
Glideの機能を激的に拡張させるGlide Pluginとは?【ノーコード・ツールGlide】
ずっとスルーしてきました。でも、いよいよ取り上げていきます。Glide Plugin(プラグイン)を使っていきましょう!
プラグインって何ぞ?
まず、プラグインとは、「本体の機能を拡張させるために外付けされる小さいプログラム」のことです。プラグをコンセントに差し込むイメージですね。
個人的にはブラウザのChromeのプラグインに日頃お世話になっています。いろいろ便利すぎる。

Experimental Codeカラムとは?
プラグインとは、何かを確認したところで、Glideのプラグインの話をしたいのですが、もうちょっとお待ちください。その前に、Experimental Codeカラムの話をさせてください。
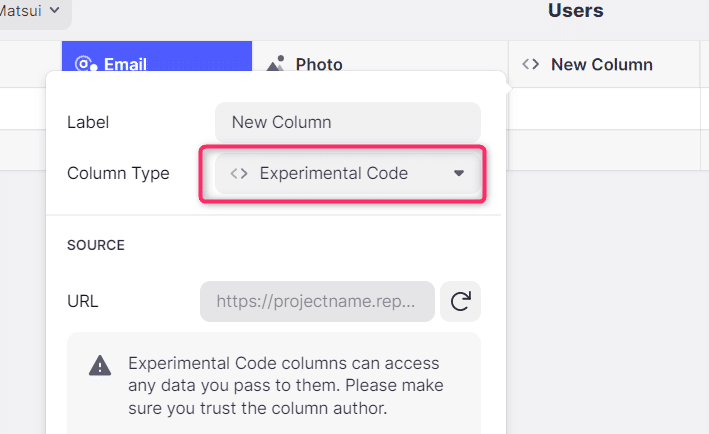
カラム型選択のときに出てくるコイツです↓。

Experimental Code(実験的なコード)とは、いったい何でしょうね。
「お試しでプログラムをなんか作ったみたいな!?🤔」
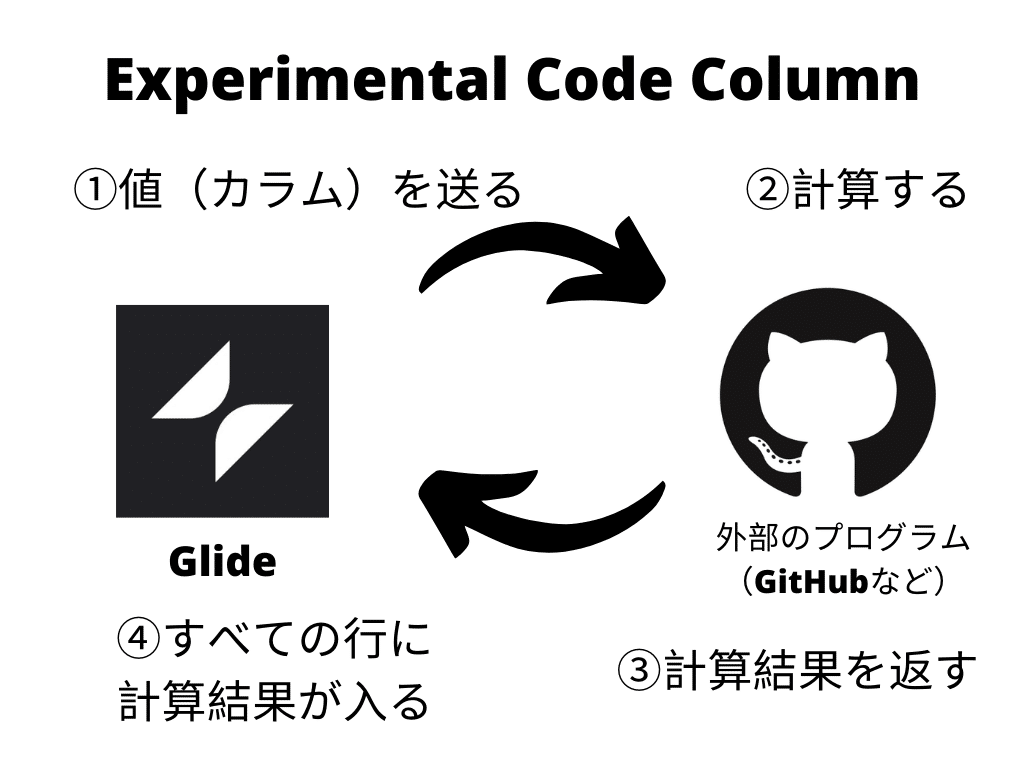
素晴らしい!だいたいそんな感じです。絵で理解しましょう!

