
あ~カラムが多くてウザい!とお悩みのあなたへ朗報【ノーコード・ツールGlide】
テーブルにカラムが増えすぎて、どうもアプリのビルダー上でカラム指定がやりにくい…。そんなちょっとしたイライラを感じることはありませんか?🤔
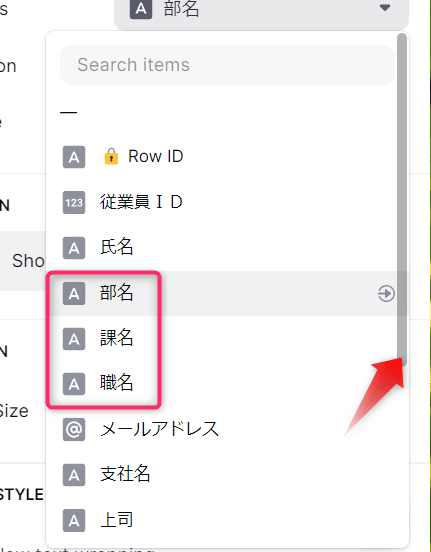
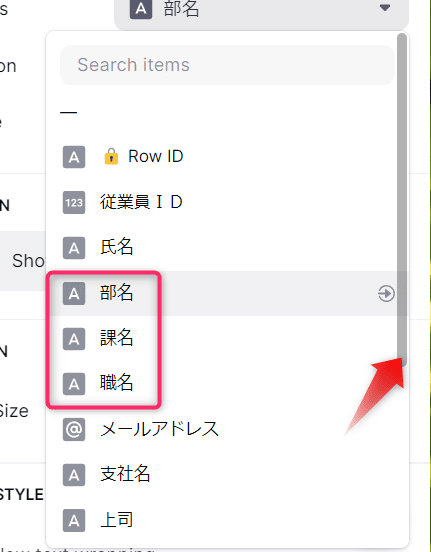
例えば、下の図を見てみましょう。この画面は、カラムがたくさんあるテーブルと紐づいています。インラインリストなどで、表示するカラムの指定を行おうとすると、こんな風にたくさんのカラムが並び、縦スクロールが発生します。

これを毎度毎度、操作するのはちょっと面倒くさいですね~。今日は、そんなあなたのイライラを解決してしまう。そんなテクニックを紹介しましょう!
結論から言えば、カラムをグループ化するのです😄!
「そんな機能あったけ?🤔」
はい、ありますよ~。データエディターの方に、隠れ機能として。。。そして、アプリ側だけでなく、データエディタ側も少し便利になるんです。それを最後に紹介しましょう!続き、気になりますね😁
よし、いってみよ~😆
同じ仲間のカラムは、まとめてしまえ!
では、そのグループ化なるものをやりますよ~!
上に示した画像をもう一回みてみましょう。部名、課名、職名は、なんか似たカラムですね。例えば、「部署」というグループとしてひとくくりできそうな感じがします。これらをグループ化しましょうか😁!

列ラベルに共通の文字列を指定
はい、データエディターに移動してきました。
さきほどの、部名、課名、職名の列は、なんていうことありません。テキストカラムとして隣り合って並んでいますね。

グループ化するなんて、ボタンなんて見なことないな~と思いますよね。はい、ありませんよ、そんなボタン😅!じゃあ、どうする?
実は、列ラベルを工夫することでグループ化できるんです!(どっかに書いといてよ~。ま、Glide Updatesに書いてあるのですが)
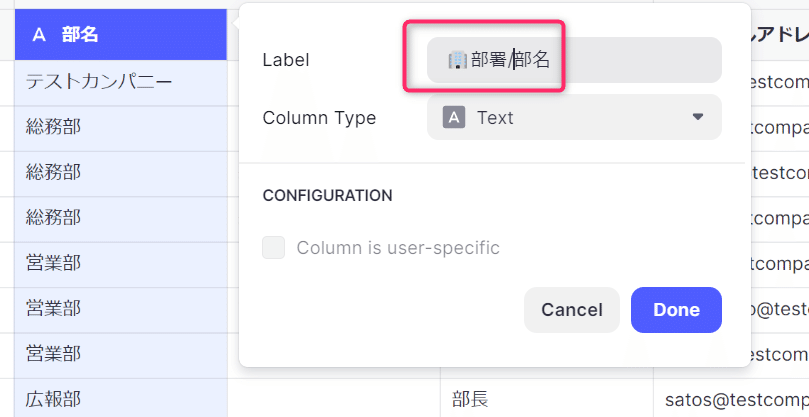
やり方は、こうです。グループ化したい各列のラベルに
「(共通の絵文字)+共通の文字列+半角スラッシュ」
を加えます。これだけ。ただ、おすすめは、絵文字を最初に加えることです。そうすると、それがアプリのビルダー画面ではアイコンとして表示されます。
今回の例では、「🏢部署/」としましたよ。これを3つのカラムに加えます。

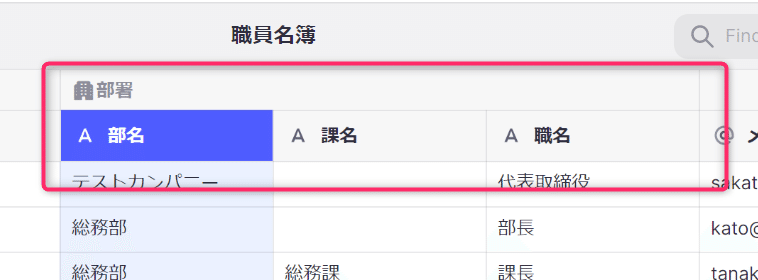
はい、グループ化できました~。ビルダー画面の表示が下のように切り替わるのです!

