
できる!アプリ上の特定画面に直接アクセス【ノーコード・ツールGlide】
Glideアプリは、ウェブアプリです。その場所の特定には、URLが使われますね。ただ、一つのアプリには一つのURLしか与えられません(ちなみに、Glide Pagesの場合は、ページ一つ一つにURLを持たせることができます)。
「じゃあ、ウェブページのように特定のページ(画面)を指定して、そこに直接アクセスすることはできないのですね。。。🤔」
うん、、まあ、そうなっちゃいますね。いつもまずはトップ画面にアクセスする感じです。。。が、しかし、ある条件を満たせば特定のページにURLを持たせることができます!
それができれば、
「ええと、田中さんのデータを見てほしいんです。ですから、アプリのここをタップして、それからここをタップして、、、」
というトップから特定の詳細画面へのご説明がいらなくなります。
やり方を知りたいですか~!?じゃあ、続きを読もう!
クリップボートへURLをコピーする
では、まずその肝心のページ固有のURLは、どうやって取得するのでしょう?
答えは、「クリップボードへのコピー」というアクションから行います。そのためには、そのアクションを設置するコンポーネント、、、そうですね、、、ボタンコンポーネントが必要です。
では、実際にやりますよ!
インラインリストで、テーブルを表示させます。そのうちの一つのアイテムを選択して、詳細画面を開きます。

猫ちゃんを選択して、その詳細画面が表示されました。

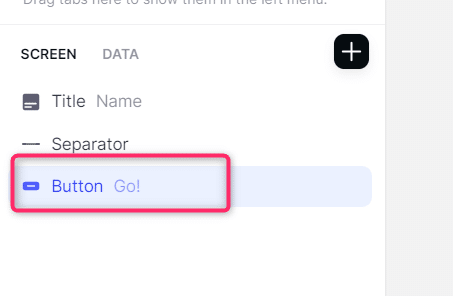
ボタン・コンポーネントを設置します。

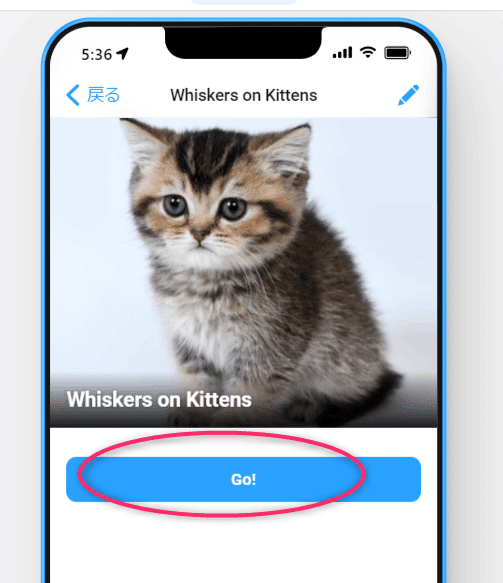
とりあえず、設置できました。プロパティを修正していきます!

ボタンのラベルは、「このページのリンクをコピー」とでもしますか。まさにこれがやりたいことです。そして、アクションを設定しますよ。

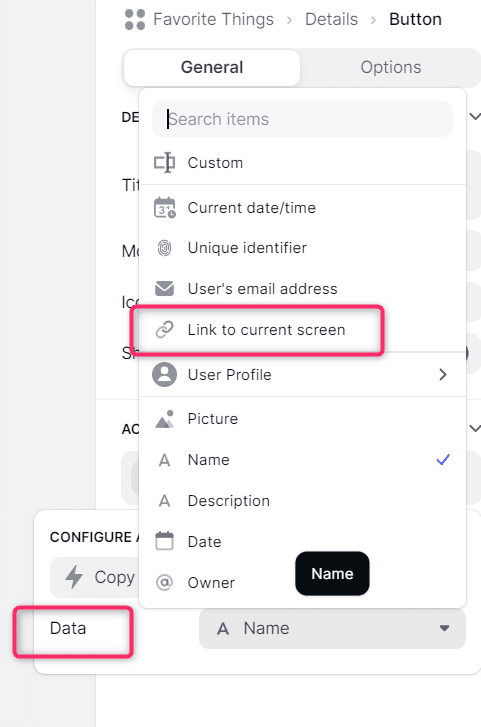
指定すべきアクションは、Copy to Clipboard(クリップボードへのコピー)です。

で、何の値をコピーするんでしょうか!?上の方を見ると「Link to current screen」というのがありますね。文字通り「現在の画面へのリンク」です。これを取得したいのです😆!