1.Glideのデータエディタから外部のプログラム(GitHubなどのサーバ上で公開)に値を送ります。その値は、例えば、一つのカラム全体の値であることもありますl
2.外部のプログラムは、受け取った値を計算して結果を出します。まあ、「関数」みたいなもんですな。
3.外部のプログラムはその計算結果をGlideのデータエディタに送りかえします。ほらよっと!
4.Glideのデータエディタのカラムに値が格納されます。完成!
イメージ湧きました?(※注:Javascriptなどで作られたコードをスマホ側で計算するので説明が正確ではないです。が、まあ、この方が理解しやすいです、はい。)
この「外部のプログラム」を自分で勝手に作って連携させるから、「試験的コード」というのでしょう。
「ちょっと、待て。俺はプログラムが作れない。😑」
私もです😅。それができたら、Glideやってないぞ~!このExperimental Codeは、「Javascriptなどで、ごりごりプログラミング書ける人」向けなのです。
じゃあ、どうにもなんないじゃん!と言われそうですが、そこでGlide Pluginでございますよ~!!
Glideプラグインって?
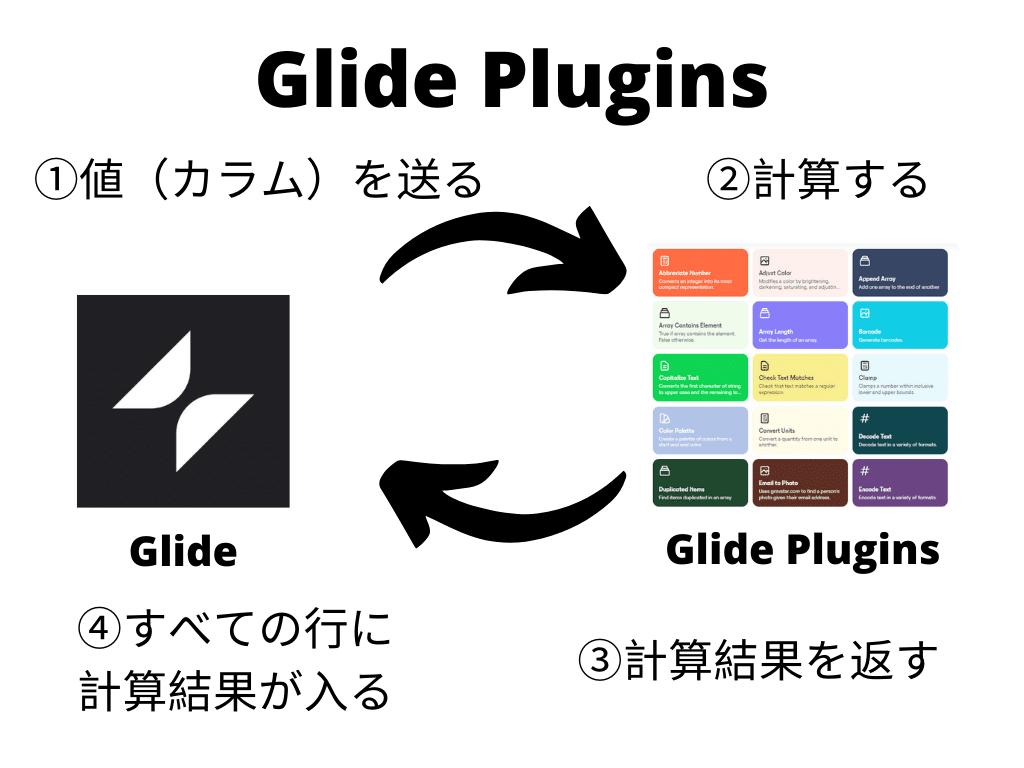
では、Glideプラグインを絵にすると、、、こうなります!

「同じだな、、、外部プログラムのところ以外は🤔」
はい、その通りです!Glide Pluginは、すでにエンジニアさんたちがたくさん作って公開してくれているのです!どうぞご自由に使ってくださいと。
これを使わない手はないですな、ねえ…旦那…(すみません、キャラを間違えました😅)
いくつくらいあるのでしょう。プラグインのページを見てみましょう
おお、69です!そんなにいっぱいあったら覚えきれないですね。

プラグインをすべて使えるようにするというのも、まあ、無理筋な話です。自分が使いたい機能があったら、ありがたく使えばいいんでしょうね。
ということで、プラグインについてご理解いただけましたか~。今後はこのプラグインの機能についても、ぼちぼち扱っていこうかな~と思います。
お楽しみに~。
では、ビーダゼーン!
※私のやる気アップとブログの品質向上につながりますので、記事が気に入られた方は、「ポチっ」と好きボタンを押してくださったり、フォローいただけますと幸いです🙇。
この記事が気に入ったらサポートをしてみませんか?