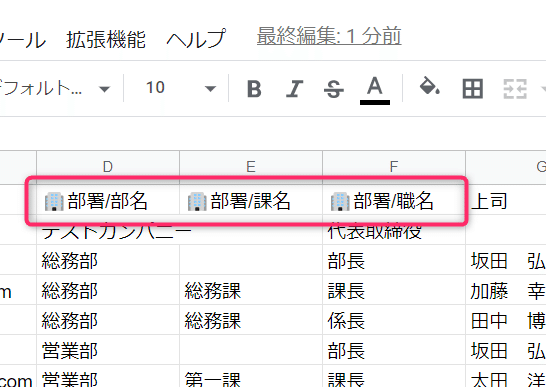
ちなみに、Googleスプレッドシート上では下の図のとおりです。うん、入力した通りにそのまま表示されるだけですね…💦

アプリ上ではこう見える
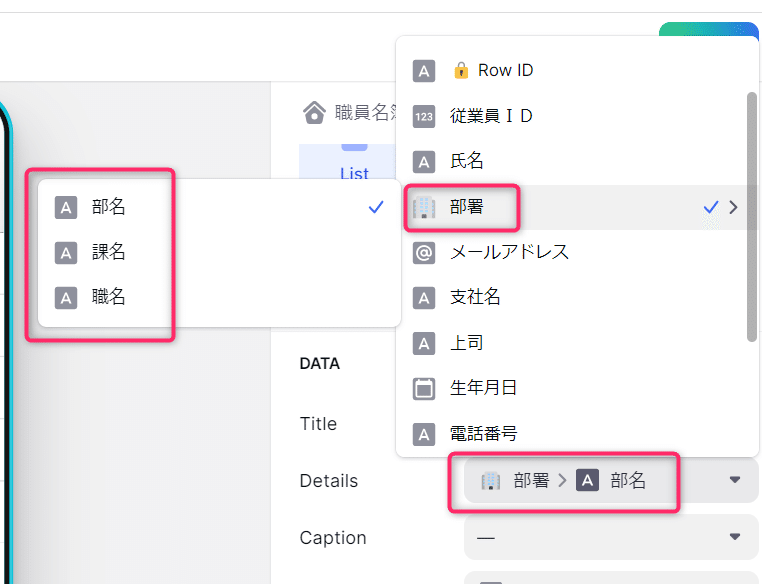
よし、じゃあ、アプリ上でカラム指定するとき、どう表示されるか見てみますよ~。
こんな感じになりました。列名は、グループ名に代わりました(アイコンも変わっていることにご注目ください!)

そして、そのグループの下に3つのカラムが表示されます。これで、すこしすっきりした感じ。複数のグループを作ればもっとすっきりするんじゃないかな~。
めでたし、めでたし~🎉…。で、終わってもいいのですが、もう一つおまけがあります。
データエディターでも便利な機能が追加
データエディター上でも、グループ化したことで、なんか変化ないんですかね…。実は、ありますよ~😆。
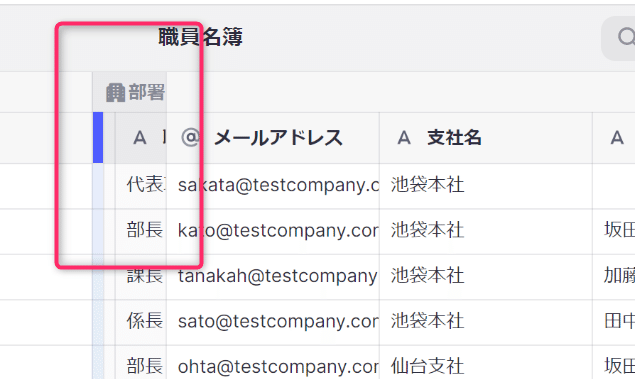
グループ名をダブルクリックします。すると、グループ化された3つの列が折りたたまれてコンパクトになりました~😲。

グループ化された列をしばらく更新しないなら、折りたたんで置いたら便利かもしれないですね~。Glideのデータエディターがどんどん進化していきますね。まだまだですが、Excelに近づいている感じがしますよ。
ということで、今日は、カラムをグループ化しようというお話でした~。
では、ビーダゼーン!
※私のやる気アップとブログの品質向上につながりますので、記事が気に入られた方は、「ポチっ」と好きボタンを押してくださったり、フォローいただけますと幸いです🙇。
この記事が気に入ったらサポートをしてみませんか?
