
ノーコード・ツールAdaloで、ボタン選択を間違えた?
新刊『基礎から学ぶノーコード開発』第3章を参考に、ノーコード・ツールAdaloで写真投稿アプリを作ることにしました。本日は第9回の記事となります。前回記事は次のとおりです。
本日は、
・Home画面から投稿ページに遷移するためのボタンの設置
・投稿ページの作成
を行います。
今日のポイントは、「全体像を眺めて全体の構成を把握しながら、コンポーネント追加などの設定をしましょう。」です。
では、行きましょう!
投稿ページに遷移するためのボタンの設置
では、Home画面にボタンを設置します。
ユーザーは、このボタンをタップすることで、画像を投稿ページに移動することができます。というのも、今作ろうとしてるのは、画像投稿アプリですから、Home上に画像投稿ページへの導線を設けよう、というわけですね。
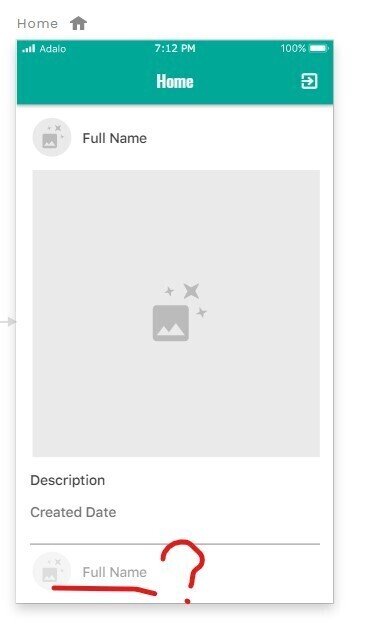
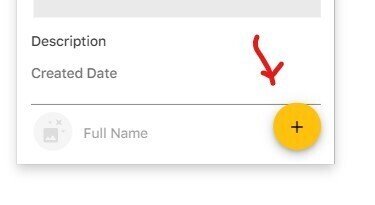
下図は、作業開始前のHome画面です。(なぜか設置した記憶のないコンポーネントが画面下部に表示されています。ちょっと気になりますが無視しましょう。)

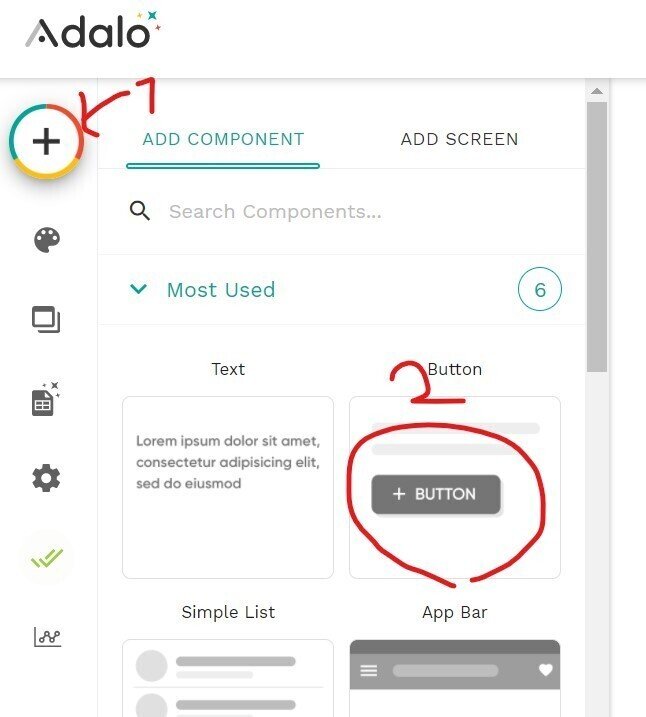
最初に追加ボタンをクリックします。そして、Add componentから、Buttonコンポーネントを選択します。Most Used(もっともよく使われるの意味)にButtonがありました。これを選択します。

これをHome画面上にドラッグして配置します。教本によると、リスト化されているコンポーネント上にButtonを配置すると、このButtonコンポーネントがリストの一部として認識されてしまうとのことです。注意して画面下部へ配置します。

