
小さな改善、大きなインパクト:テキストの折り返し【ノーコード・ツールGlide】
Glide Updateに久しぶりに、更新情報が掲載されました。
その内容は、、、ベーシックテーブルに表示される文字列が折り返し表示可能になりました~🎉というものです!

しぶい、渋いな~😅。でもですよ。こうした小さな改善の積み重ねが、アプリのユーザー体験を底上げしていくですよ、きっと。
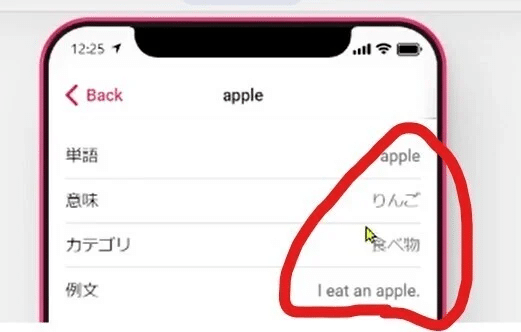
改善前は、長いテキストは、見切れてしまっていたんですよ。

なんだか、使いずらいな~ってちょっと思っていました。さあ、どれくらい使いやすくなったんでしょうね?確認してみませんか?
では、行ってみましょう😆!
そもそもベーシックテーブルって?
ベーシックテーブルの改善点を確認する前に、ベーシックテーブルって何でしょう?
簡単に言えば、2列で構成されるテーブルで、左列に見出し、右列に文字列を表示させるもの、です。見た方が早いですわな↓。

このコンポーネントについては、過去記事に紹介しましたので、そっちも見てくださいね~。
長いテキストが見切れる、という見逃しがたい問題
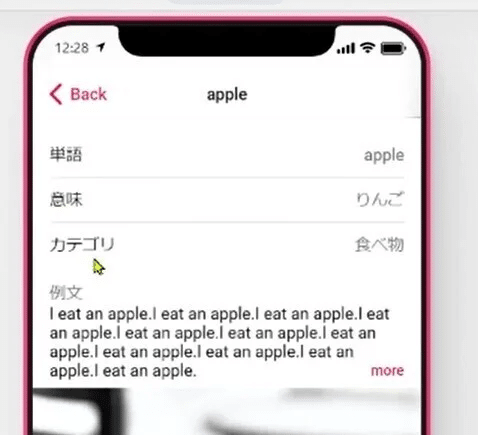
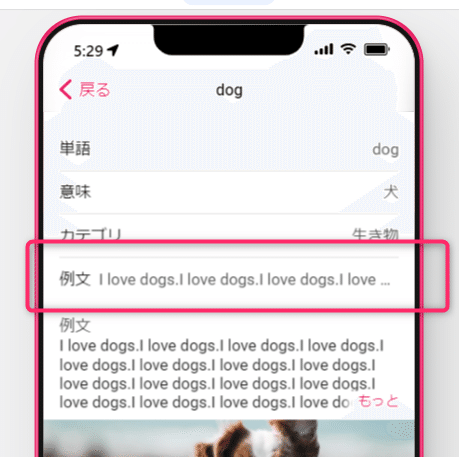
で、何が問題なのかというと、上でも触れましたが、長いテキストが見切れて表示できなかったのです。

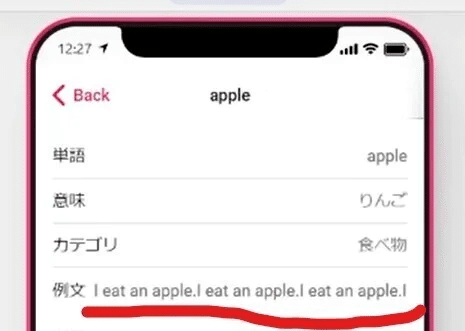
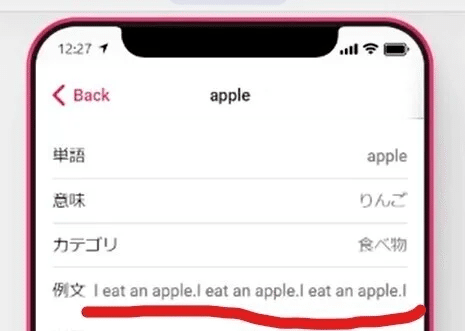
上の例では、I eat an apple.の繰り返しの文字列を表示させたかったのですが、見事に途中から表示されなくなっています。
このように、テキストコンポーネントは、短い文字列(電話番号など)の文字列を表示するためにしか、使えなかったんですね。使いずらいわ😂!
仕方ないので、表示したい文字列が長い場合は、アクションテキストなどを使っていました。

