
リレーションカラムには、こんな使い方もあった【ノーコード・ツールGlide】
Glideでテーブルのリレーションをどう活かせばいいかお悩みですか?きっと、そういう方は多いですね、きっと(私もそうです😅)
リレーションは、2つのテーブルが「1対多」の関係にあるときに組むのが基本です。
今回は、この多重度(1対多)に着目してみます。具体的には、「1」側のテーブルでリレーションカラムをどう使うか、その一例をご紹介しますよ。
リレーションカラムを設置するとき、1側のテーブルに設定しているのか、多側のテーブルに設定しているのか、意識していますか??
「いや、どうだろう…😅」と思った方は、いろいろ危ういですよ~💦。でも大丈夫!続きを確認しましょう!
1対多の関係を確認しよう
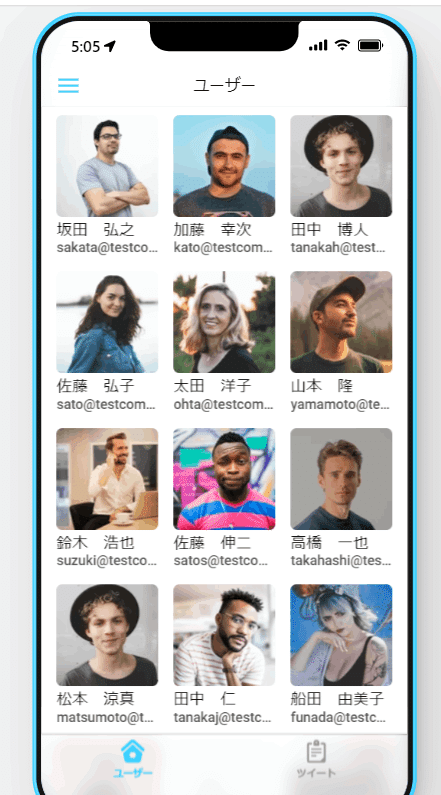
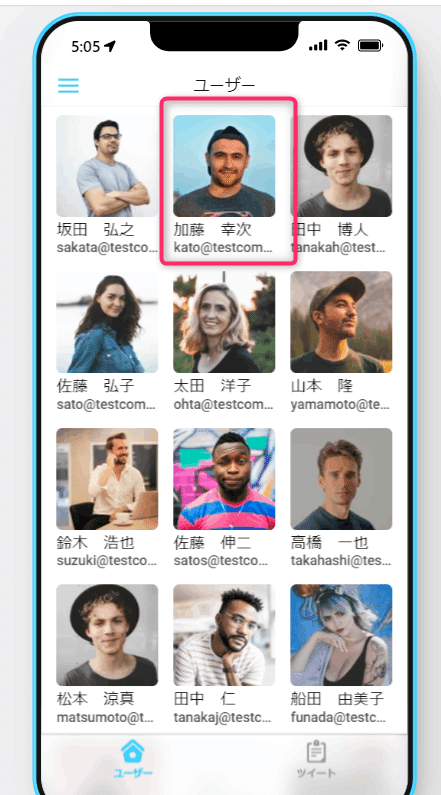
使用例としてご紹介するのは、ツイートができるアプリです。一つ目のタブには、ユーザー一覧があります。

彼らがツイートすると、それがユーザーテーブルとは、別のテーブル「ツイートテーブル」に溜まります。
それを別のタブで一覧表示させます。例えば、こんな感じです。

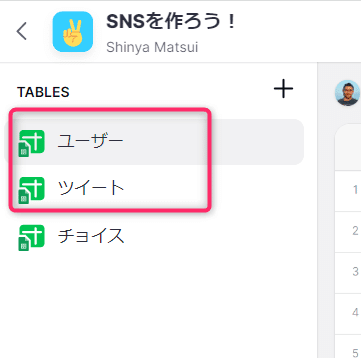
データエディタ側でテーブルを確認しましょう。テーブルが2つありますね。ユーザーとツイートです。

