
「小さな工夫」が「大きな差」になる!カテゴリーを追加しよう【ノーコード・ツールGlide】
こんにちは!松井真也です。
YouTubeのチャンネル登録者数が50名に達しました🎊。毎回、見てくれる方がいらっしゃいます。本当にありがとうございます!次は100名が目標かな~😆。PDCAを高速回転させて、改善を重ねていきます。
さて、今回の動画は、前回に引き続き「投稿データに区分を設定して、閲覧者が絞り込みできるようにする(Choiceコンポーネント)」というお話です!
さくっと動画の概要について
今回の記事は、前回記事の延長線上で、もう一回ユーザーによるフィルタリングを扱います。
が!新たに紹介したい点は、むしろ、
「choiceコンポーネントを使って、ユーザーにアイテムのカテゴリー(分類)を追加してもらう」ところです。
アイテム数が増えちゃって、リストがごちゃごちゃしてしまうことありませんか🤔?ありますよね~。
それなら、投稿するユーザーに協力してもらって、アイテムにカテゴリーを加えてもらいましょう。
加えて、リストに「オーバーレイ」を付け足す話もします。なんだか盛りだくさんになってきましたよ💦!
では、いってみよう😁!
1.表示画面と投稿画面
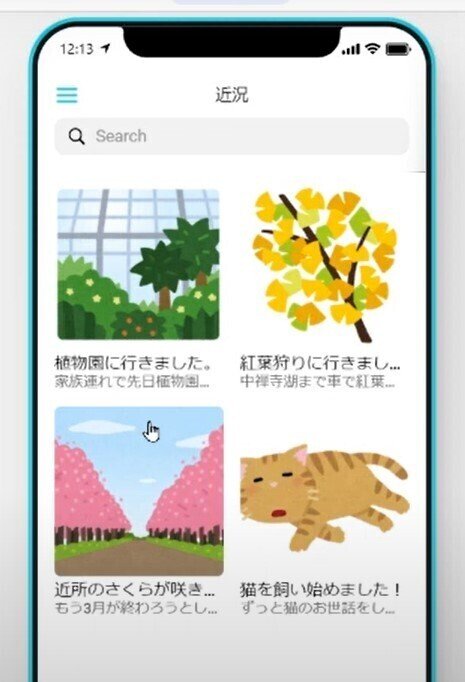
ご紹介用のアプリの例として、Instagramのような投稿アプリを使いたいと思いまーす。
ユーザーさんが下のように「どこに出かけましたよー」とか、近況を共有するアプリとなっています!

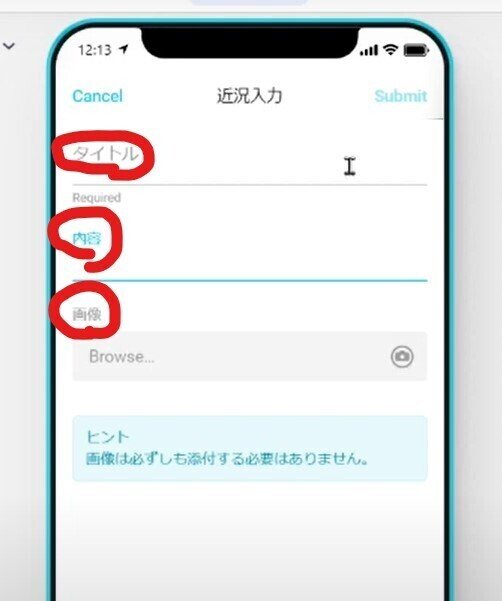
入力・投稿するフォーム画面は、下図の通りです。「タイトル」「内容」「画像」の三項目しかありません…。
これに「区分(カテゴリー)」を加えて、閲覧するユーザーが、より使い訳なるようにしよう、というのが今回の目当てでございます!

ご紹介用のアプリは、こんな感じです。では、区分を追加しよう!
2.Choiceコンポーネントを追加する
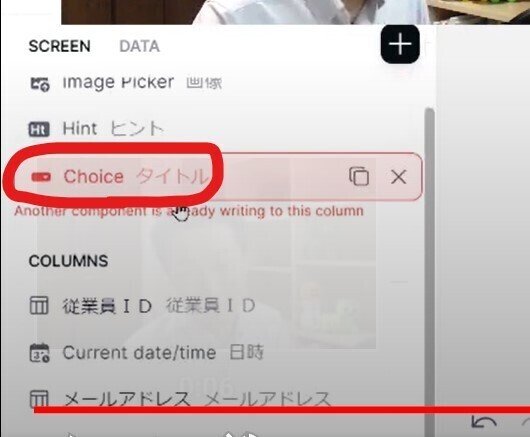
では、先程のフォーム画面に、「チョイスコンポーネント」なるものを追加して、ユーザーさんが「区分」を投稿内容に追加できるようにしてみましょう!
まずは、画面左側で「チョイスコンポーネント」を追加しまーす。おや、追加した直後は、期待と異なる列に紐付いていますね…💦。まあ、そこは気にせず進みます。

