
できる!?数字の後に文字列を追加【ノーコード・ツールGlide】
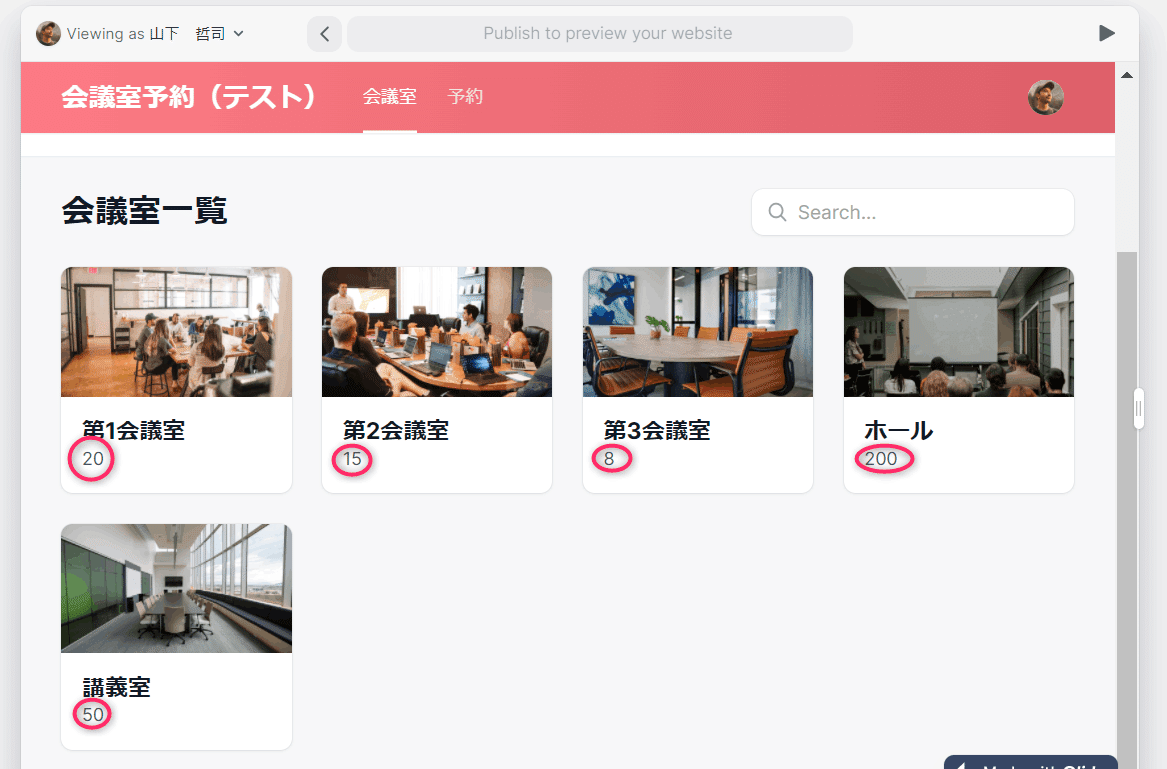
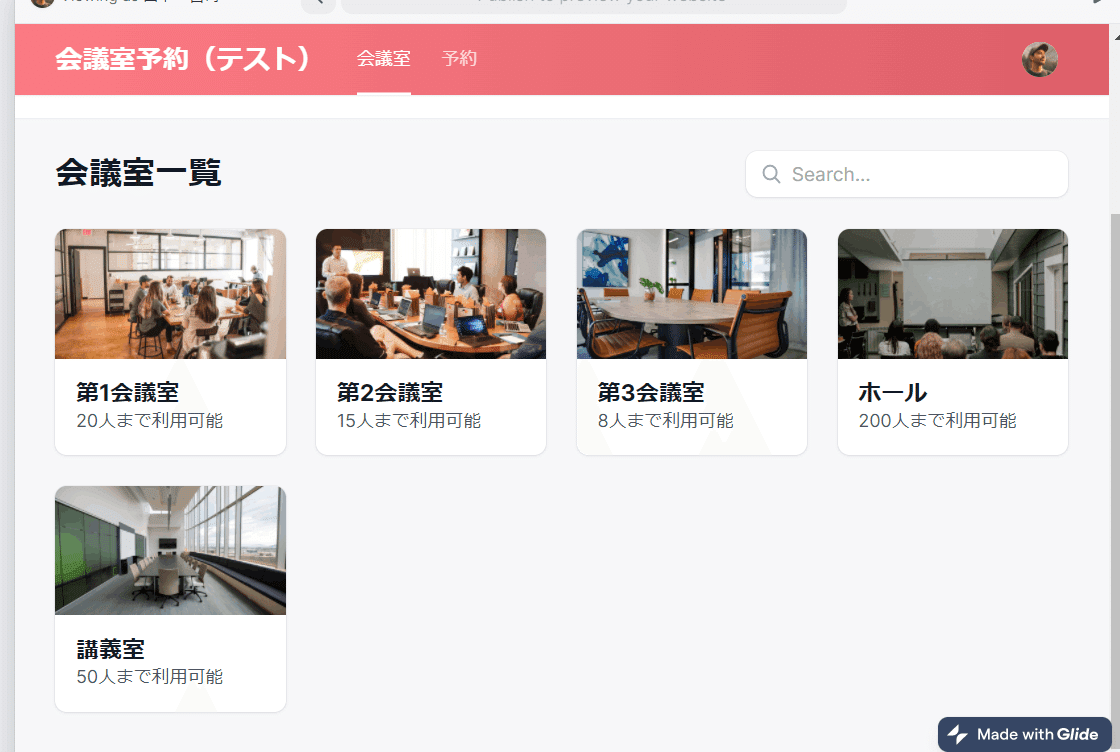
ただいま、会議室予約アプリをGlide Pagesで作っています。そのアプリのページの一つに会議室一覧があります。その一覧に収容人数を表示させたいのです。

