
新コンポーネントCollectionの真相とは?【新ツール Glide Pages β版】
Glide Pages β版のご紹介の続きで第2回です。まだ、私も全体像が見えていないのですが、皆さんに代わって、新しく発見したことをポイントを絞ってご紹介したいと思います。
今回は、「データエディターは変わったのか」、「インラインリストの代わりとなるコレクションコンポーネントはどんなものか」、見ていくことにしましょう😆。
動画は、こちら。「新しくなったGlide: Pages β版公開」です。
第1回の記事はこちらです。このページからアクセスされた方は是非1回目の記事からご覧ください。
さっそく見ていきましょう!
データエディタ―に変更なし?
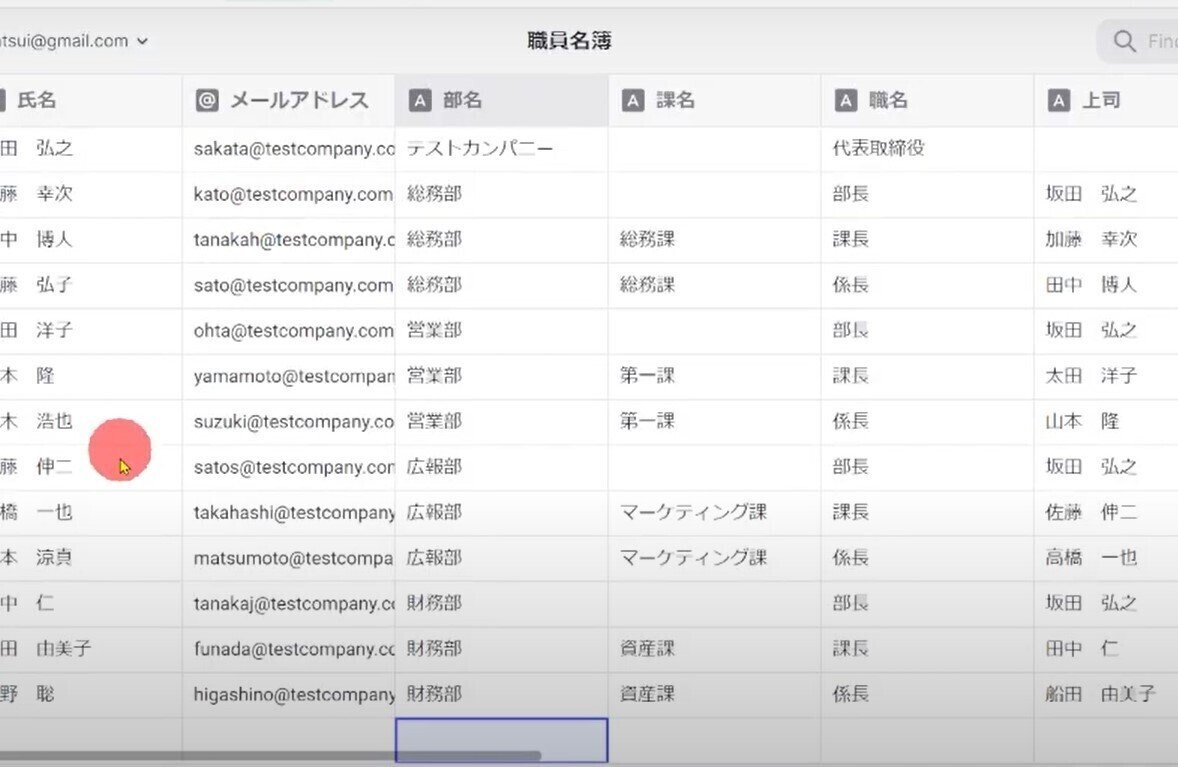
Glide Pagesでアプリの作成を開始し、データエディターを開いたところです。サンプルのデータとして従業員名簿を使用しています。
ざっと眺めたところ、、、特に変化はなさそうですね。。。

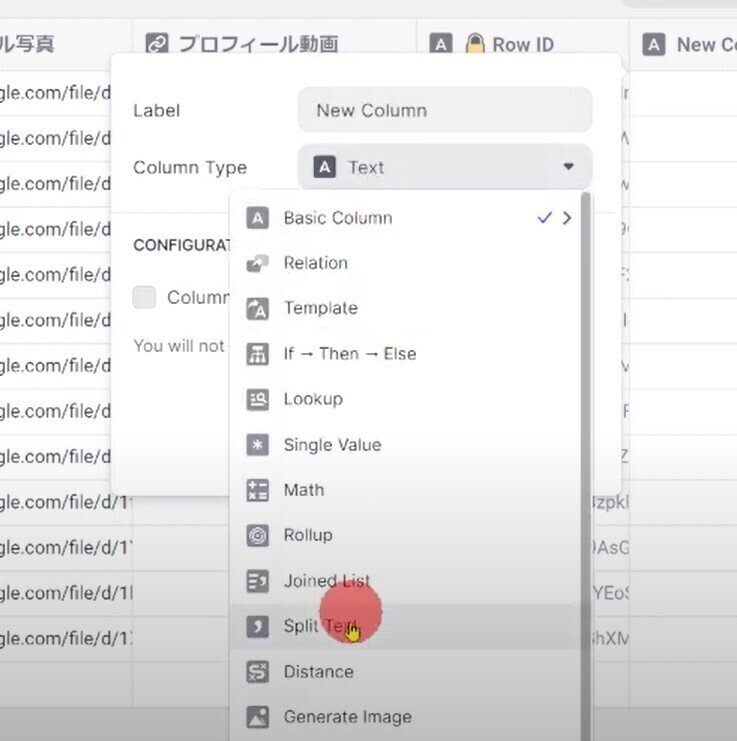
カラムの追加のメニューも確認しましょう。こちらもいつも通りです。新しいカラムタイプの追加もないし。。。