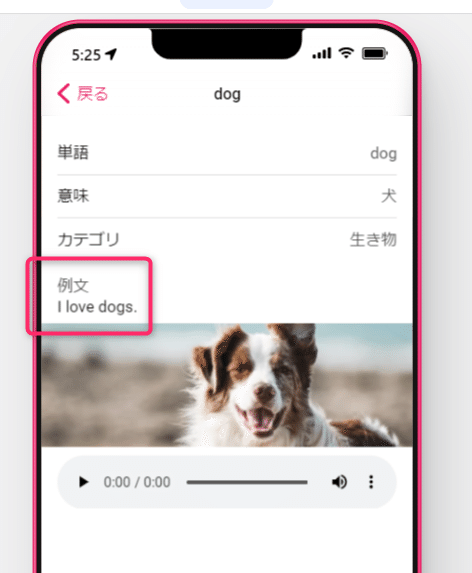
上の例では、例文だけアクションテキストコンポーネントで表示されています。少なからず、しっくりきませんね。
改善したらこうなった!
では、新しいベーシックテーブルを試してみましょうよ!
過去ブログで紹介した「英単語アプリ」で試します。下図のように、例文だけベーシックテーブルの外に表示させています。例文は文字列が長いことがおおいので。。。

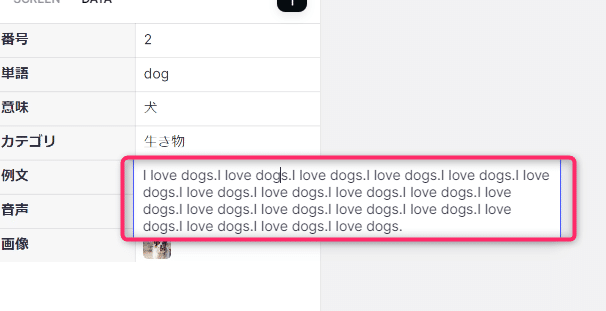
テスト用に文字列をわざと長くします。どんだけワンコが好きなんだ?

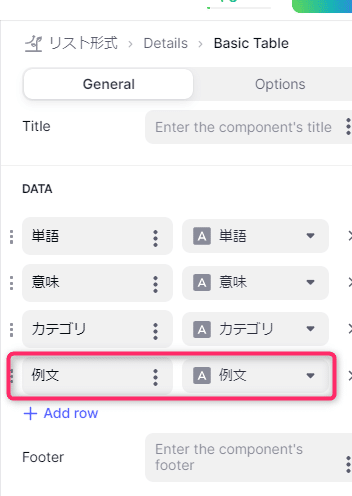
例文という行を追加しますよ~。さあ、どうなるか!

じゃーん!ちゃんと、文字列が折り返されて、、、、、いないじゃないか。

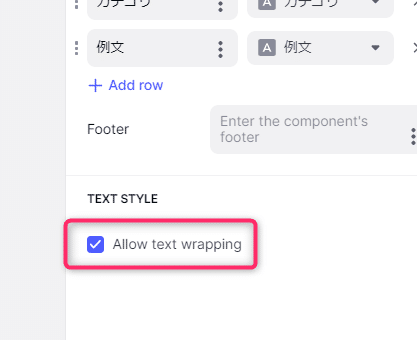
あ、そうか。文字列が折り返されるかは、オプションなのですね。Allow text wrappingをONにします。

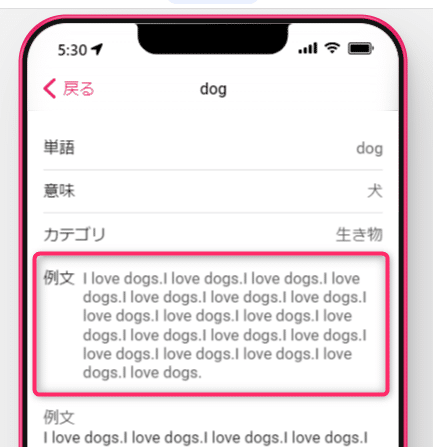
はい、今度こそ折り返されて表示されました🎉。

長めのテキストもベーシックテーブル内で扱えるようになったのは、小さからぬ改善ですね!
引き続きGlideの開発チームさん、応援します。頑張ってね~😆。
といことで、本日は以上です!
では、ビーダゼーン!
※私のやる気アップとブログの品質向上につながりますので、記事が気に入られた方は、「ポチっ」と好きボタンを押してくださったり、フォローいただけますと幸いです🙇。
この記事が気に入ったらサポートをしてみませんか?
