
【FlutterFlow】パラメータはどこに設定するのか?:データの受け渡し
はい、こんにちは~。前回記事からの続きです。FlutterFlowでデータの受け渡しの基本から学び直しをしています。
前回は、「ページ1」から「ページ2」に、Firebaseを経由せず直接データを受け渡しする方法についてその概要をご紹介しました。原則通り、「ページ2」からパラメータの設定をするのでしたね。
今回は、その構築作業を進めていきます~。
いってみよ~。
ページ1(送信側)の作成
まず最初にページを作らないとね、ということで、送信側のページを作ります。
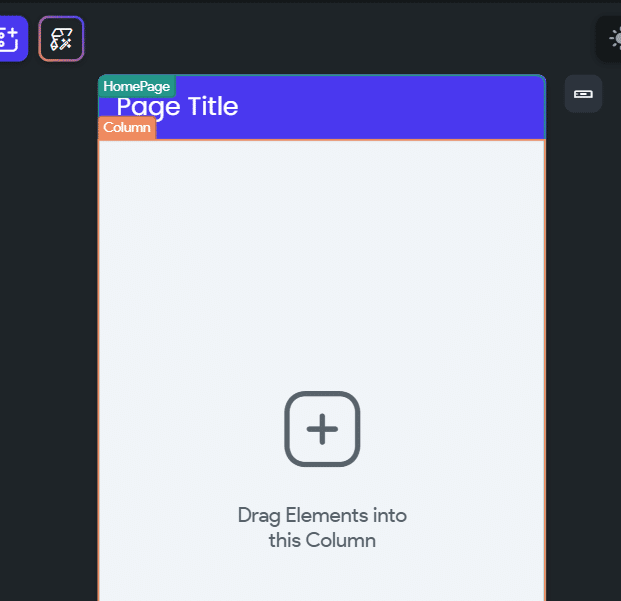
下図のように空のページからスタートです。

1)テキストフィールド
目標は、メッセージを打って送信することでした。なら、必要なのは、テキストフィールドと送信ボタンあたりになりますね。
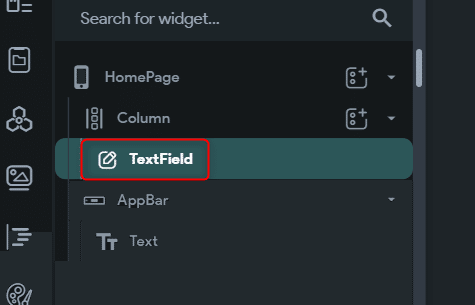
まずは、テキストフィールドをカラムに追加します。

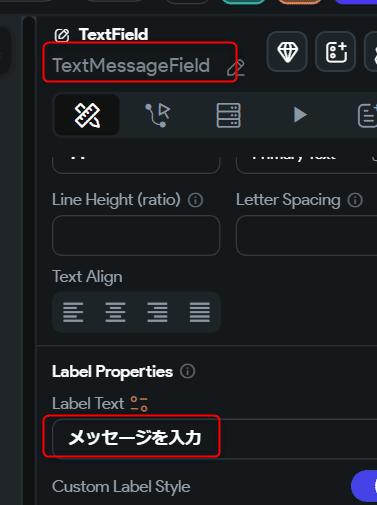
ウィジェット名とラベル名を変えておきます。

これでテキストフィールドはOK。
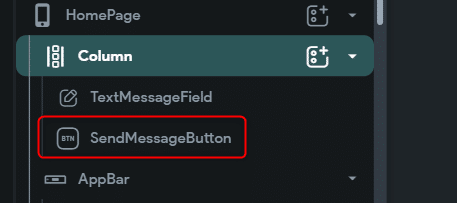
2)送信ボタン
続いてボタンを追加しましょう!

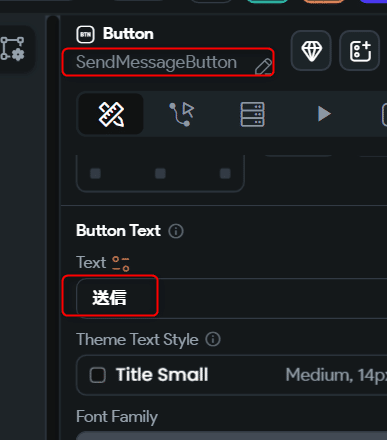
やはりウィジェット名とボタンテキストは更新しておきます。

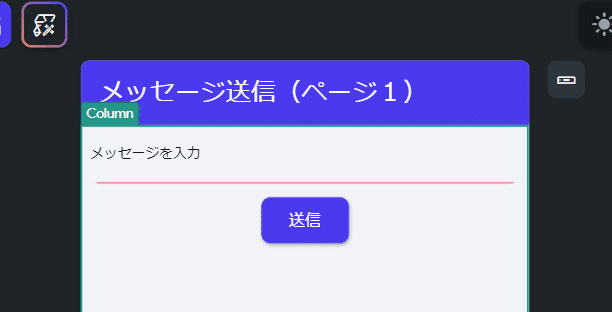
ついでにAppbarのテキストも更新して、次の通りになりました。

ふむ、外観はうまくつくれましたね!
次は何をやると思いますか?ボタンのアクション設定と思いましたね?私も思いました。でも、違うんです。実は、いったんここで送信側ページは作業終了です。
なぜなら、テキストを送るアクション設定に先立って、パラメータを作る作業を受信側ページで行う必要があるからです。そうだった…。
ということで、送信側ページは、(いったん)これでOK!
ページ2(受信側)の作成
では、受信側のページを作りましょう!
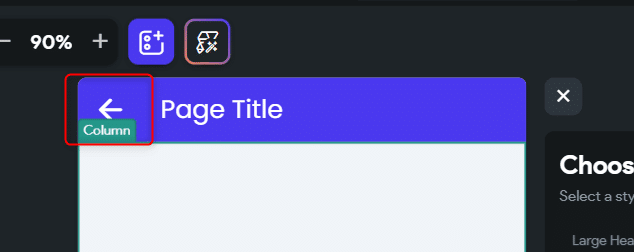
あらためて空のページを作ります。
そして、Appbarのテンプレートを戻るボタン付きに変更します。ページ1に戻る導線はきっとあった方がいいです。

