
【FlutterFlow】複数ページのナビゲーションを素早く実現するタブ・バー
はい、こんにちは。本日は、タブ・バーを紹介したいと思います。
タブバーは、画面上部でタブを表示させ、それらをタップするとそれぞれのコンテンツを表示できるナビゲーションの一つです。

前置きは短めにしてさっそくやってみましょう!参考にするのは、こちらの公式資料です。
レッツゴー♪
3つのウィジェットのセットで構成
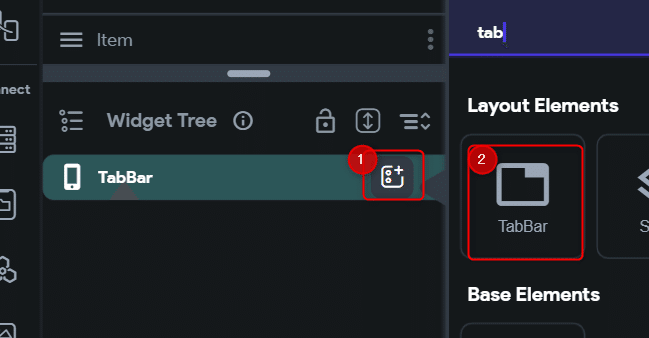
何はともあれ、TabBarウィジェットを空のページに追加します。

カラム内ではなく、ページに直置きです。

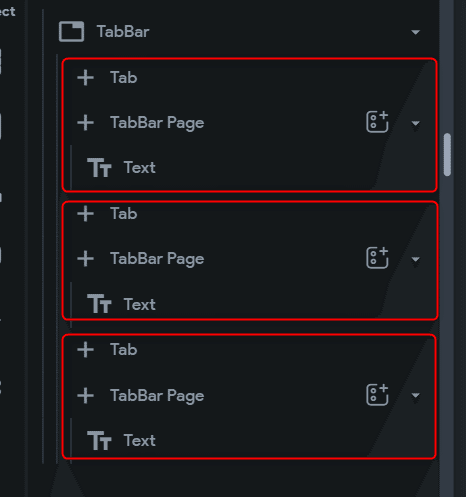
キャンバスを見ると…、おお、すでに何かタブバーが出来上がっている!

なるほど、TabBarは、「TabとTabBarPageとText」の3つのセットで構成されているのですね。

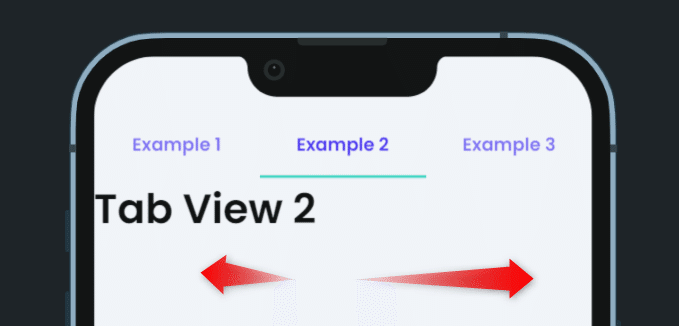
プレビューで表示させると、スワイプやタップで実際に動きまっせ。

もう半分以上出来上がっている感じがしますね。
タブをカスタマイズ
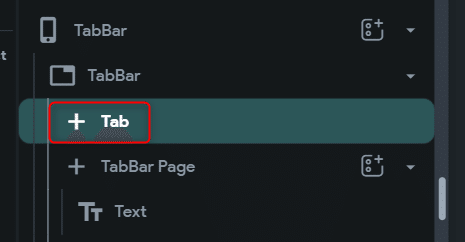
デフォルトの設定に感動してしまったのですが、カスタマイズしてみましょう♪「タブ」も「タブバーのページ」もカスタマイズできますが、まずは「タブ」のカスタマイズから。

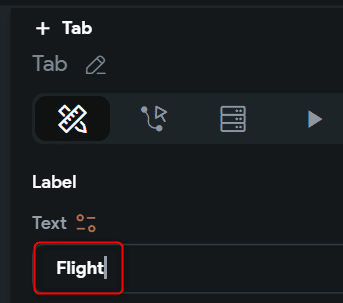
テキストをFlightに変えてみます。

アイコンを追加できる
テキストは変更できましたが、これだけで終わりでしょうか?実は、アイコンの追加ができるのです~。Noneをクリック。

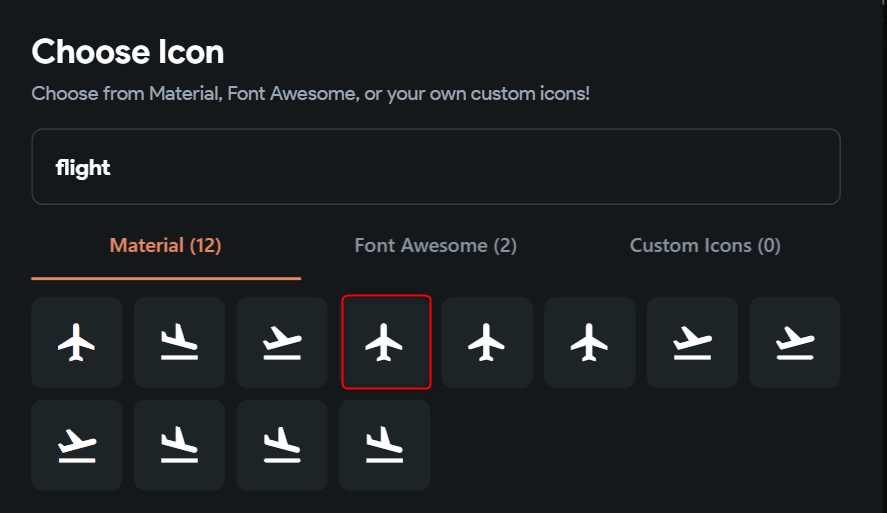
わお、いろんなアイコンを選べるのですね。Flightで検索するとそれっぽいのがたくさんでてきました(重複しているきがしますけど)。一つ選びます。

おお、いい感じじゃないですか~。アイコンが小さい!?大きくしましょう!

アイコンサイズを30としてみます。ついでにアイコン色も変えてみます。

こうなりました~。でも、ちょっとアイコンの上の方のマージンが足りないきがしますね。。。

アイコンのマージンを上下左右10で統一!

こうなりました~。バランスがいいですね。これで決まりだな!

はい、本日はこれでおしまいです~。本日は、タブ・バーの追加とタブのカスタマイズをやりました~。時間がかかるんだろうな~と想像していたのですが、意外にもタブのカスタマイズまでサクサクできちゃいましたよ!
次回は、タブページの方をカスタマイズしましょう!
では、また~。
この記事が気に入ったらサポートをしてみませんか?
