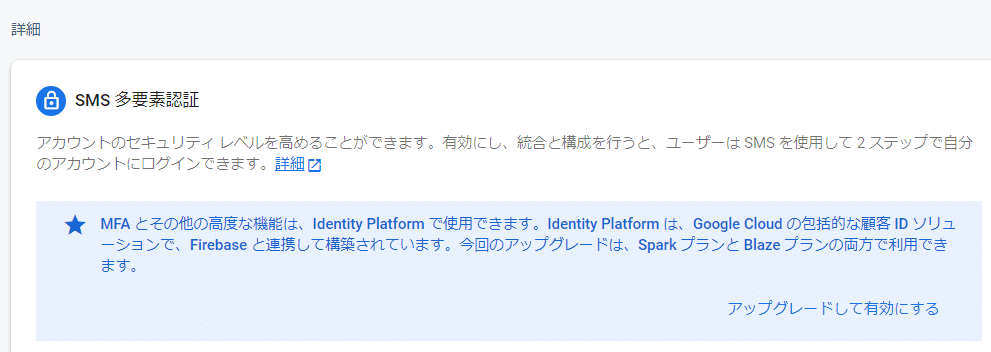
アップグレードすれば、SMSを使った多要素認証もできるようですね。セキュリティを上げたいなら、こういったオプションも将来的に考えなくては。

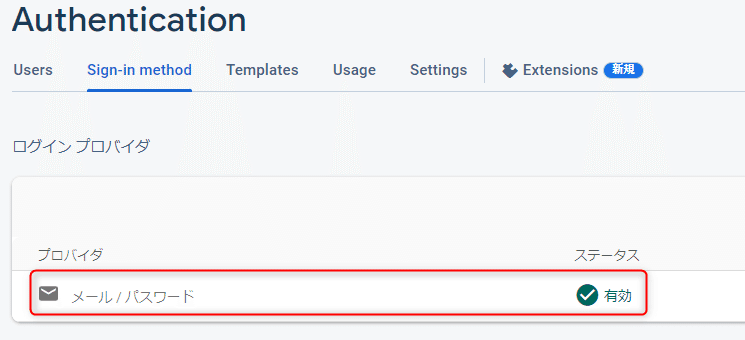
はい、メールによる認証の設定が有効になりました。

以上でFirebase側の設定はOKです。思ったより簡単でしたね。
バグが取り除けない!
さて、FlutterFlowに戻ってメール認証を検証したい、、、のですが、例によってバグがあります。何個だと思います。6個です。テンプレート設置した時点で6個。これをなくさなければ先に進めません。

同じ種類のバグがSignInとSignUpにそれぞれ3個あるようです。そしてこれらのバグの取り除き方の見当がつきません!
チュートリアルに従えば、うまくいく、、、と思うのですが、なにせチュートリアルを作った時点からツールが進化してしまっているものですから、そうは問屋が卸しません。
「困難は分割せよ」、、、ということで次回から問題を分割して解決していきます。
すぐにメール認証ができるようになる、、、と信じて読んでくれた読者様、ごめんなさい。このブログは、試行錯誤しながらも泥臭いところも含めて公開しております。
何卒ご理解を~。
この記事が気に入ったらサポートをしてみませんか?
