
【FlutterFlow】タイプした文字を次のページへ送ってみる。:Passing data
はい、こんにちは。前回記事からの続きです。FlutterFlowでデータを受け渡しするための手順をケースごとに紹介していきます。
前回は、受け渡し可能なデータの種類について確認しました。「ドキュメント」と「ドキュメント参照」が基本の2種類でしたね。どう使い分けるかが課題として残っております…。
今回からは、実際にデータを送って受け取る機能をUIビルダー上で実装していこうと思います~。参考にしますのは、こちらの公式資料です。これに沿って進める所存です!
まずは、「入力した文字を次のページに送る」ところからやりましょう!
では、レッツゴー♪
ページからページへ直接データを送る
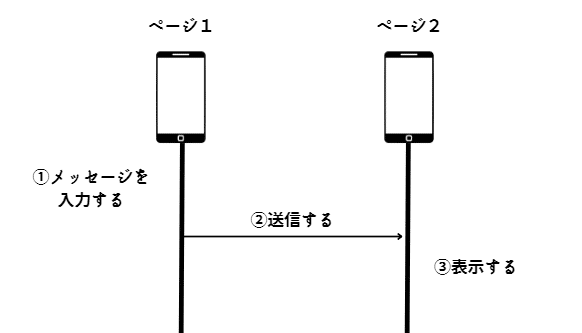
今回、次のような機能を実装したいと思います~。

ページ1でメッセージを入力して、ボタンを押します。すると、ページ2がその値を受け取り、表示します。これだけ。
ポイントは、Firebaseにデータを格納させていない点です。ページからページへ入力データが直行します。例えば、「フォーム入力が完了した後の確認画面」なんかに使えそうな気がしますね!おそらく。
受け渡しの手順は基本通り
これを実現するには、どんな手順で進めればいいでしょうか?次の通りになります。
「ページ1」を作る
「ページ2」を作る
「ページ2」にパラメータを設定する
「ページ1」からデータを送る設定をする
「ページ2」でパラメータ値を表示する設定をする
おお、前回記事で紹介した手順のとおりですな!パラメータを設定(ページ2)→ データを送る設定(ページ1)→ パラメータ値を使う設定をする(ページ2)ですね。
データの受け渡しについては、手順3からご紹介すればいいのです。
が、一から丁寧にお話ししたいので、手順1からやっていきます。
おっと、申し訳ないですが、時間の都合で今回はこれぐらいにしたいと思います。
では。
この記事が気に入ったらサポートをしてみませんか?