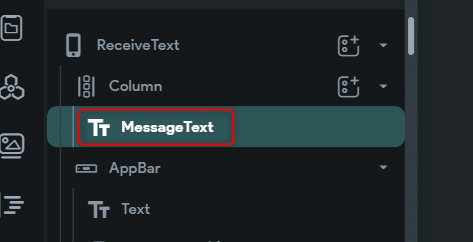
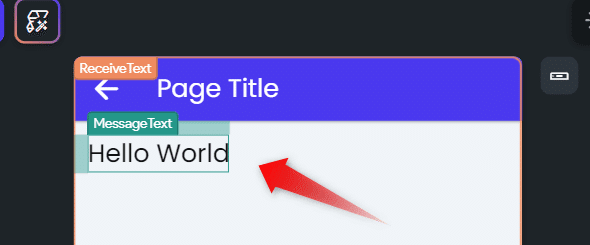
このページの目標は、受信したテキストを表示することです。ならばということで、テキストウィジェットを追加します。

ウィジェット名、パッディング、フォントサイズなどを任意に変更しておきます。

ページ2にパラメータ設定
では、本日のハイライト、パラメータ設定です。
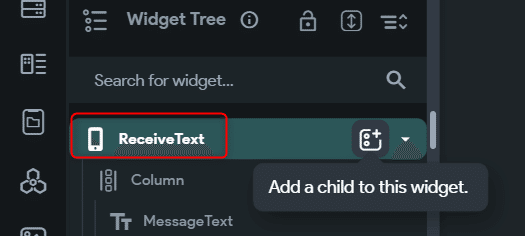
まず、ページ自体を選択しておきましょう。

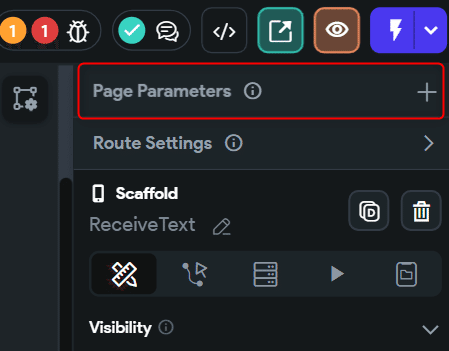
ページパラメータの+ボタンを選択します。そうか、パラメータはウィジェットでなく「ページ」に設定するのですね~。

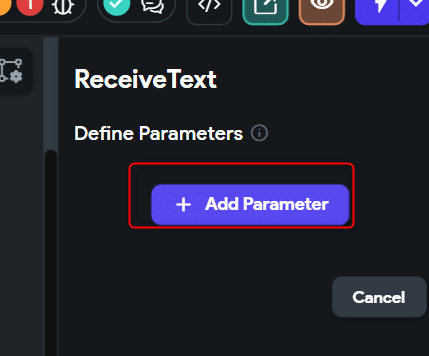
Add parameterを押します。

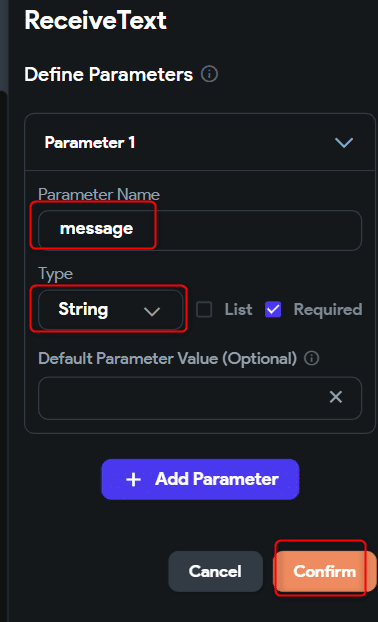
Paremeter名を任意に入力します。Typeは、文字列なのでStringでいいでしょう。その他のオプションが気になるのですが、デフォルトのままで進みます。Confirmをポチ。

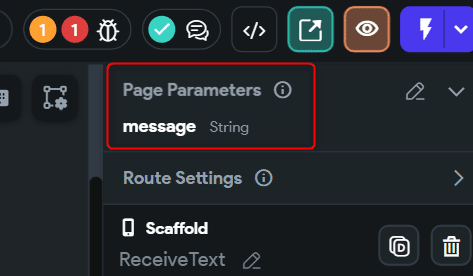
はい、ページにパラメータが一つ追加できました~。

パラメータは、いってみれば「受け皿」。ここに向けてページ1からテキストを放り込むイメージですね!
ページ2の作業も(いったん)ここで終了です。
はい、本日はここまで。今回は、ページ1からページ2にテキストを送信するために、ページ作成からパラメータの設定(ページ2)までやりました。とりあえず順調かな?
次回は、手順通り、ページ1からデータを送信する作業をやりますか!
では~。
この記事が気に入ったらサポートをしてみませんか?