ということで、Glide Pagesは、あくまで、データ側の変更ではなく、アプリ側の変更のみのようですね。
まだ、Glide Pagesの公式ドキュメントを読み始めたばかりなので、確定的なことは言えませんが。

Inlineリストと置き換わったのは、Collectionコンポーネント
Glide Appsでは、データソースを取り込むとはまずリスト形式で表示されますね。スタイルは、デフォルトでリストでした。インラインリストのみの表示が嫌なのであれば、Detailsを選ぶというのが定番の操作です。
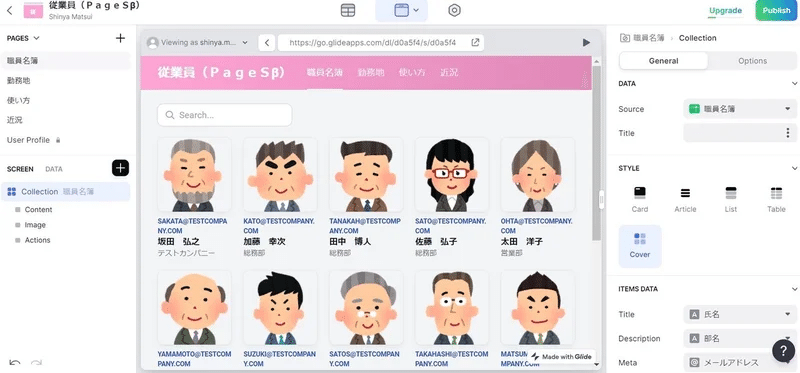
一方、Glide Pagesでは、データソースを取り込むと、デフォルトでコレクションというコンポーネントが設置されています。これがリストの代わりとなるわけです。

ただし、Glide Appsと違い、Detailsに変更しなくても、コンポーネントを追加できるようになっています。実際のところリストだけのアプリってあまり作らないですからね。。。
最も基本となるCollectionコンポーネントを知ろう
さて、インラインリストに取って代わったコレクションコンポーネント。どんなものか確認してみましょう😄!
データソースについては前回お話ししました。いつも通りテーブルを一つ指定します。
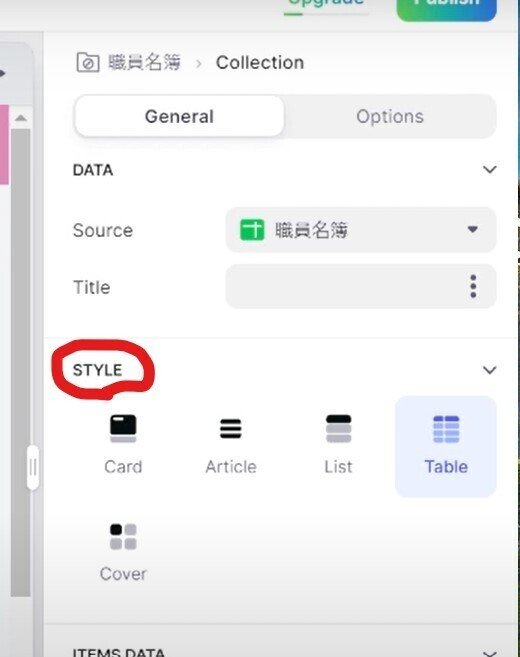
選べる表示形式(スタイル)は5種類。お好きなものをどうぞ。

Collectionコンポーネントは、デフォルトで、次のように設置されています。Content、image、Actionsとありますが、これは何でしょう?

実はプロパティエリアが、分類に応じて細かく分かれたものです。プロパティ情報が多いコンポーネントですと、スクロールしなければならないほど、プロパティエリアが縦に長くなりますから、使い勝手を良くしたのでしょう。
では、Content、image、Actionsの順に一つずつ確認しましょう。
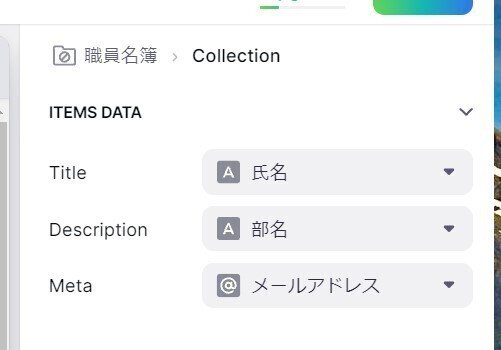
1)Content
値を表示させるから目を三つ選択します。どのように表示されるか分からない?

