
タブじゃなかった?もう一つの導線とは?【ノーコード・ツールGlide】
こんにちは!松井真也です。
「Glideで折りたためるインラインリスト」というテーマで動画を作りました。疲労感の中に、大きな達成感を感じます😁!1本作るのに、企画~公開までで、2~4時間くらいかかるんですよ~。ぜひ見てくださいね~。
さて、今回の動画は、前記事から引き続き、「ノーコード・ツールGlideでフォームで送信したデータをリスト表示」です。その後半の記事ですよ!
さくっと動画の概要について
上記の動画では、TwitterのようなSNS機能のあるアプリを作っております!
前回の記事では、「近況」テーブルに格納されているデータを、個人詳細ページ上に表示させる方法を紹介しました!リレーションを使うのでしたね😆。
今回の記事では、その格納されたデータを表示する方法のうち、新規に追加されたタブに表示させる方法を紹介します!
え、そんなの分かってる💦?
じゃ、じゃあ、おまけで「タブではない、もう一つのナビゲーション」についてもご紹介します!知りたくなりました?(これから登場する動画の先取りをすることになりますが、まあ、いいか。)
続きを確認しよう😄!
1.タブを追加し、近況のデータを表示させる
近況報告として送信されたデータは、Googleスプレッドシート上の「近況」テーブルに格納されているのでした。
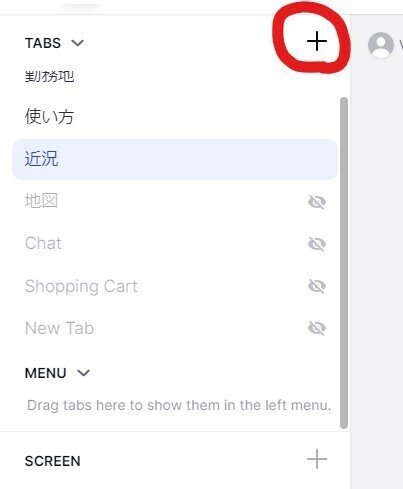
では、下図のように「近況」専用画面として新しいタブを作って、「近況」データを表示させてみましょう😁!

画面左側のタブエリアにある追加ボタンをクリックします。

新しいタブが追加され、「近況」などとと名前を変えたら、プロパティ設定をしましょう!

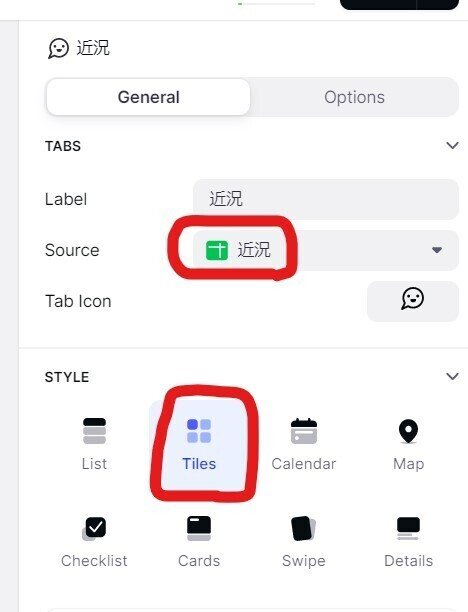
データソースは、アプリに紐付いているテーブルから選べます。「近況」をお選びましょう!
スタイルはどうしましょうか?
リストを表示させると言っても、「リスト」や「タイル」を選ばなくてもOKです。というのは、いろんなコンポーネントが含まれる、ちょっと複雑なページをる来るなら、「Details」を選び必要があります。でも、今回は「タイル」でやってみましょう。
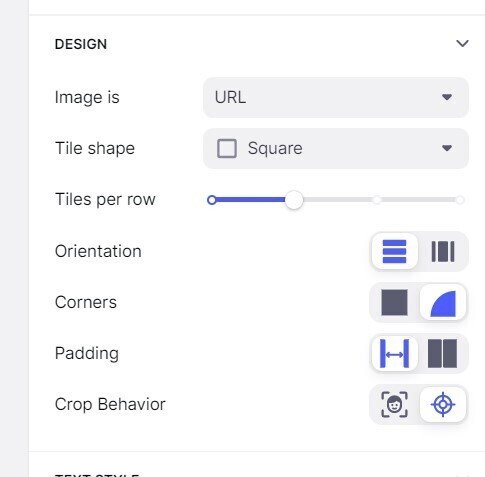
スタイルを「タイル」に選択した時、デザインは下図のように色々変えられますよ!これは、もうご自由にお選びください!

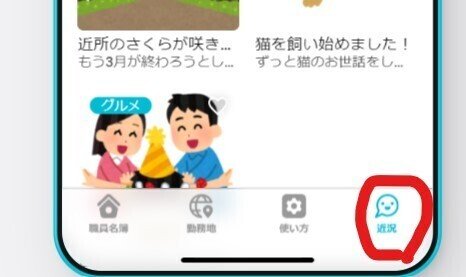
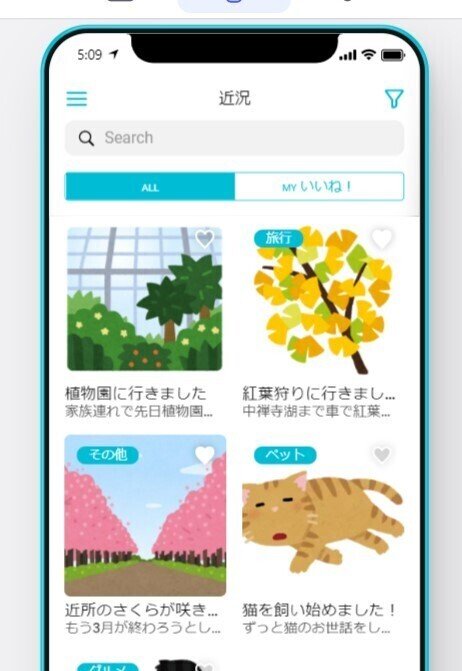
タイルを選んだ時の表示は、例えば下図の通りです。だいぶ色々機能を追加したせいで、リストを取り込んだ直後より、かなり賑やかになっています。

