
Glideは、おせっかいなほど初期設定してくれる
新刊『基礎から学ぶノーコード開発』第2章を参考に、ノーコード・ツールGlideでアプリを作っています。その6回目の記事となります。前回記事は次の通りです。
さて、今日からは、、、アプリのタブごとに画面を作っていくという作業をしていきます!
Glideが勝手に初期設定
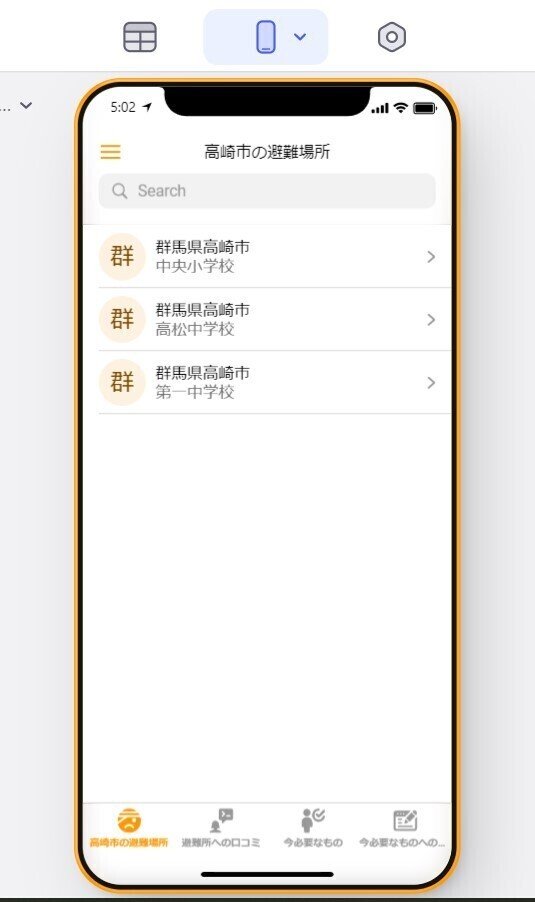
さて、アプリのトップ画面です。初期で適当に表示されています。本当に適当に。ですが、まっさらな画面を見てフリーズするよりはいいでしょう(汗)。

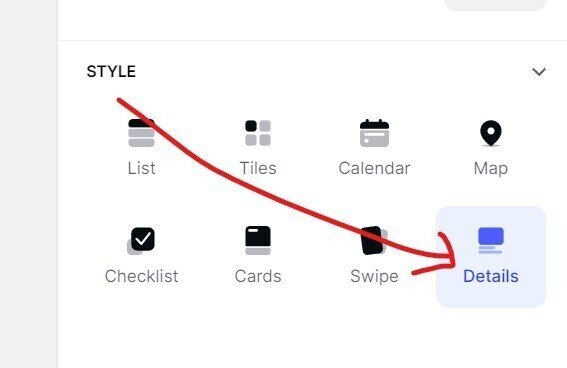
今から作ろうとしてるのは「ホーム」タブです。画面右側メニューから、Style→Detailsを選択します。このDetails(詳細)を選べば、「ホーム」タブに様々なコンポーネント(部品)を配置できるようです。

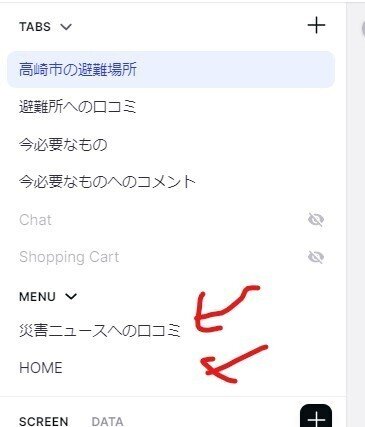
では、「ホーム」タブを作ろう!と思ったのですが、画面左メニューのTabsに「ホーム」がない!どうしたことか。よく見ると、Menuに入っています。これもGlideが勝手に分類したようです。