でも、、、教本とボタンの種類が違いました。丸いボタンのはずです。ボタンの体裁なら後から変えられるだろうと思いましたが、丸くできません。選んだコンポーネントが違うようです。
いったん削除してやり直してみます。
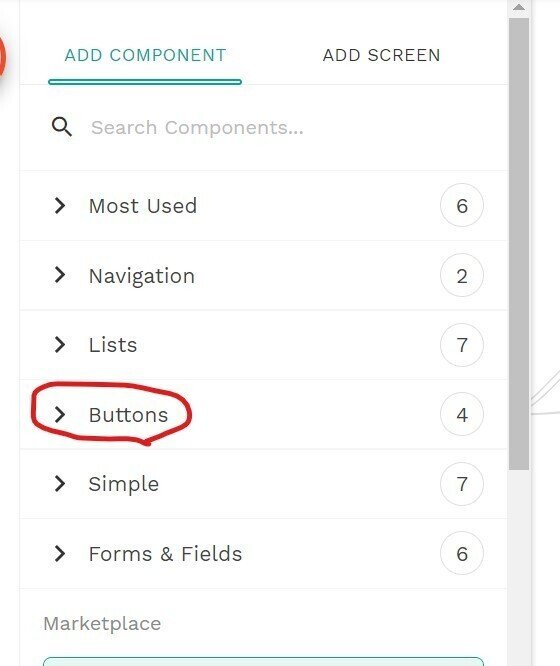
今さら、コンポーネント一覧を眺めてみると、ありました!Buttonのグループが。

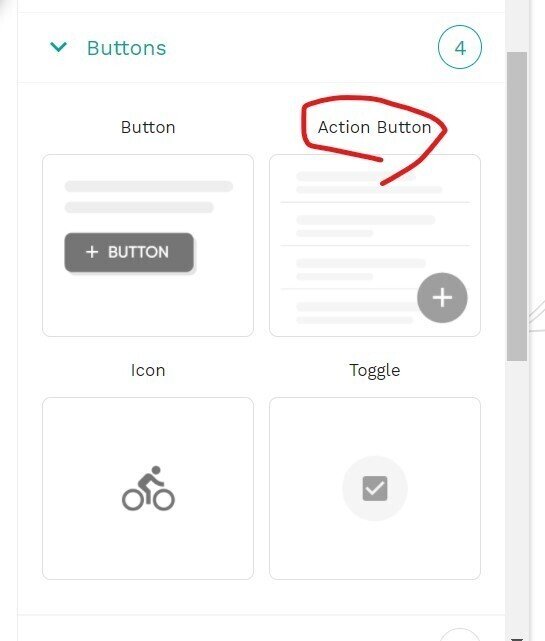
その中に、期待する種類のボタン「Action Button」がありました。欲しいのはこれです。これを追加します。

できました!だいぶスキマがないところにボタンを押し込みました。画面は下に伸ばせるのでしょう。が、やり方はまだ不明です…。

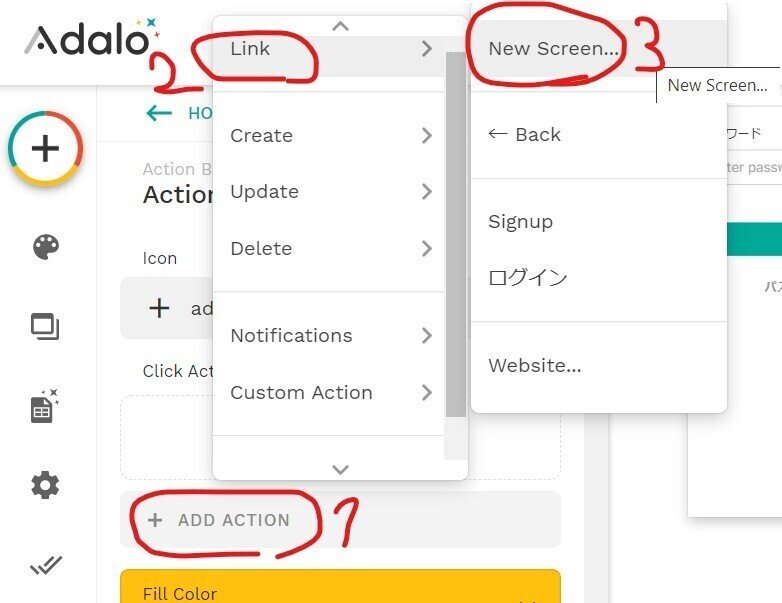
続いて、このボタンにアクションを足してみます。ボタンをダブルクリックして設定を開きます。そして、Add Action→Link→New screenと選んでいきます。まだ作成していない新規ページへのリンクですね。直感的に設定できます。