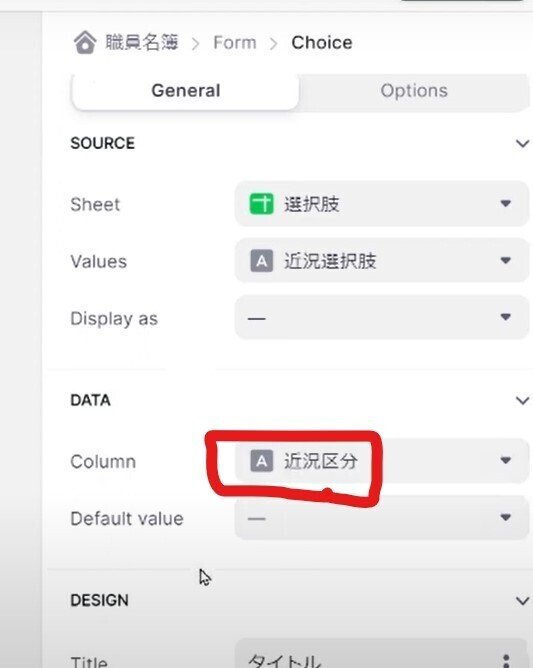
3.Choiceコンポーネントを設定する
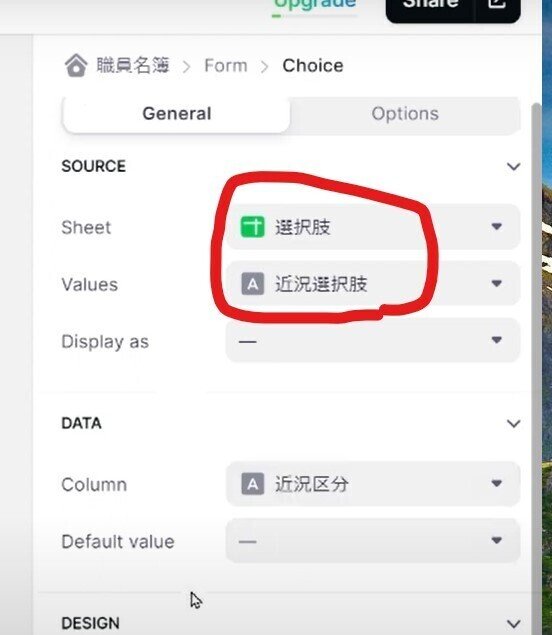
「じゃあ、どの列と紐付けるの!?」ということになりますが、、、どこに紐づけると思います?
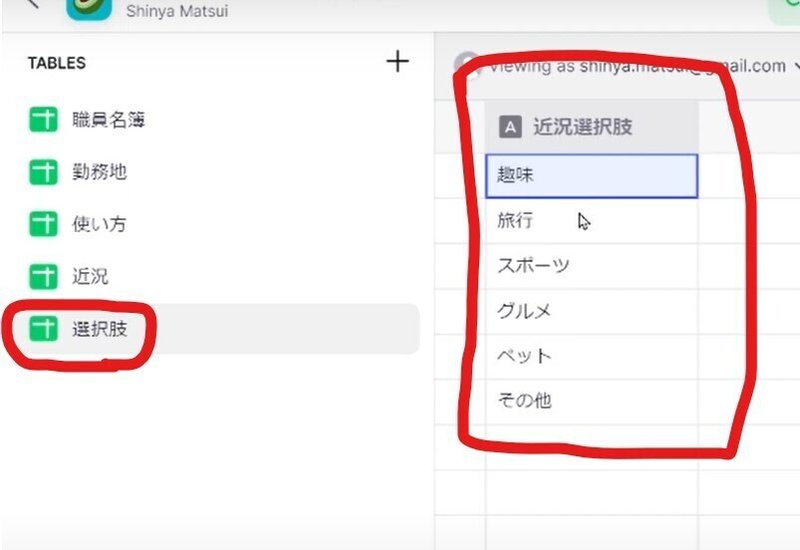
なんと、「選択肢専用のテーブル」の列にひも付けるのですよ!ちょっと大胆な使い方ですねー!


ということで、チョイスコンポーネントを設定する前に上記のようなテーブルを作っておきましょう!
ただし、チョイスコンポーネントの選択肢を設定するのに、必ず独立したテーブルでないといけないかと言うと、そんなことはありません。念のため。
4.データを送信する
それでは、テーブルの紐付けを行ったらコンポーネントがどう動くか確認しましょう!クリックすると、

はい、先程の選択肢一覧が表示されます。この中からユーザーさんに、「区分」を選んでいただきます。

「グルメ」が選択されたところです。この状態で送信してもらいます。

これでチョイスコンポーネントの設定は終わりました。しかし、データはどこに格納されるのでしょう?
投稿データの格納先であるテーブルに、「区分」用のカラムを一つ準備しておきます。ここでは「近況区分」がその列ですね。

ということで、「近況区分」にデータが入りましたよ。

今日は以上です。続きは次回~。
まとめ
今回は、Instagramのようなアプリで、投稿するユーザーさんに、その投稿の区分(カテゴリー)を加えていただく方法をご紹介しました😊。
投稿の表示画面では、この区分を元にしてフィルタリング表示できるようにいたしますよ、それは次回以降です!
では、ビーダゼーン!
※私のやる気アップとブログの品質向上につながりますので、記事が気に入られた方は、「ポチっ」と好きボタンを押してくださったり、フォローいただけますと幸いです🙇。
この記事が気に入ったらサポートをしてみませんか?
