
【Glide】一目で分かる結果集計表示スタイル3選:ベストなスタイルはこれだ!
前回からの続きです。
さて、皆さん、アンケートの集計をきっちり行い、そして分かりやすく提示したいですね?

さあ、ここでポイントとなるのは、
1)データエディタでいかに集計するか?
2)そのデータをいかにアプリで表示させるか?
です。今回は、「2)そのデータをいかにアプリで表示させるか?」に注目します。まず、どんな集計結果を表示させるのかをしっかり頭に残した上で、データに取り組みたいですからね!
どんなコンポーネントを使いましょうか?具体例を見てみましょう。
①チャートコンポーネント
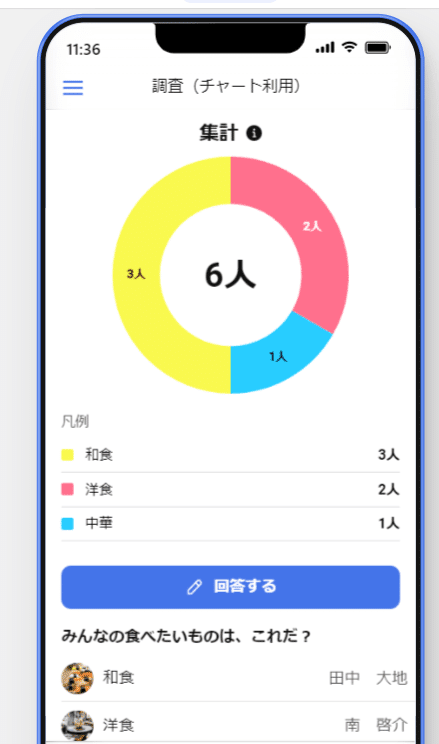
まっさきに思いつくのがこれ、チャート・コンポーネントですね。集計すると、次のように表示できます(集計データは別のものを使用しています。)

どうですか、きれいでしょう…。でも、でも、なんかToo Muchな感じしませんか?和食か、洋食か、中華かのアンケートですよ?グラフ化するほどではない気がしますよね。画面の3分の2くらい使用していますし。。。これは保留ですね。
②ベーシック・テーブル
続いて、みんな大好きベーシック・テーブルです!

うん、うん、すっきりしていいんじゃない!?分かりやすいし、これでも全然OKですね~。これは合格!
え、何か寂しい?みんなのアンケート結果に画像がついているのに、ベーシックテーブルはテキストだけ、ですと?そういう仕様ですが、、、。
うーん、さじ加減が難しいですね。。。
③インラインリスト(タイル形式)
では、これならどうだ!インラインリスト(タイル形式)です。

画像もついていい感じですね~。これが、華やかさとシンプルさのいい塩梅なのでは?今回については、これがベストだな~。
ということで、ベーシックテーブルとインラインリストで、集計する方法を以降の記事で紹介していきます。
が、データの作り込みがカギになります。このデータエディタ上での作業を通じて、皆さんは、「Computed Columnsの鬼」になります(言い過ぎ!?)。
ということで、今回は、集計結果3パターンのご紹介でした。
では、ビーダゼーン!
Glide学ぶなら、Udemy
Glideで急いでアプリを作りたいけど、どうすれば?お気持ち察します。
でも、心配いりません!UdemyならGlide初心者向けの動画コースが受講できます。このブログ300記事をベースにして生まれました。期間限定のキャンペーンもあります。気になる方は、チェックしましょう!。
この記事が気に入ったらサポートをしてみませんか?