投稿ページを作成する
ここまでで、ボタンを設置し、リンクをつけるところまで来ました。とすると、リンク先の投稿ページが必要なわけですが、New Screenを上記で選択した後、自動でNew Screenを作ることを指示されます。便利です。
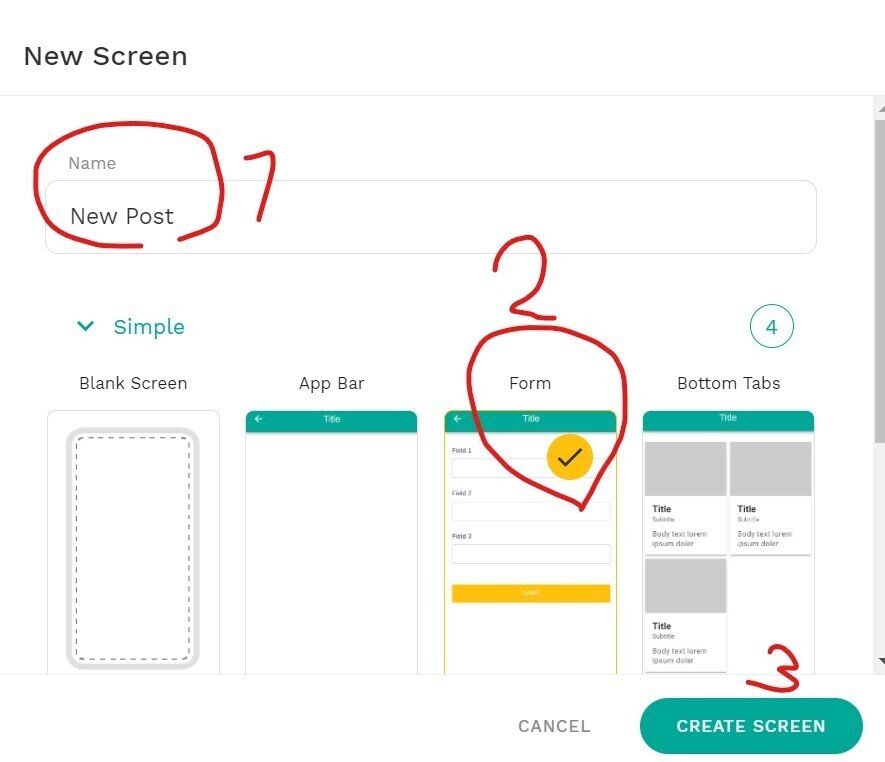
名前は、New Post(新規投稿)にします。新しいScreenは、テンプレートから作成できます。投稿ページですから、Formが適切です。Form→Creat Screenを選択します。

