
【Glide】データエディタの巻:イベント管理アプリを作ろう!
前回記事からの続きです。
イベント管理アプリを作っております~。Googleスプレッドシートで次のER図のとおり、テーブルとダミーデータを作ったところです。ただし、各テーブルの主キーにあたる「ID」は、未作成なのでした。

Googleスプレッドシートのデータを参考に共有しますね。一緒に作業したい方はご利用ください~!
今回は、そのGoogleスプレッドシートを新規プロジェクトに取り込んで、Glideのデータエディタで「ID」を含めて、データをいったん完成させます。
では、Let’s Glide!
準備したデータソースで、新規プロジェクトを追加
準備したデータソースを使って、Glideで新規プロジェクトの追加をしました。とりあえず、プレビューには、次のように表示されます。

が、完全にスルーでOKです。データの作り込みが先なのだ!
設定対象のテーブルは4つ
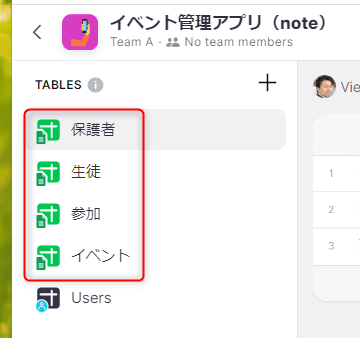
データエディタに移動して、テーブルエリアで、アプリが参照しているテーブルを確認します。例の4つですね。ここまでOK!

保護者IDと画像カラムを追加
では、IDカラムを各テーブルに作っていきます。まず保護者テーブルから。
次のように新規カラムとして「Row ID」を設置します。

はい、設置できました。列見出しに南京錠アイコンがあるのは、「値を書き換えられませんよ~」という意味です。Glideが自動的に値を管理します。

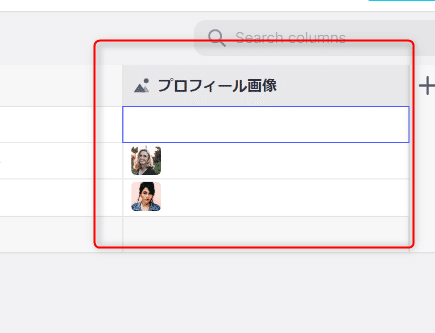
ついでに、プロフィール画像のために、Imageカラムを追加しました。なぜGoogleスプレッドシートでカラムを作らなかったのかって?なぜなら、Unsplashの画像を使って、値を追加したかったからです~。Googleスプレッドシートじゃそのサービスは使えませんので。

生徒テーブルに「生徒ID」カラムを追加
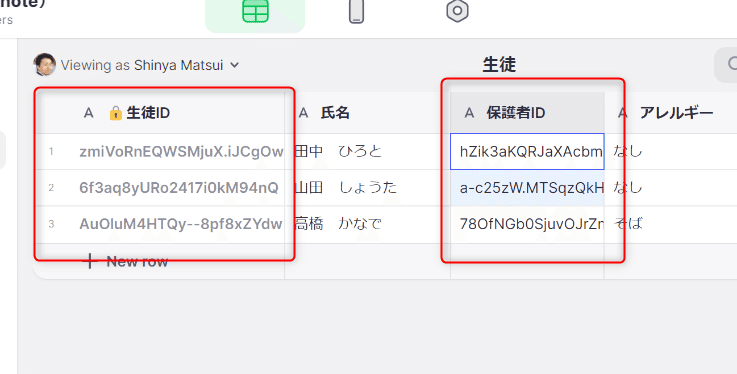
続いて、生徒テーブルに、「生徒ID」を追加しましょう。

それに加えて、保護者テーブルの「保護者ID」を、生徒テーブルにある「保護者ID」にペーストします。
Glide Table上でも、セルのコピペは、できるのですよ~。
ついでに、生徒にも「画像」列を加えておきます。

イベントテーブルに「イベントID」を追加
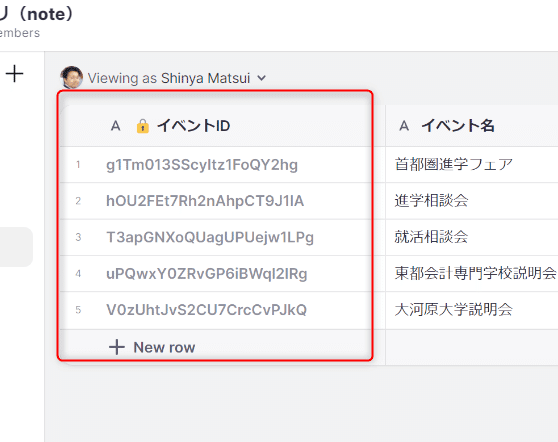
イベントテーブルにも同様にIDを追加します。これは、大丈夫ですね。

