
Glide Tablesからアプリを作るとこうなる【ノーコード・ツールGlide】
Glideといえば、Googleスプレッドシートと連携させて使うのが定番です。でも、Glideが提供するスプレッドシートGlide Tablesを使ったことがありますか?
私は、テンプレートを取り込んで使うとき以外はないです😅。正直にいって、Glide Tablesを使わなくても困ってはいません。でも、Glide Tablesだと何ができて、何ができないのかしら?そのあたり、気になりませんか?それとも、Googleスプレッドシートを使わず、むしろGlide Tablesを使って、アプリを作っているのでしょうか?
どちらの方も、Glide Tablesとはどんなものか今一度確認してみましょう!
「データ無し」からアプリを作れる
ではでは、Glide Tablesでアプリを作り始めましょう!
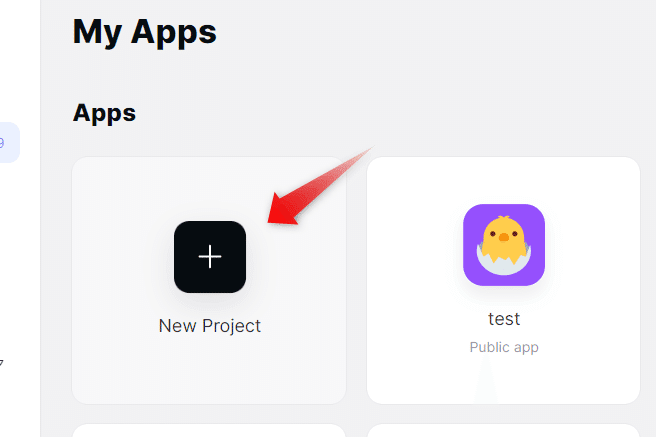
ダッシュボード画面で、New Projectをクリックします。

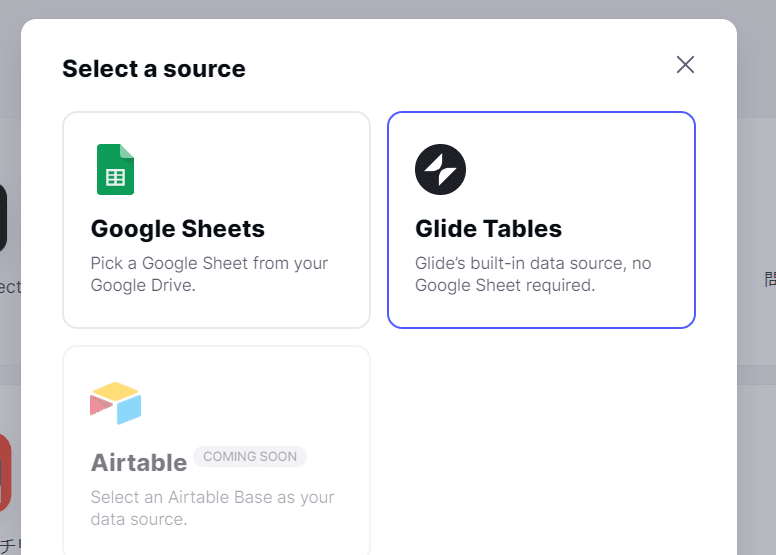
データソースの種類を選びます。いつもはGoogleスプレッドシートを選ぶのですが、今回は、Glide Tablesを選択しますよ!次にアプリに紐づけるデータを指定するんですよね!?

あいや!違った!?いきなりアプリビルダー画面が開きましたよ~。しかも、プレビューに何か素敵なアプリが表示されています。いきなりか~。

「Glideなら、すぐにアプリを作ることができます。」と、私も常日頃いっています。しかし、それは「データがあれば。」が条件です。ところが!Glide Tablesなら、データすら(最初は)必要なく、とりあえず何かアプリが自動で作成されているというわけです。このハードルの低さが、Glideですな😄。
自動で作成されたテーブルの中身とは?
上のように、タイル形式でアプリが、とりあえずできていました。が、テーブルはどうなっているのでしょう?こちらが気になります。ということで、データエディタを見てみましょう。
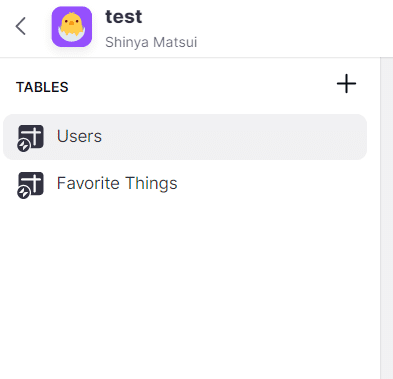
おお、テーブルは2つあるのですね。

ユーザーテーブルが作られています。開発者(Glideを今作っている人)の行が1行だけあります。

うーん、ユーザープロフィール設定に使われる3カラムがそろっていますね。もしかすると、ユーザープロフィール設定されているのかな?
アプリ側で確かめると、、、お!設定済みですね!自分でやらなくていいんだ!それは、ちょっとラクですね♪

はい、データエディタにもどって、もう一つのテーブルを見てみましょう。お、これが先ほど表示された画面に紐づいているデータですね。ありきたりなカラムが並んでおります。

確かに、Glideを使い始めるとき、真っ白なテーブルから作り始めるより、何かすでにあるテーブルから始めた方が、とっつきやすいですね。
新規テーブル追加の方法は?
今度は、テーブルを追加してみましょう。
データエディタでテーブルの追加?普段やらないですね~。だって、Googleスプレッドシートをデータソースに使いますので、Googleスプレッドシートでシートを追加するのが常ですから。
とりあえず、+ボタンを押してみます。このボタンを押すの、もしかして初めてかも!?

