
余計な手間はもう不要!素敵なトップ画面を作ろう【ノーコード・ツールGlide】
こんにちは!松井真也です。
今回の動画は、「ノーコード・ツールでファーストビュー(FV)を作る(Titleコンポーネント)」というお話です!
さくっと動画の概要について
アプリを開いたら、「ファーストビュー」(スクロールさせずに表示される初期画面)に、まず何を表示させましょうか?
「かっこいい画像が見せたいなぁっ」。そう思いますよね。それに加えて、キャッチコピー!ここまで出来たら完璧ですね!😆
じゃあ、画像コンポーネントとテキストコンポーネントを使えばいいね!?
惜しい…!それでもいいのですが、「タイトルコンポーネント」という都合の良いコンポーネントがありますから、今回はそれを使おうじゃありませんか!!
ポイントは、タイトルコンポーネントが参照するデータはどこから持ってくるのか!です🤔。
答えは続きを見てみよう😁!
1.画面が参照してるデータソースは、使わない!?
では、今回実現したいファーストビューを確認してみましょう。
例えば、下図のような感じです。このうち赤枠で囲まれた部分をタイトルコンポーネントで作ります。デフォルトでもいい感じに表現できますね!タイトルコンポーネント、わりと好きです🧡

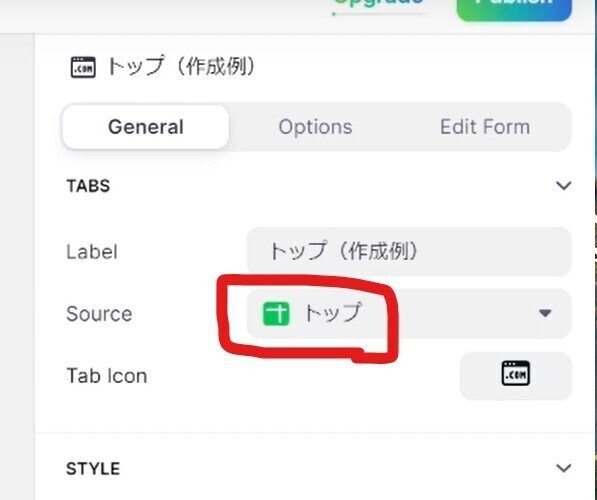
では、画面に紐付いているデータを確認しましょう!「トップ」というテーブルのようですね。

テーブルの内容はこんな感じ。むむ、タイトルコンポーネントに紐付けるデータはありませんね😅。これらのデータは、タイトルコンポーネント下にある「インラインリスト」(4つの画像)に紐付いてるのです。

じゃあ、タイトルコンポーネント分のデータはどうしましょうか?
続きのセクションで確認しましょう!
2.タイトルコンポーネントを設定する
では、タイトルコンポーネントは追加しましょう!
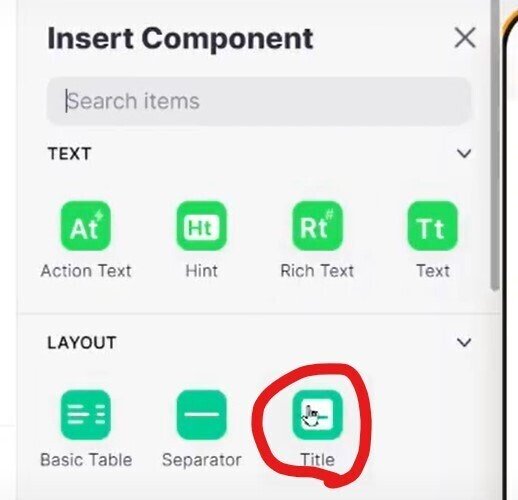
画面左側のコンポーネント追加ボタンをクリックし、タイトルコンポーネントを選びます。

すると、あれ!