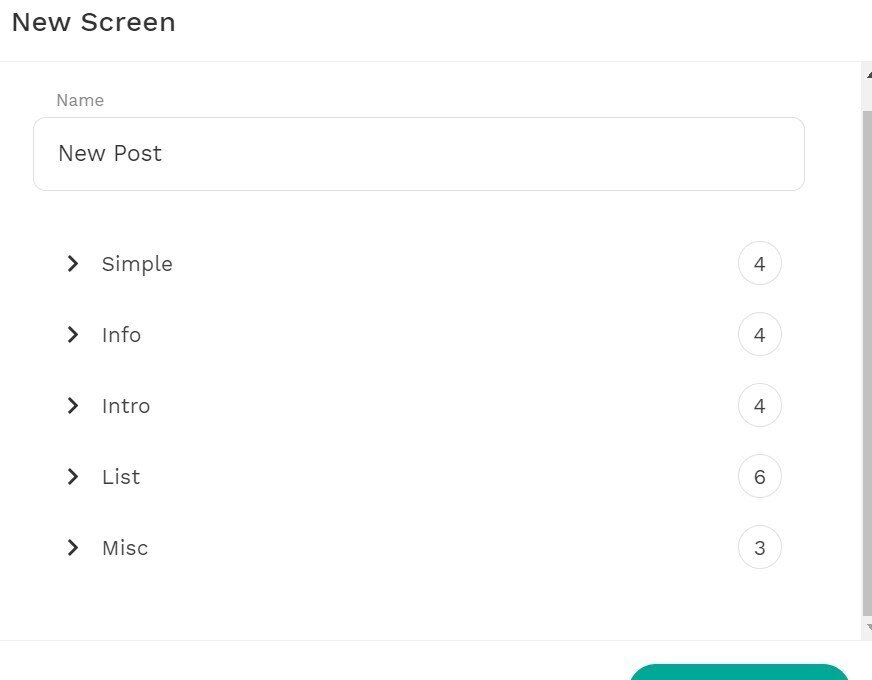
と、先に進む前に、先ほどの反省を生かし、選択肢の全体像を見てみましょう。テンプレートは全部で21種類あるようですね。いろんなテンプレートがあって、いろいろ作ってみたくなります。が、先を急ぎます。

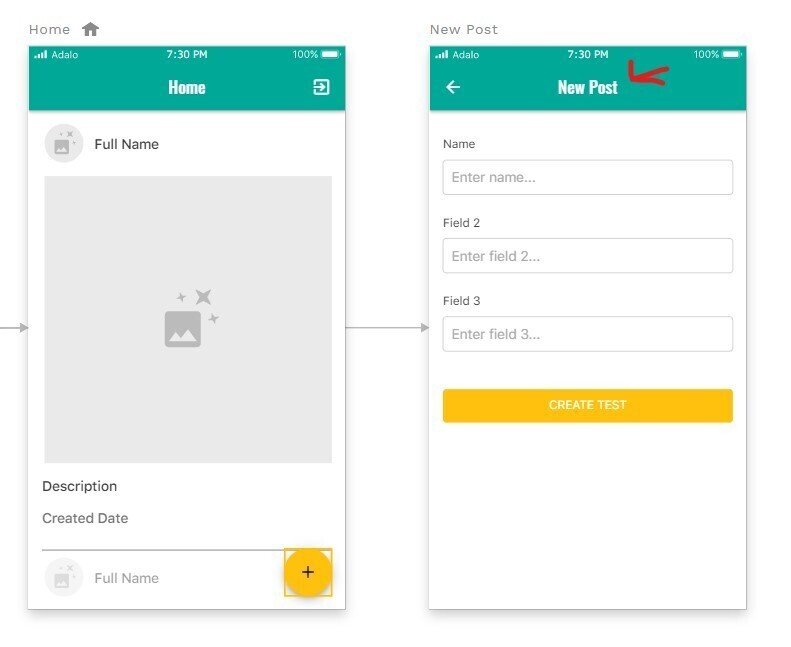
はい、下図のようにNew Postのページができました。なるほど、初期設定で、入力フィールドが3つ、確定ボタンが一つありますね。よく見るパターンです。この後、ラベルを修正したり、フィールドを追加したり、データとの紐づけをしたりする、と思います。

今日はここまで!本日の学びは、「全体像を眺めて全体の構成を把握しながら、コンポーネント追加などの設定をしましょう。」です。ただ、教本どおりに作業するだけでは学びになりません。どんな機能があるのかな、この作業が意味すことは何かな、と考えてこそ、身につくものと思います。
では、ビーダゼーン!
この記事が気に入ったらサポートをしてみませんか?