しかし、悲しいことに、収容人数を表示させたものの、ラベルがないため、数字が収容人数を示していることが分かりません💦。とほほ、どないしよう…。
「カラムに文字列を入れるだけですみますよね!?🤔」
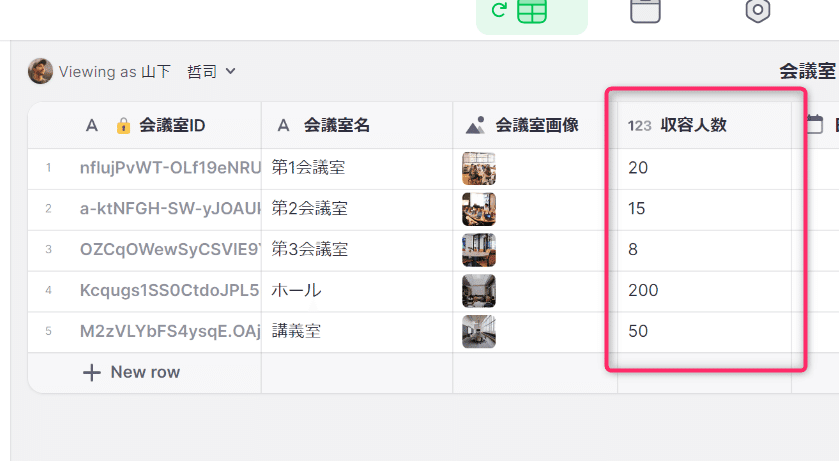
いやあ、まったくそのとおりなんですけど、参照するカラムは、文字列カラムではなく、数値カラムのままにしたいのです。下の画像のとおりに。

あなたなら、会議室一覧に表示されている数字が収容人数であることを、どんな方法で表示させますか?
答えは続きにあります!気になる方は、、、、続きを読もう😄!
プロパティでは設定しようがない
では、何とか、会議室一覧に表示されている数字が、収容人数であると表示させましょう!
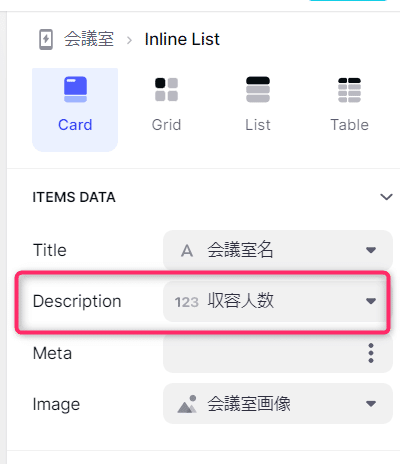
まずアプリビルダー側でどうにかなるか、見てみましょうか。リストのプロパティは下図のとおりです。

