
【Glide】この方法で、集計がもっと楽しくなる!
前回からの続きです。使用しているデータは、Googleスプレッドシート上で入手できます。
「回答」のテーブルでは、データが足りない
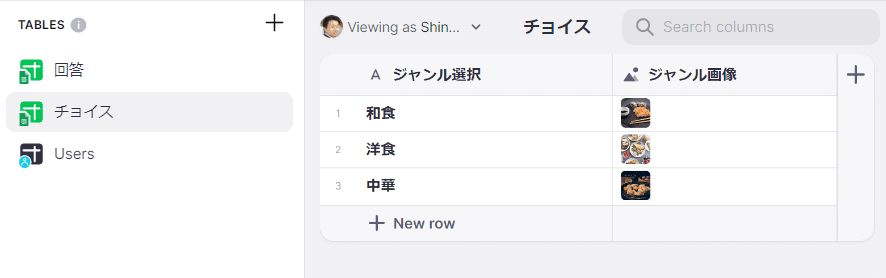
さて、アンケートの「回答」のデータが格納されているテーブル(下図)を使って、選択肢の画像付きで、アンケートの集計結果を表示させるのは難しかったですね。

上図の赤枠内のデータでは、和食、洋食、中華の画像を得られません。。。困ったな…。
どうすると思いますか?「回答」側のテーブルにComputed Columnsを追加して、何とかしますか?それは、難しそうですね…。
うーん、手詰まりか~!?
貢献度が低い!?チョイス用のテーブル
ここで、いったんデータソース全体をもう一度眺めてみましょう。
そういえば、下図のように「チョイス」という選択肢用のテーブルがありましたね。回答フォームの選択肢に使われているだけのヤツです。

このようなチョイス専用のテーブルは、Glideアプリのデータソースとしてよく見かけるものです。これって選択肢設定以外に役立ってないですね~。
これって何か別の役に立たないのかね~。
発想の転換!チョイス用テーブルを集計に使う
ちょっと待ってください。「回答」と「チョイス」のテーブルの間の関係ってどうなっているんでしたっけ?
ああ、選択肢に対して、複数の回答が紐づく1対多の関係が成り立ちますね…。具体的に言うと、「和食一つの選択肢に、選択者が4人」いるとか。
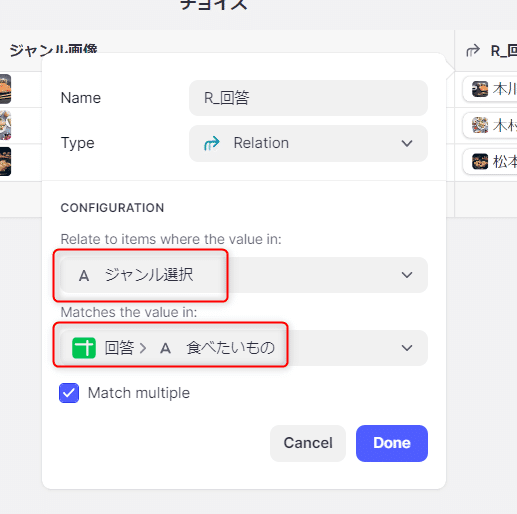
ならですよ、「チョイス」のテーブルに、リレーレションカラムを作って、回答結果のデータを「チョイス」側に引っぱってきたらどうなるんでしょう?

上図のように、「チョイス」のテーブルに、リレーレションカラムを設置します。「チョイス」の選択肢カラムと、「回答」の回答結果のカラム(「食べたいもの」)を紐づけます。「チョイス」テーブルが「1対多」の「1」側ですから、Match MultipleはONにしましょう。
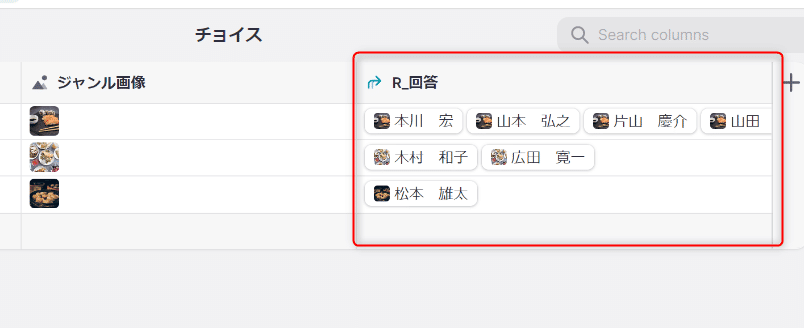
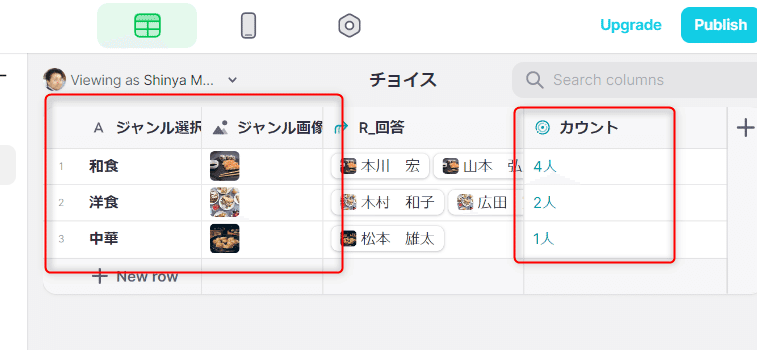
すると、次のようになります。各ジャンルが、回答結果と紐づきましたね。

