
ノーコード・ツールAdaloで、コンポーネントとデータの紐づけに試行錯誤する
新刊『基礎から学ぶノーコード開発』第3章を参考に、ノーコード・ツールAdaloで写真投稿アプリを作ることにしました。本日は第8回の記事となります。前回記事は次のとおりです。
本日は、Home画面のコンポーネントを、2つのテーブルに格納されているデータと紐づける作業を行います。
今日のポイントは、「各コンポーネントは、リストに紐づいているテーブルの列項目に対して紐づける。」です。
では、行きましょう!
5つのコンポーネントを紐づけ
では、Home画面の各コンポーネントを、データベースのデータと一つ一つ紐づける作業を行います。下図は、設定前のHome画面です。
1)プロフィール画像
2)ユーザーの表示名
3)投稿した画像
4)投稿した画像の説明
5)投稿した日時
の5つを紐づけします。

1)から2)は、ユーザーのテーブルと紐づける、3)から5)は投稿データのテーブルと紐づけることが予想されますね。
では、下図の「リスト化されたコンポーネント」(リスト化については、前回記事参照)を更新していきます。

各コンポーネントの紐づけ
まずは、1)プロフィール画像をダブルクリックします。(どうやら、コンポーネントの「リスト化」を行うと、シングルクリックでは選択できないようです)

投稿済みのデータを表示させるのですから、Databaseを選択するのはいいですね。次に、Current PostとLogged in Userがありますが、今回紐づける5つのコンポーネントは、すべて「Current Post」(現在の投稿)を選択します。
次は、Posting Userを選択(Imageを選ぶと何が選択されるのでしょう?)、そして最後にProfile Imageを選択します。

どうやら素直にデータベースの列名称を選択するわけではなさそうです(汗)。少し難しさを感じます。
どんどん行きます。下図は、2)ユーザーの表示名です。なるほど、Userのテーブルのデータに紐づけるにあたり、一度、Postsのテーブルを中継して紐づけるのですね。難しいです。これは、RDBの知識が必要なのでしょうか。

3)投稿された画像です。今度は、テーブルの指定なしで、Imageを選びます。

うーん、少し分かりました。前回記事のとおり、すでに、5つのコンポーネントの「リスト」は、Postsのテーブルに紐づけてあります。だから、テーブルの指定は、省略されているのですね。そして、2)ユーザーの表示名は、リストに紐づいているテーブル(Posts)を経由して、Userのテーブルに紐づけたわけですか。
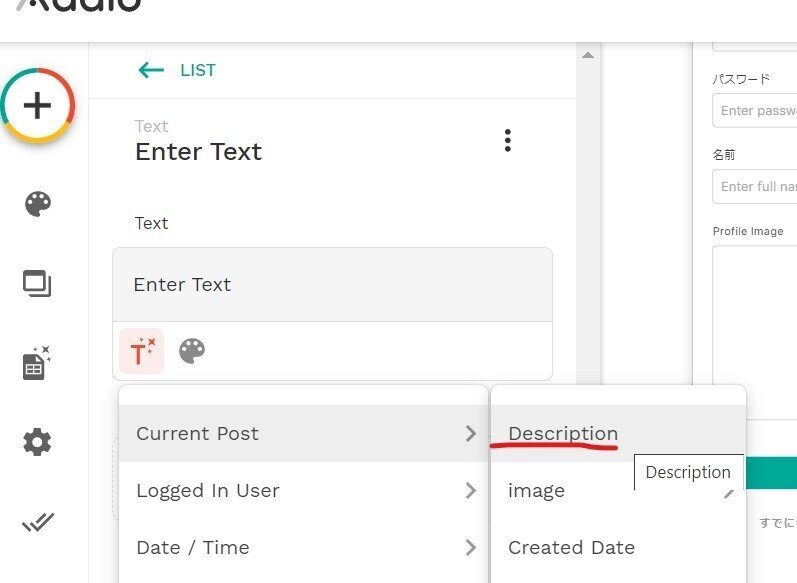
4)投稿した画像の説明です。

最後に5)投稿した日時です。

紐づけ関係のまとめ
紐づけが複雑なので、下図のとおり整理しました。
下図は正確ではなく、実際のところ、1)プロフィール画像と2)ユーザーの表示名は、一度、表「Posts」の列「Posting User」を経由して、それぞれ「Profile Image」と「Full name」に紐づいている(はずです)。

本日は、ここまで!本日の学びは、「各コンポーネントは、リストに紐づいているテーブルの列項目に対して紐づける。」です。すみません、私の仮説ですので、間違っているかもしれません。詳しい方、そっと教えてくださると幸いですw。
いや、データベースの紐づけを理解するのは本当に難しいです。でも、GUIで設定できるのは、ノーコード・ツールの強味ですね。
では、ビーダゼーン!
この記事が気に入ったらサポートをしてみませんか?