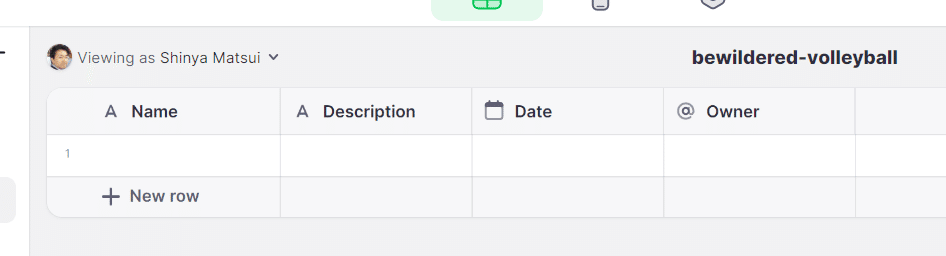
空のテーブルを追加してみました。ん?テーブル名が超テキトーですね。「困惑したバレーボール」?何か、創造力が掻き立てられます😆。見てみたいな、「困惑したバレーボール」。果たして、中身は?

こんな感じです。うん、まあ、とりあえず4つカラムがすでにあります。

「すでに何か仮置きしてくれている」。これがGlideの「おせっかい」もとい「優しさ」なんですよね😊。

テーブルは共有できる
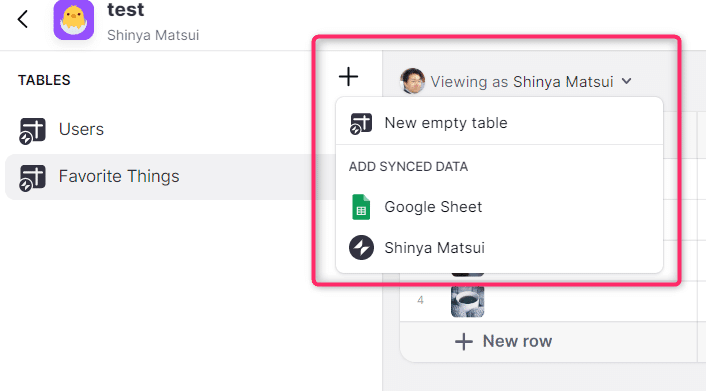
最後に、画面左下をクリックしてみましょう。

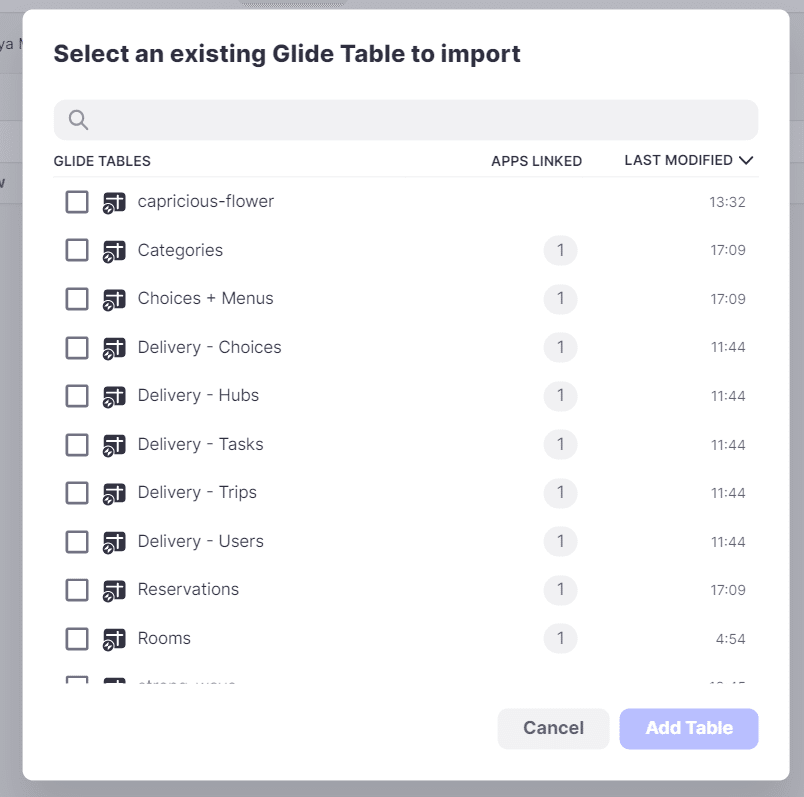
他のテーブルをインポートできるんですね。

では、何か取り込みましょう。おっと、注意が出てきました。「ベーシックカラムだけしか使えません。Computed Columnは現れません」と。

うーん、それは残念。テーブルをまたがって設定するComputed Columnもあるからね(リレーションカラムとか)。仕方ないでしょう。
ということで、一つインポートできました。これもなかなか便利な機能ですね。
今日はこれくらいで。今度もっとGlide Tableを深堀します。
では、ビーダゼーン!
※私のやる気アップとブログの品質向上につながりますので、記事が気に入られた方は、「ポチっ」と好きボタンを押してくださったり、フォローいただけますと幸いです🙇。
この記事が気に入ったらサポートをしてみませんか?