ということで、コピーできたぜい!!😄

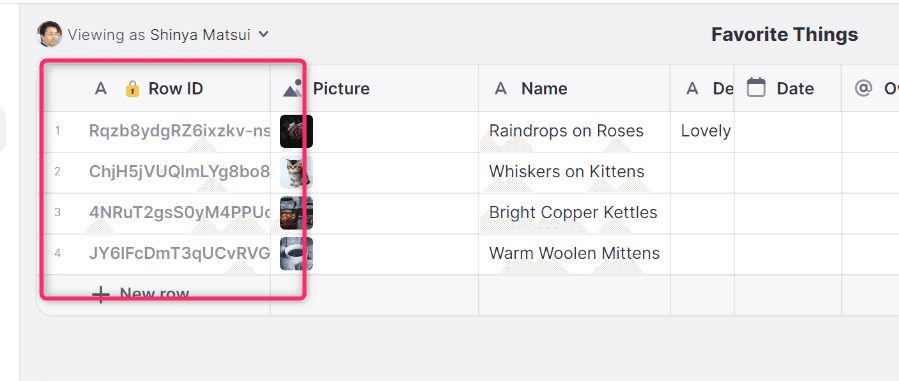
テーブルにRow IDカラムを設置しておく
「よし、じゃあ、、、試そう、、、、😆」
あ、いや、ちょっと待ってください。大事なことを忘れていました。テーブルにRow IDカラムを作っておいてください。

このカラムが他の行と区別するカギになりますから。
ということで検証だ😁!
いざ検証
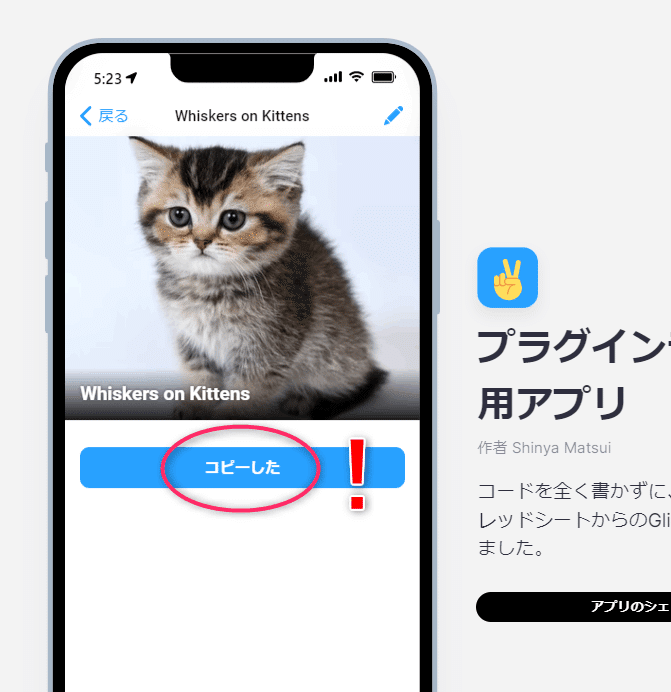
ではでは、アプリは公開していただいて、実際に個別のURLを共有したいページを開きます。そして、上で設置したボタンをタップしましょう!

クリップボードに個別のURLをコピーできたようです。一瞬表示させるフィードバックのメッセージが微妙だ。。。いや、日本語としては正しい?

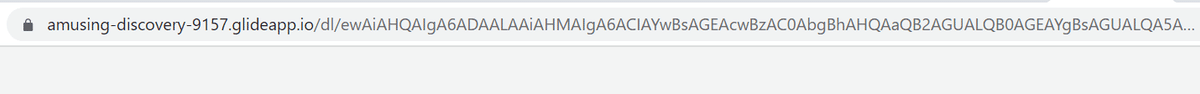
コピーしたURLを検索窓に貼り付けましょう。うお、長い、、、。

そして、再びこのページにたどり着きました。

ということで、特定ページのURLを取得できました。
このページを見てほしいんだ、ということであれば、このURLをシェアすればいいんですね。めでたし、めでたし。😄
でも、なんかもっと効率的な方法がある気がする。たしか、Computed ColumnにURLを格納しておく方法が。。。ちょっと調べておきますね。
では、ビーダゼーン!
※私のやる気アップとブログの品質向上につながりますので、記事が気に入られた方は、「ポチっ」と好きボタンを押してくださったり、フォローいただけますと幸いです🙇。
この記事が気に入ったらサポートをしてみませんか?