これは、もしかして、、、集計に使えるんでは?このリレーションカラムに紐づいているレコード数をカウントさえできれば、、、。カウントするといえば、、、Rollupカラムだ!
Rollupカラムで、紐づいているレコード数をカウント!
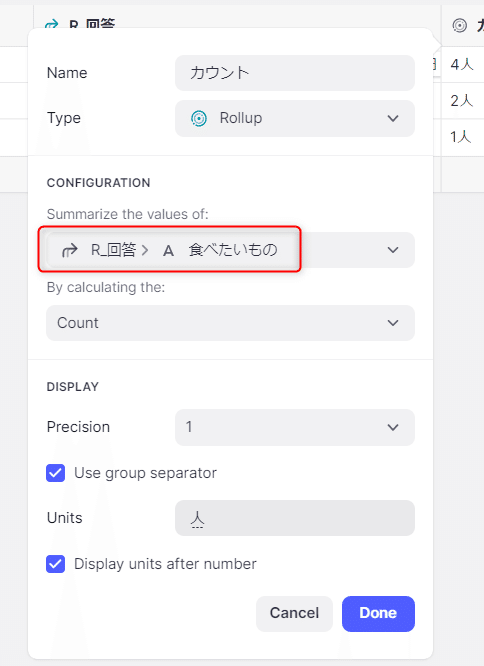
ということで、さっそくロールアップカラムを設置します。次のように、カウント対象をリレーションカラムに指定、そのリレーションシップ先のテーブルのカラムをさらに指定します。

するとこうなります!

きちんと集計できましたね~。さらに、ジャンルと回答数が横にきちんと対応しています。
これは集計に使える!
画像付きで!インラインリストで結果表示
ほくほくしながら、レイアウトエディタに戻ります。回答結果を表示させるぞ!
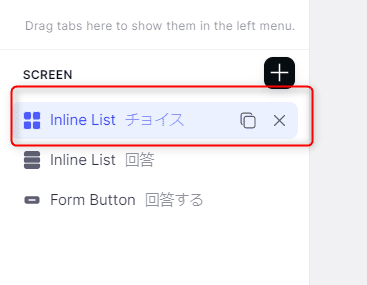
一番上に、インラインリストを置きます。

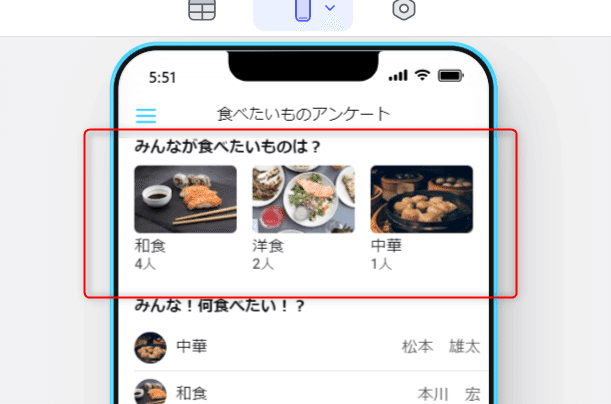
データの参照先を「チョイス」にして、カラムの設定、外観の設定などを調整すれば、下の図のようにできます!

おお、やったね!回答結果に画像までついてきた~。美しいじゃないですか~。うまくいきました!
これまで、「選択肢用のテーブルって、なんかジャマ」と思って過小評価してました。「チョイス用」のテーブルは、集計に使えることをしっかり胸に刻みましょう。
チョイス用のテーブル様、いままで軽んじていてすみません。認識を改めます。
ということで、チョイス用のテーブルを使った、画像付きの集計についてでした~。みなさん、アンケートに役立ててね~。
Glide学ぶなら、Udemy
Glideで急いでアプリを作りたいけど、どうすれば?お気持ち察します。でも、心配いりません!UdemyならGlide初心者向けの動画コースが受講できます。このブログ300記事をベースにして生まれました。期間限定のキャンペーンもあります。気になる方は、チェックしましょう!
この記事が気に入ったらサポートをしてみませんか?