うーん、画像にして示しますので、少々お待ちください(マウスで書きかき…)
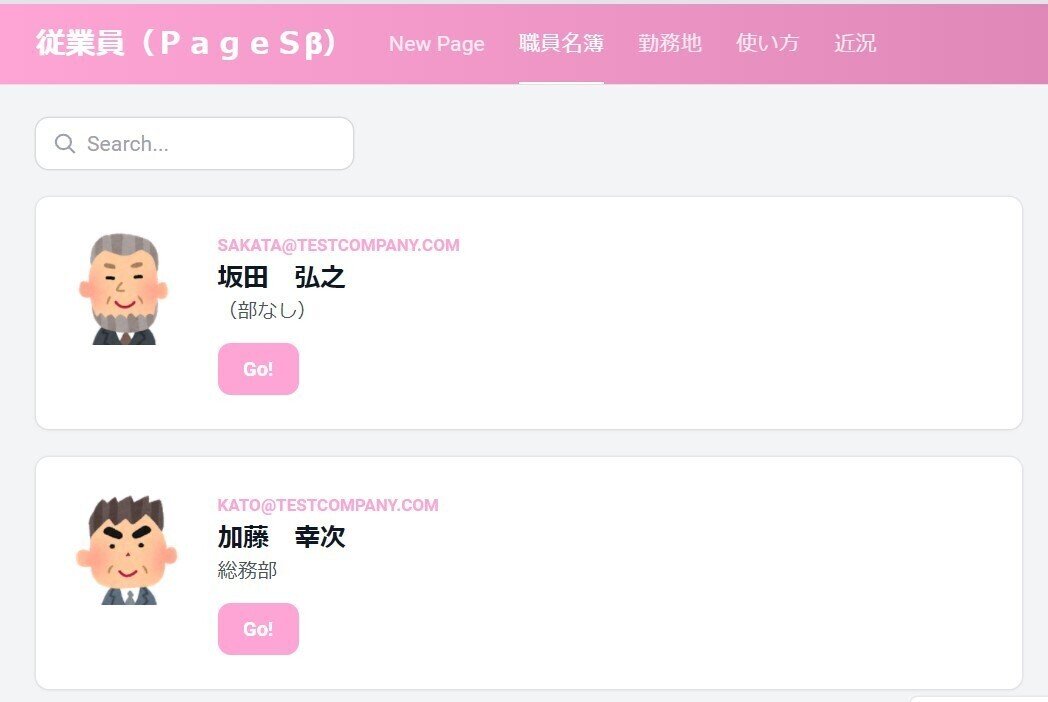
じゃーん、これは、Cover形式での表示例です(読めない?😅)。

2)Image
Imageのプロパティです。Imageだけ、以上。今回は、プロフィール画像を選びます。

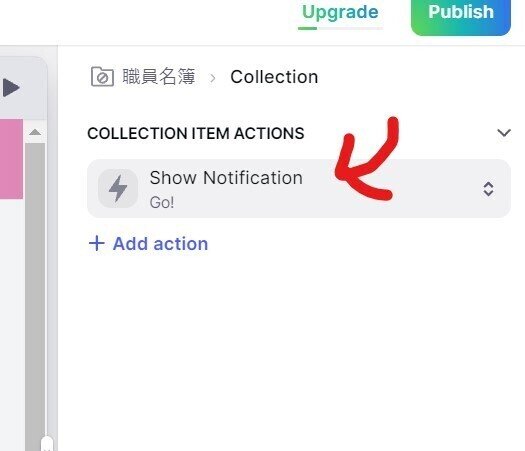
3)Actions
Actionsでは、Actionだけを設定します。
気になるのは、複数のアクションを簡単に追加できそうな点です。アクションエディターはどうなったのかしら🤔?よく調べて後日ご報告したいと思います。

残りは、おまけです。
表示スタイルを変えてみるとこんな感じです。これが「Article」形式です。右側がさみしい気が。

これがテーブル形式です。実務的には、これが使いやすいかな。

本日は、ここまで。
まとめ
今回も、10月7日に公開された新ツール「Glide Pages」β版の概要についてご紹介しました。特に、Collectionコンポーネントのところを詳しく解説しました😆。
Glideのコンポーネントについては、使い慣れたせいか、飽きてしまい、「新しいコンポーネントが追加されないかな」と思っていました。しかし、今回Glide Pagesが追加されたことによって、学ぶことが増えました。正直いって楽しみが増えましたよ~。
では、ビーダゼーン!
※私のやる気アップとブログの品質向上につながりますので、記事が気に入られた方は、「ポチっ」と好きボタンを押してくださったり、フォローいただけますと幸いです🙇。
この記事が気に入ったらサポートをしてみませんか?