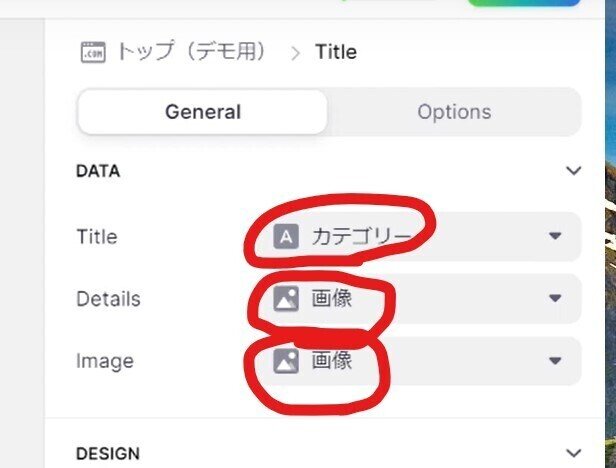
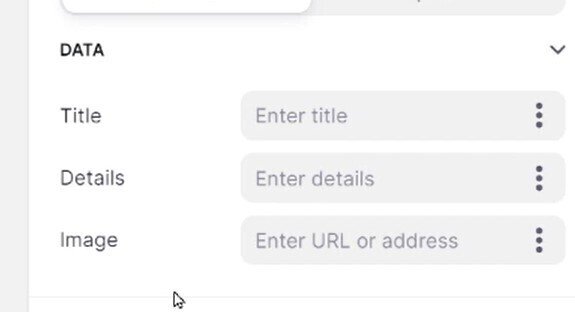
タイトルの構成要素(タイトル、詳細、画像)が、先程の「トップ」というテーブルの列に自動で紐づいてしまっていますよ!
このままだとそのテーブルの最初の行の値が、タイトルコンポーネントの中に表示されてしまいます。これはいけません!
ということで、Glideがコンポーネント追加と同時に自動で設定してくれた値を、すべて抹殺、、、もとい消去します😁!

では、どうするか?
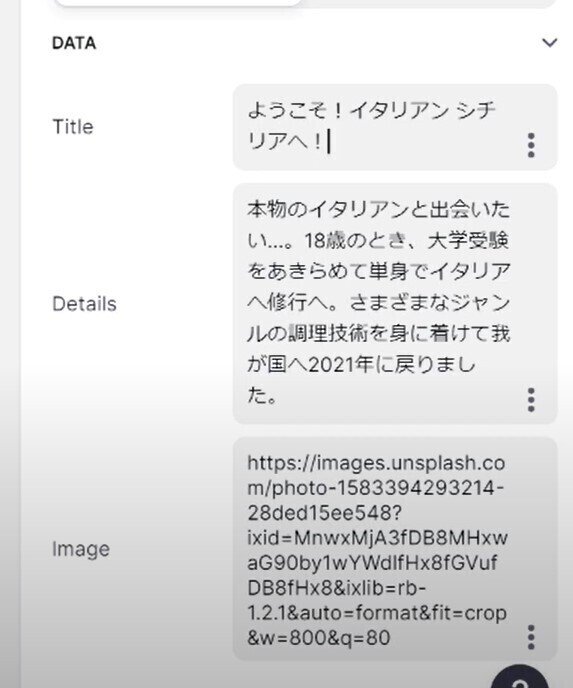
はい、、、おとなしく手打ちします…。あるいはコピペしまーす。答えはいつもシンプルなのであります!

そうすると、ほぼ自動でしたのように仕上がります😄。Yes!超簡単!

まとめ
今回は、ファーストビューを作成するにあたり、タイトルコンポーネントを使う方法をご紹介いたしました!
デザインに余計な手間を使わず、「タイトル」と「概要」と「画像」を指定するだけで、素敵なファーストビューが作れるんですね!
問題はどちらかというと、、、コンテンツの方かな!?「画像選び」と「キャッチーなコピーを作る」。永遠の課題です、、、。
では、ビーダゼーン!
※私のやる気アップとブログの品質向上につながりますので、記事が気に入られた方は、「ポチっ」と好きボタンを押してくださったり、フォローいただけますと幸いです🙇。
この記事が気に入ったらサポートをしてみませんか?