この2つのテーブルの関係(多重度)を考えてみてください🤔。「一人のユーザーが複数のツイートをする」ですね。「一つのツイートを複数のユーザーが行う」「一人のユーザーは、一つのツイートしかできない」とかは、おかしいですね。
とすると、ユーザーとツイートの関係は、1対多となっています。以下では、「1」の側のテーブル(ユーザー)に作るリレーションカラムをどう使うかを考えます。
1側のテーブルにリレーションカラムを設置
ではでは、さくっと「1」の側のテーブル(ユーザー)にリレーションカラムを作りましょう。
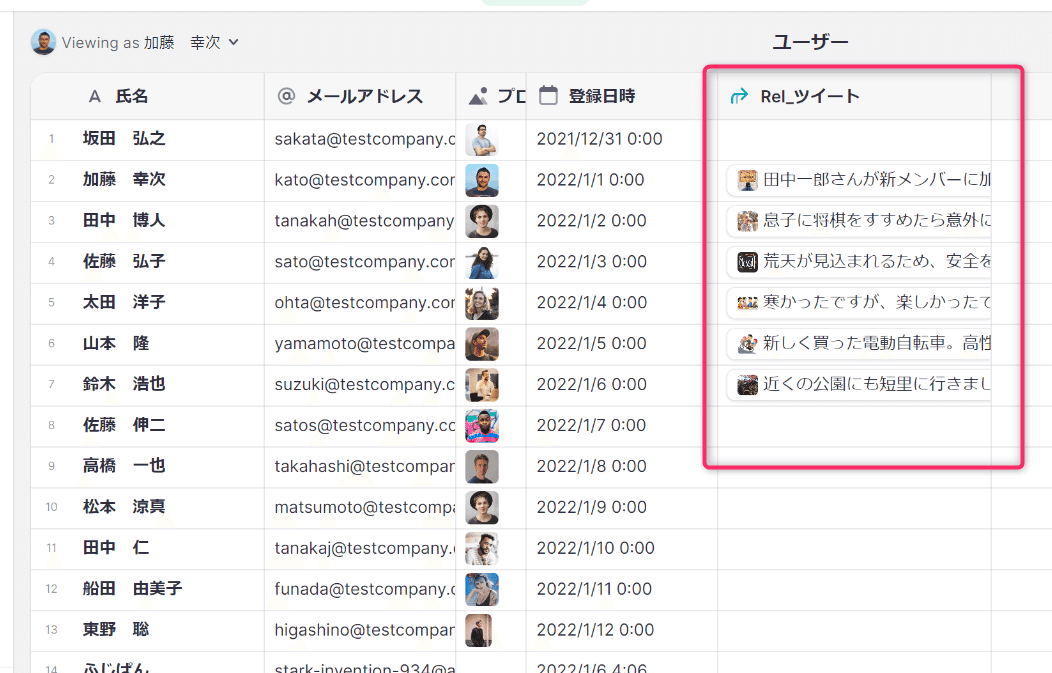
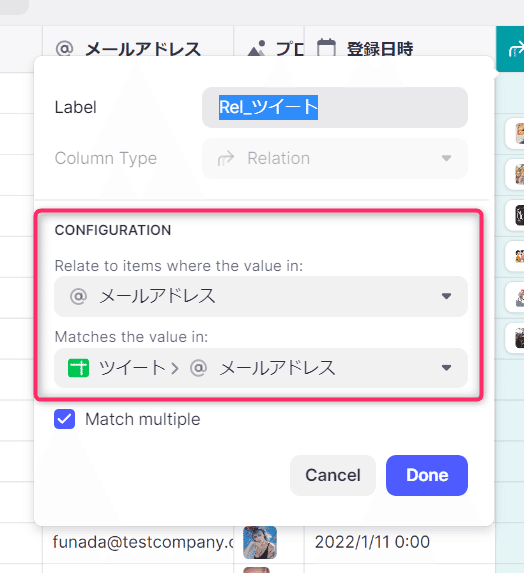
完成形は、次の画像のとおりです。

