
【Glide】もっとセキュアに!Row Ownerでチョイスを絞れの巻:イベント管理アプリを作ろう!
前回記事からの続きです。
イベント管理アプリを作っています。前回の記事では、参加登録フォームにおいたチョイスコンポーネントで、送信データ(生徒ID)の代わりに「氏名」を表示させる方法をご紹介しました。
今回は、親御さんが自分の子ども(生徒)だけが選択肢として表示されるようにしましょう。何を使うかって?フィルタリング?
そうじゃないんですよ~。気になる方は、続きをどうぞ~。
※もしデータが欲しい方がいましたら、イベント管理(note1)というテーブルを共有しますので、ごご自由に取得ください。Computed Columnsは、仕様上、共有できませんのであしからず。
管理外の生徒まで表示される
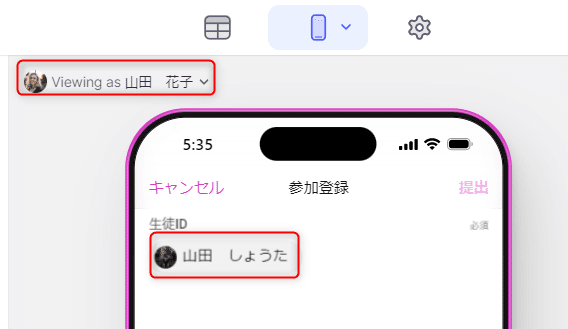
では、現在のチョイスコンポーネントの表示状況を確認しましょう。
うん、生徒IDではなく、氏名が表示されるようになりましたね~。ここまではいいです。

しかし、誰でログインしても生徒テーブルにいる生徒全員が選択肢として表示されてしまいます。関係ない人を参加登録しちゃいけませんね~。
ログインユーザーの管理下にある生徒だけ表示させるようにしましょう。それが、狙いです。
フィルタリングでもいいのだが
では、どうしましょうか?表示を絞り込むのですからフィルタリングができそうですね。試しましょう!
チョイスコンポーネントのオプションを開きます。そして、Filter設定を次の通りにします。生徒テーブルの「保護者メール」が、ログインユーザーのものと一致する場合に、そのレコードが選択肢として表示されます。

うん、いいんじゃないの!山田ママがログインしたときに、ご子息である山田しょうたさんが表示されています。これで問題ないのでは?

はい、確かに、これでおそらく問題ないでしょう、機能的には。ただ、今回は生徒テーブルからデータを参照しています。もし、そのテーブルに機微な情報が含まれているとしたら、フィルタリングは避けたいですね。
なぜなら、
「フィルタリングは、セキュリティ機能ではない」
からです。Glideの決まり文句ですね~。
よりセキュアな方法:Row Owner設定
はい、ということでアプリ側でフィルタリングするのではなく、データ側で見るべきでないレコードをロックしてしまう方法をとりましょう。
もうお分かりですね~。Row Owner設定です。
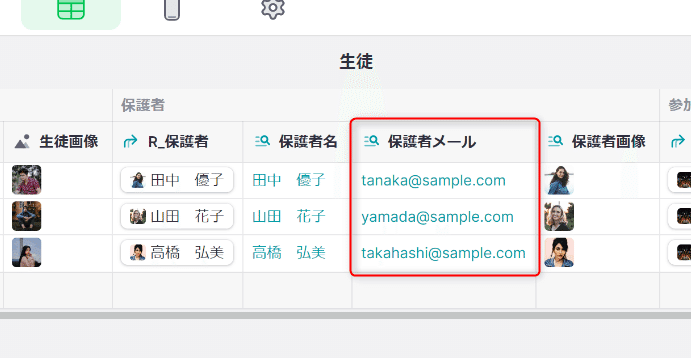
では、データエディタで「生徒テーブル」を見てみましょう。ありましたね、「保護者メール」カラム!こいつを使ってRow Owner設定してしまえばいいんじゃない?