ついでに、イベント画像のカラムも追加しておきます。

ここがハイライト!「参加」テーブル
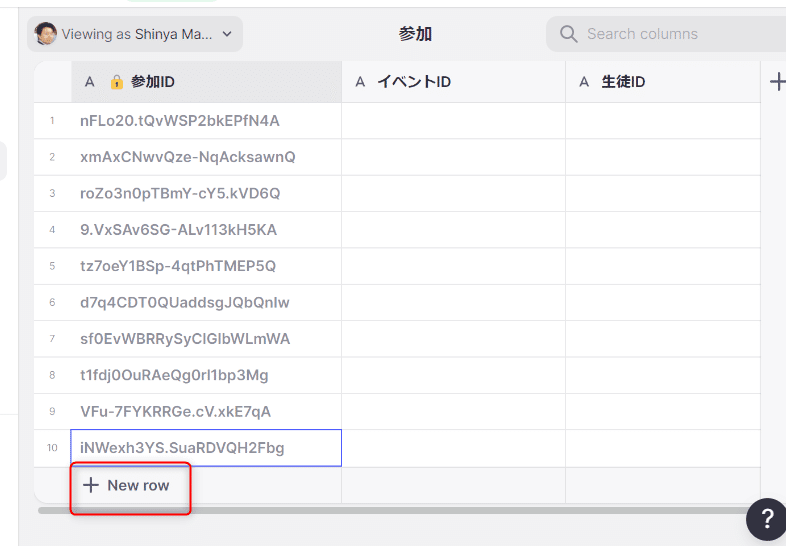
最後に「参加」テーブルを加工しましょう!まずは、参加IDだけ追加しました。

しかし、素気ないテーブルですね。値もまだないし。でも、甘く見てはいけません!一番トリッキーなのは、このテーブルです。実は、イベントと生徒の組み合わせごとに行が追加されますから、もっとも書き込みが多いテーブルなのです。
このテーブルの2つの外部キーである「イベントID」「生徒ID」は、それぞれイベントテーブルの主キー、生徒テーブルの主キーを参照します。
空の行を追加して下準備
まず、New Rowを連打して10行くらい追加しましょう!ダダダっとね。

イベントIDをコピペ
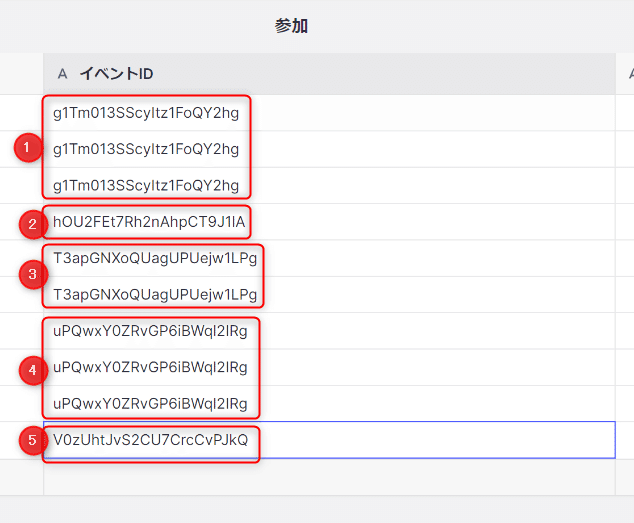
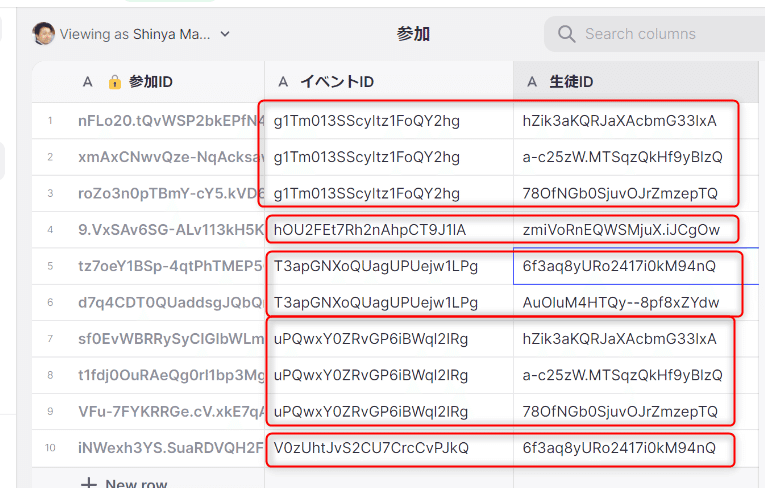
次に、イベントテーブルでそのIDをコピーし、参加テーブルの「イベントID」に貼り付けます。例えば次のように。

上図の番号は、各イベントの行番号に対応しています。各イベントの参加人数が1~3人であることを想定してしています。
生徒IDをコピペ
最後に、生徒IDを、生徒テーブルからコピペします。
各イベントに参加する生徒のIDを(勝手に想定して)貼り付けてください。同じイベントの行に、一人の生徒のIDを複数回貼ってはいけませんよ~。

これで、テスト用のデータは、いったん完成です~。やったね~。
作業後のデータも参考に共有しますね。
でも、なぜ「いったん完成」と言っているのかというと、ベーシックカラム(値の実体を持つカラム)を準備したに過ぎないからです。
これから、Computed Columns(カラム値の計算結果などを仮想的に保持する、値の実体を持たないカラム)を追加していくからです~。これからリレーションシップ設定をガンガンやっていきます。
まだ、データの設定は、終わらないのですよ~。アプリを作るときのエネルギー配分は、データ7割、フロント3割です(※個人的感想です)。
次回はリレーションシップを組んでいきましょう~。
Glide学ぶなら、Udemy
Glideで急いでアプリを作りたいけど、どうすれば?お気持ち察します。でも、心配いりません!UdemyならGlide初心者向けの動画コースが受講できます。このブログ300記事をベースにして生まれました。期間限定のキャンペーンもあります。気になる方は、チェックしましょう!
この記事が気に入ったらサポートをしてみませんか?