設定を確認しますか😄。リレーションのキーとなっているのは、いずれのテーブルもメールアドレスのカラムですね。

Match MultipleはONです。一人のユーザーに、ツイートテーブル内の複数のツイートと紐づけますからね。1側のリレーションの設定では、Match Multipleは、基本的にONになることを覚えておいてくださいね~😆。
これで、とりあえず、1側のテーブル(ユーザー)にリレーションは設定できましたよ。
次は、データエディタで何しましょう?
「あ~、、知ってる、知ってる。Lookupカラムを追加して参照先のカラムのデータを引っ張ってくるんでしょう?😆」
素晴らしい😊。Glideの基本的な使い方をご存じなのですね。でも、今回は、違うんだな、これが~!!
実は、これ以上何もしません。リレーションカラム単体でもリレーションを活用する方法は、あるのですよ!
リスト・コンポーネントとリレーションカラムを紐づける
では、アプリ側で何を実現したいか、見てみましょう!ユーザーの一覧があありますね。例えば、加藤さんをタップします。

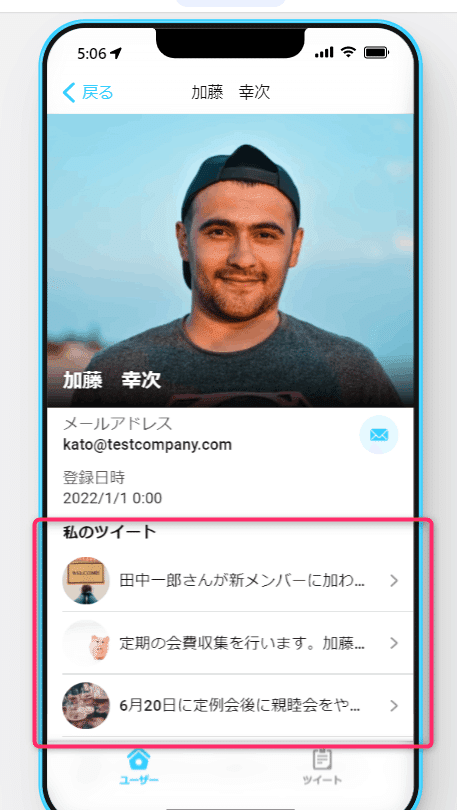
すると、詳細が画面が開きます。下の方に注目ください!加藤さんが行ったツイートが表示されていますよ!この機能を実装するのです。

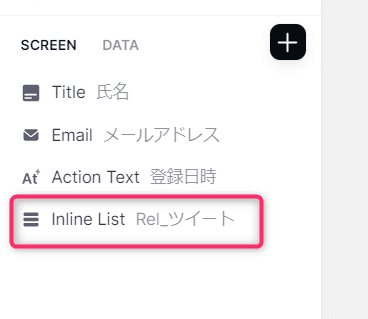
ツイートの一覧用として、詳細画面にインライン・リスト・コンポーネントを設置します。

データの紐づけ先は、「ユーザー」?、「ツイート」?
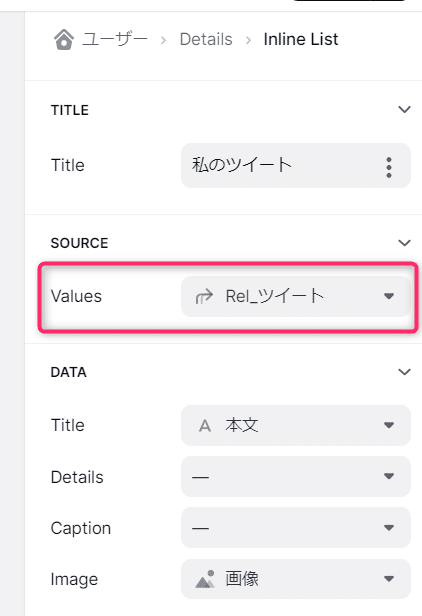
いえいえ、先ほどのリレーションカラムです!リスト・コンポーネントは、テーブルだけでなく、リレーションカラムにも紐づけられるんですよ!