本当は、タブの画面を作りこむ前にタブの設定などをしておくはずだったのですが、私が本書の該当ページを読み飛ばしてしまったようです。それにしてもGlideは、初期設定でとりあえずレイアウトしてくれているのは、初心者には助かります。
タブの追加
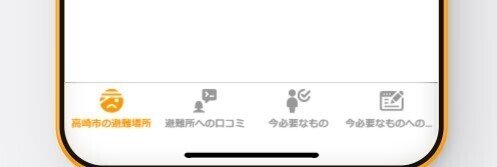
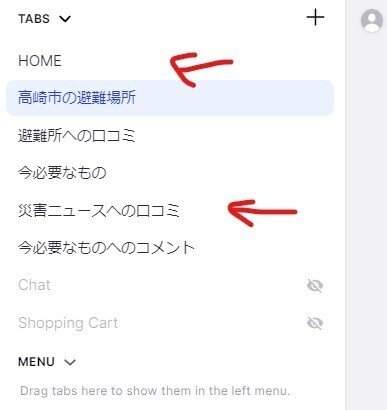
ということで、タブに「ホーム」を追加しないといけません。下図のとおり、まだ「ホーム」がありません。「ホーム」をタブに加えなくては。

さきほどの、左側メニューの「Menu」から、「HOME」と「災害ニュースへの口コミ」をTabsへドラッグアンドドロップします。

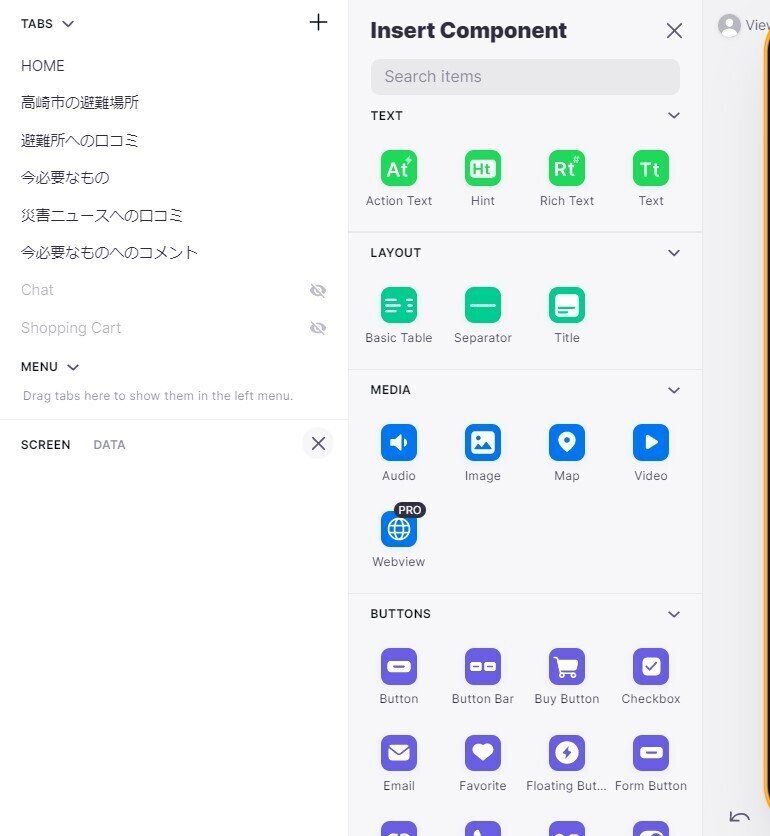
はい、あっさりタブに「ホーム」が追加されました。
コンポーネントを削除・追加
さて、「ホーム」タブはDetails(詳細)で作るのでした。自分でコンポーネント(部品)を設置しなければ、画面がまっさらになってしまいます。
まず、初期設定で入っている余計なコンポーネントを削除します。

はい、下図のとおり消しました。

プラスボタンを押してコンポーネントを追加します。ほー、いろんな部品があるんですね。スマホでよく使う機能がぽいぽい追加できそうです。いろいろ試してみたい!

いろいろ試してみたいですが、おとなしくテキストのいう通り、ポチポチとコンポーネントを追加します。ここでもデータソースなどは、初期で適当に設定されています。

タブ名称の変更
そういえば、タブ名称が「HOME」のままでした。これを「ホーム」に変えます。画面左メニューのTabsで「HOME」を選択した状態で、画面右側のメニューを見ると、Labelでタブ名称を変えらえるようです。HOMEから「ホーム」に書きかえると、、、

はい、「ホーム」にタブ名称が変わりました。スペースに限りがありますから、短いタブ名称をつけないといけないですね。

今日は、ここまでです。今日の学びは、「Glideは、初期設定でデータソースなどを適当に割り当ててくれるので、初心者にはとっつきやすい」ということでしょうか。学びやすさを重要視しているノーコード・ツールと言えます。次回もタブ画面の作りこみをしていきます。
では、ビーダゼーン!
この記事が気に入ったらサポートをしてみませんか?