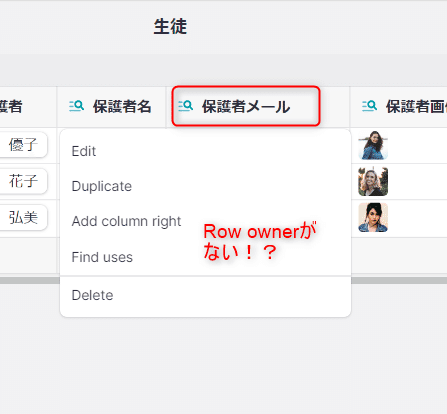
では、「保護者メール」のドロップダウンメニューを開きます。えーと、Row Owner、、、、ないよ!?

ん?この現象、とってもデジャヴなんですが、、、。そうだ、参加テーブルでも同じことが起こりましたね、、。覚えてます?
そう、Computed Columnsの一つであるルックアップカラムには、Row Owner設定できないのでした~。がぼ~ん。
保護者テーブルからの参照をあきらめる
そもそも、生徒テーブルにある「保護者メール」は、どこから来ていたのでしょうか。下のER図を見てください。

そうでした。保護者テーブルとリレーションシップを設定して、ルックアップカラムで、「保護者」テーブルの「メールアドレス」を参照していたのですね。まあ、データベース的には、とても正しい。
でも、それでは不都合があります。。。ベーシックカラムにしか、Row Owner設定できないのですよ~。
かくなる上は?やっぱり、「保護者メール」だけベーシックカラムに変えましょう!
下図のとおり、保護者メールのルックアップカラムを削除して、ベーシックカラムとして「保護者メール」を加えました。

こうなると、この「保護者メール」カラムは、どこかで入力しないといけなくなるのですが、まあ、生徒を登録するときに入力してもらえば大丈夫ですね。
検証!Row Owner設定の効果
ということで、ベーシックカラムとなった「保護者メール」カラムにRow Owner設定しましょう。今度こそ、Row Owner設定できます。

はい、設定できました~。

レイアウトエディタに戻って、ログインユーザーの子ども(生徒)が絞り込まれるか確認しましょう!
まず、ボタンに設定されていたフィルタリング設定を削除します。もういらないはずです。

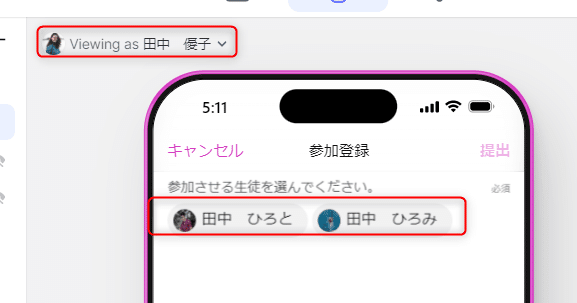
そして、ボタン・コンポーネントの表示を確認します。田中ママの生徒を2人増やして(田中ひろみ、という生徒を追加)、田中ママでログインして表示させました。

はい、うまくいきましたね。実際に、田中ひろみさんで参加登録してみます。
参加イベントタブの方に「田中ひろみ」さんの参加イベントが表示されました。いぇい~。

ということで、無事、参加登録フォームの設定ができました~。結局、送信すべき4つのカラム値のうち、ユーザーが入力するのは一つだけでしたね~。ユーザーに余計な負担を掛けないのがよいアプリだ~。
しかし、一つ気になることが。田中家の生徒を二人(「ひろと」「ひろみ」)に増やしたお陰で参加イベントが分かりにくくなりました。ひろとさんが参加するイベントと、ひろみさんが参加するイベントがごっちゃ混ぜで表示されていますね。並び順もよく分かりません。
よし次回は、この参加イベントの表示を最適化しましょう!
Glide学ぶなら、Udemy
Glideで急いでアプリを作りたいけど、どうすれば?お気持ち察します。でも、心配いりません!UdemyならGlide初心者向けの動画コースが受講できます。このブログ300記事をベースにして生まれました。期間限定のキャンペーンもあります。気になる方は、チェックしましょう!
この記事が気に入ったらサポートをしてみませんか?
