
GoogleスプレッドシートをGlideに連携してみよう
新刊『基礎から学ぶノーコード開発』第2章を参考に、ノーコード・ツールGlideでアプリを作っています。その3回目の記事となります。前回記事は次の通りです。
Googleスプレッドシートにデータを埋め込む作業は終わりました。さて、今回は、そのGoogleスプレッドシートをGlideへ連携してアプリ開発をいよいよ始めます!
Glideへまずはログイン
Glideにログインしましょう。そうしたら、「My Apps」から「New App」を選びます。

そして「データソース」を選びます。今回はGoogleスプレッドシート(左側)です。右側に「Glide Table」とありますから、Glideが持っているデータベースにデータを入れても使えるようですね。

Googleスプレッドシートを選ぶと、GlideにログインしたGoogle IDと紐づけられているGoogleスプレッドシートの一覧が現れます。私がつくったデータは、「群馬県高崎市の避難場所MAP」ですので、これを選択します。

簡単なチュートリアルのポップアップが現れます。画面中央・上側に並ぶ3つのアイコンの解説が現れますので、流し読みします。左のアイコンは、データ管理用です。

チュートリアルが終わると、来ました!アプリ作成画面です!なるほど、Googleスプレッドシートで作ったデータが反映されている!

しかも、アイコンが自動選択されていて、「避難場所」には「けがをした人の顔」が選ばれています。タイトルの文字を分析して、それっぽいアイコンが選ばれたということでしょうか。だとしたら、すごい!
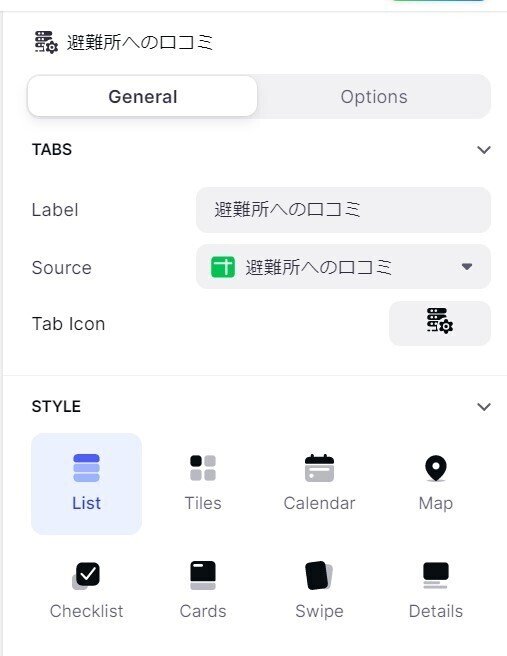
次は、Googleスプレッドシートのタブごとの設定です。「クチコミ」に対するアイコンは、「サーバ」ですかw(さっきのは、まぐれですか~)。アイコンは変更しておきます。

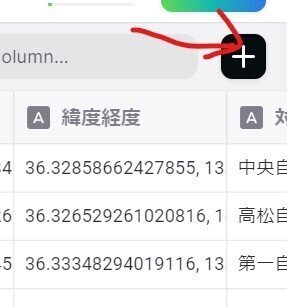
では、列(カラム)を追加します。画面右上に「+」ボタンがあるのでクリック。

そうすると列の属性情報を入力でするように求められます。テキスト通りに入力しているので、まだ何のために列を追加するのか不明ですが、下のとおり入力しました。ふむ、「Label」は列タイトルです。

「Column Type」は、列のデータ型でしょうか。Relation(連携)を選択しました。Configulation(設定)で、このスプレッドシートの「避難所名」列と、他のスプレッドシート「避難所名」列を紐づけるというわけですか!
ここまで設定して今日はおしまいです。本日の学びは、デザインやナビゲーションは洗練されていて使いやすいものの、やはりリレーショナル・データベースの基礎知識(データ型がどうとか)があった方がよさそうな匂いがしてきました。そうですよね、Googleスプレッドシートで作ったデータベースをベースにしてアプリを構築しているのですから。
では、ビーダゼーン!
この記事が気に入ったらサポートをしてみませんか?