このように、リレーションカラムを通じて、多側で紐づいているアイテムを表示できます。
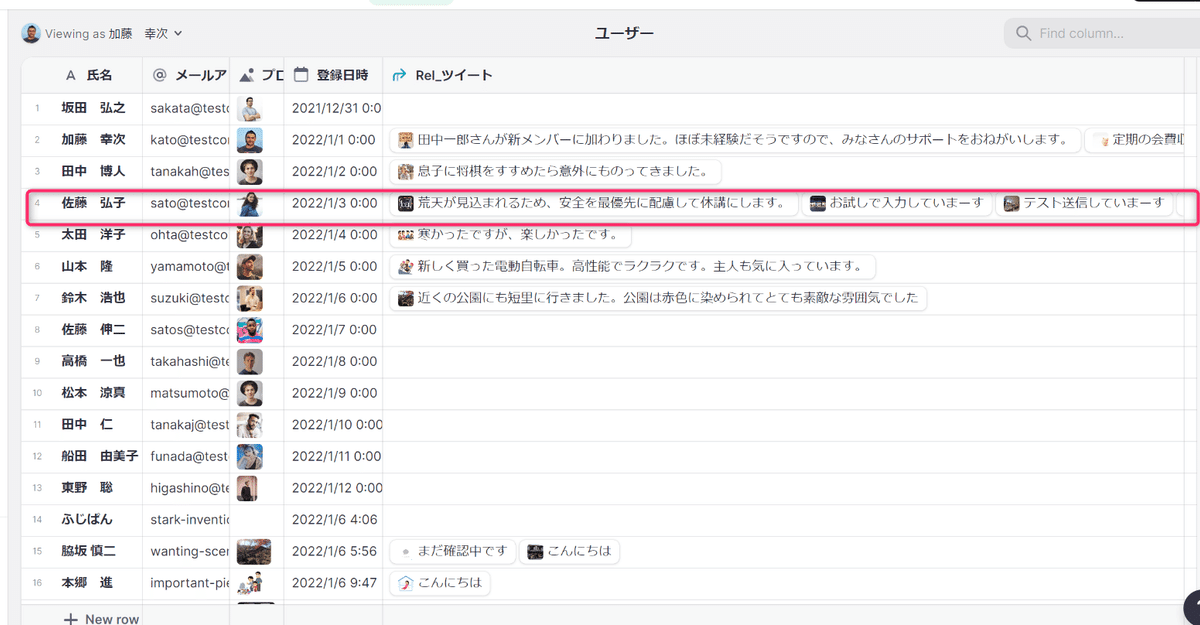
イメージが湧かないですか?では、データエディタをもう一回見てみましょう。

リレーションカラムを見ると、佐藤さんは、どうやら3つ以上のツイートをしていることが分かりますね。リレーションカラムは、参照先(ツイートテーブル)中で佐藤さんのツイート(アイテム)だけを引っ張ってきていることが分かります。
佐藤さんの詳細画面にリストを設置すると、この佐藤さんのアイテムだけが表示されるという仕組みです。
まとめ
一応、まとめます。
次のことをすることで、「多」側のテーブルの一致アイテムだけを、「1」側の詳細画面に表示できます。
・1対多のリレーションを組んだとき、1側のテーブルにリレーションカラムを一つ設置する。
・1側のテーブルの詳細画面で、リスト・コンポーネントを設置する。
・そのリストコンポーネントと、リレーションカラムを紐づける。
リレーションは、何だか小難しいですね。。。実際やってみるのが早いです。ぜひお試しください!
では、ビーダゼーン!
※私のやる気アップとブログの品質向上につながりますので、記事が気に入られた方は、「ポチっ」と好きボタンを押してくださったり、フォローいただけますと幸いです🙇。