うーん、いつも通りのプロパティです。しかし、テーブル・コンポーネントのように、列値(収容人数)に列ラベルを加えて表示できませんねえ。
ということは、データエディタ側で解決しないといけないようです。
「単位」なら加えることができる
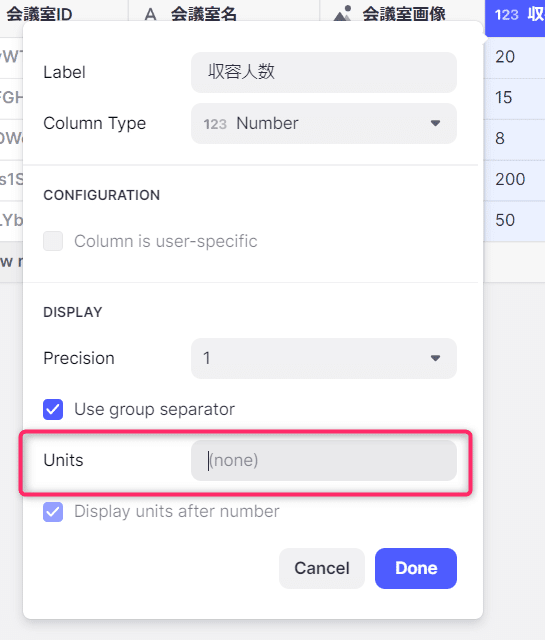
先ほどのお見せした収容人数カラム(数値カラム)を開きます。

このカラム編集で何とか出来れば、いいのですが、さてどうしましょう!?設定を眺めると、、、お、、、単位(Unit)なるものがありますね。ここに文字列を入れれば、数字の後にその文字列が表示されるのか。。。

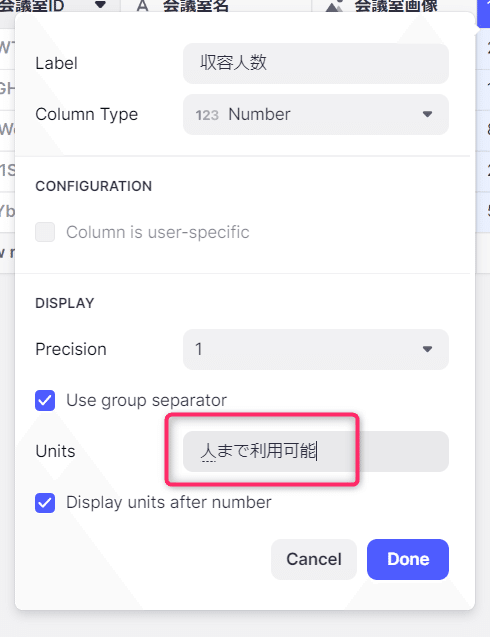
これは使えますね!よし、数字の後に、単位、、、、ならぬ文字列を入れてしまいましょう!

「人まで利用可能」とでもしておきましょうか。これは、「単位」とは呼べないですが、まあ、いいじゃないですか😅。

数値カラムにめっちゃ文字列が表示されていることに、違和感を覚えますね。。。ま、いいか。
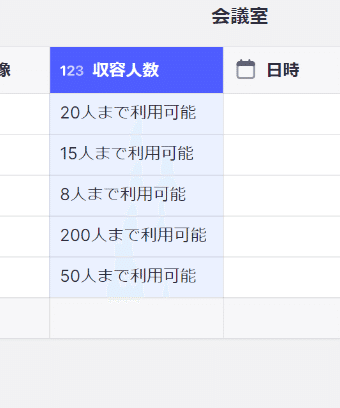
そうすると、会議室一覧の表示は、このとおりになります!じゃーん。

はい!きちんと収容人数であることを示せましたよ~。これでOK!めでたし、めでたし。
ところで、この他に方法はありますね。。。
「文字列カラムを追加する」とか、「テンプレートカラムを追加する」とか、、、。まあ、今回はデータエディタに余計なカラムを増やしたくなかったときの回避策とでも思っていただければと思います😅。
一つの課題を解決するために、複数の方法を知っておくと、いろいろ応用が利きますよ~。
では、ビーダゼーン!
※私のやる気アップとブログの品質向上につながりますので、記事が気に入られた方は、「ポチっ」と好きボタンを押してくださったり、フォローいただけますと幸いです🙇。
この記事が気に入ったらサポートをしてみませんか?