以上で、新しいタブを追加し、近況のデータをタイルとして表示させることができました。が、もう少しやりましょう!
2.メニューによる画面表示
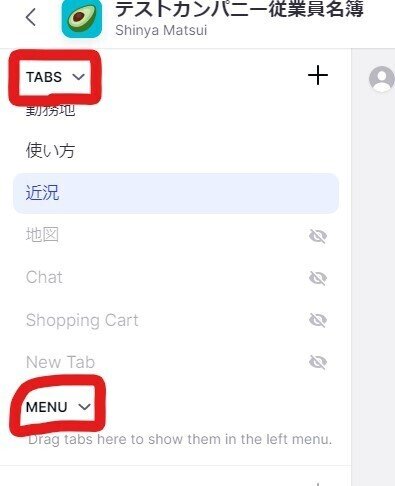
エディター画面左側のタブエリアをよ~く見てみると、タプとメニューの二つに分かれていることが分かりますね。

タブに加えて、「MENU」というものがあります。ナニコレ?MENUのくせして、なにも内訳がないけど?
実は、Glideのナビゲーションは「タブ」が基本とはいえ、もう一つ「メニュー」というのがあるのです。私も、しばらく気がつきませんでした…😂。
私と同様、「メニュー」の存在に気づいていない方がいらっしゃると思うので、念のため紹介させてください!
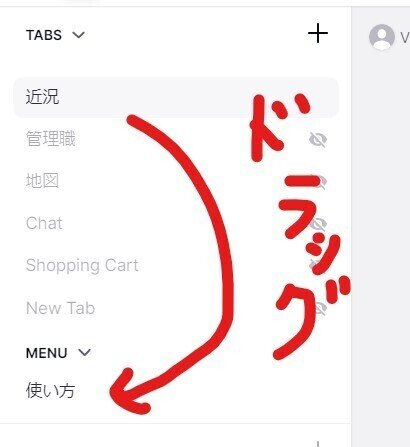
タブエリアに表示されている「タブ」(ここでは、「使い方」)をドラッグで「MENU」に移動させます。そうすると、そのタブ「使い方」は、プレビュー画面下のタブ一覧から消えます。

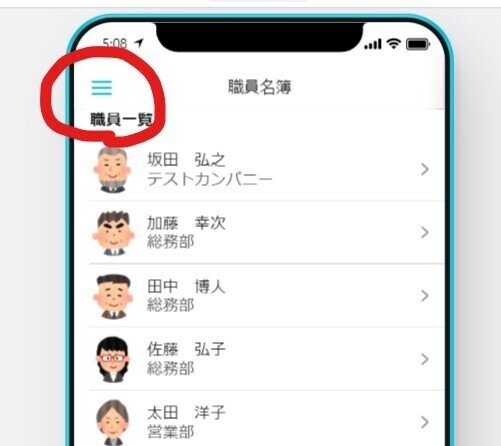
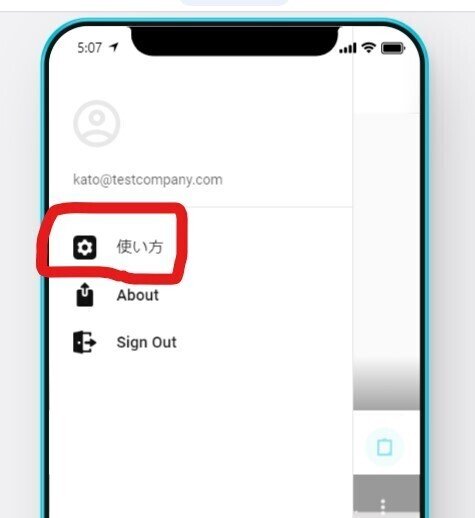
「使い方」タブはどこに行ってしまったのでしょうか??プレビュー画面左上のハンバーガーメニューを押してみましょう!

はい、ここにいました~。このようにGlideではナビゲーションを二つ作ることができるんです。
一つは画面下のタブ一覧から、もう一つは画面左上のメニューボタンを開いてその先にある一覧から、です。

うまく使い分けましょうね!アプリの使い方のような補足的な画面は、「メニュー」に置く方がいいかもしれませんよ!
タブが増えてすぎると、だいぶ使いにくくなりますからね~😅
本日は、ここまで!!!
まとめ
本日は、新しいタブを追加して、そこに近況をテーブルのデータをタイル形式で表示させてみました。新しくテーブルをGoogleスプレッドシートに追加したら、新しいタブを追加して、そこに表示してみてください!!
では、ビーダゼーン!
※私のやる気アップとブログの品質向上につながりますので、記事が気に入られた方は、「ポチっ」と好きボタンを押してくださったり、フォローいただけますと幸いです🙇。
なお、私が運営しているYouTubeチャンネル「ノーコード・ツール解説チャンネル」に掲載している動画を補足したり、発展させる形でnote記事を書いて、「Glideって何ですか?」というマガジンに集約しております!
この記事が気に入ったらサポートをしてみませんか?
