
【FlutterFlow】タブバーのカスタマイズの基本を1分で紹介
前回記事からの続きです。テーマは、「タブ・バーを使いこなして、使いやすいナビを実現しよう!」です。
前回は、タブ・バーを追加して、そのタブ部分をカスタマイズしました。ちょっと素敵なタブが作れました~。

今回は、ページ内テキストをカスタマイズしたり、タブの切り替え・追加をやってみましょう。
それでは、レッツゴー♪
ページ内のテキストをカスタマイズ
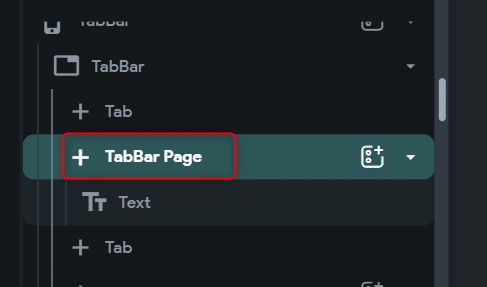
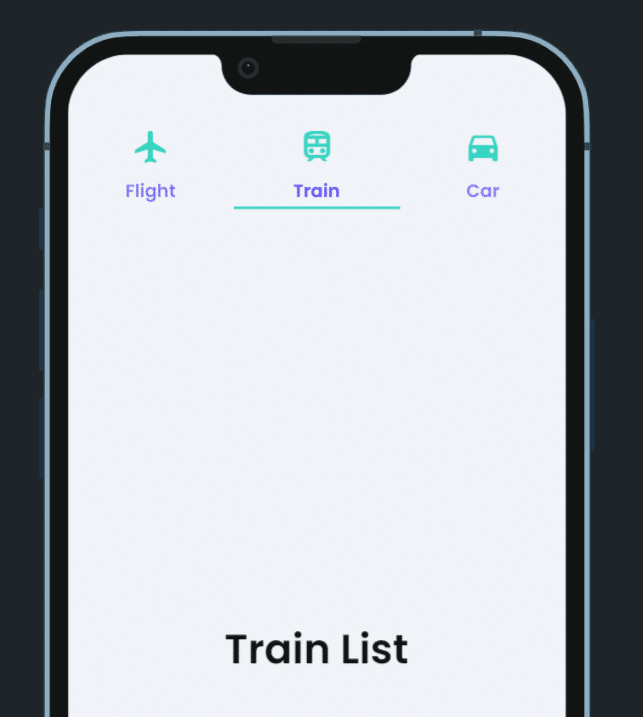
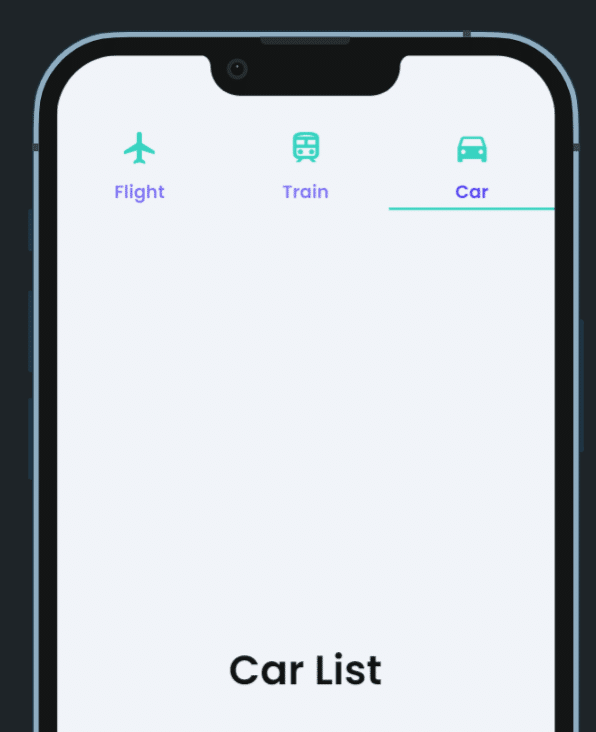
現在、タブ・ページは下図のとおりです。デフォルトのままです。ここからスタートしましょう!

一番上のTabBar Pageをカスタマイズします。

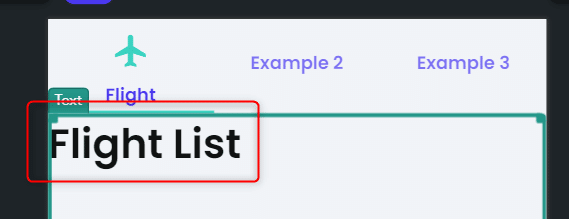
この中にいろんなウィジェットを入れられるわけですが、今はすでにおいてあるテキストをカスタマイズしましょう。

手始めに、文字列を変更します。

はい、変更されましたね。これは簡単。

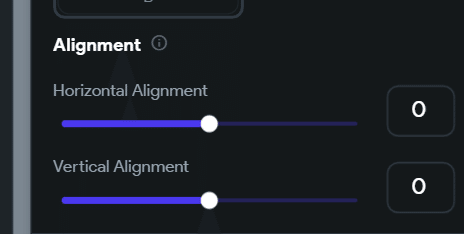
テキストのアラインメントをタテ・ヨコともにゼロにします。すると、どうなるでしょう?

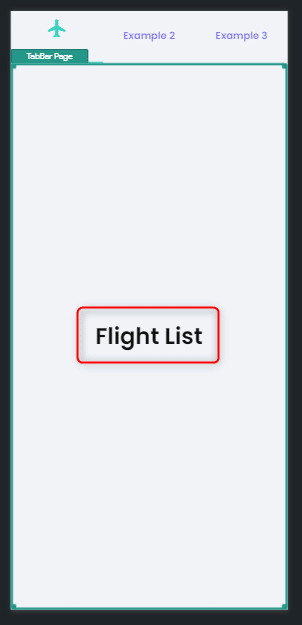
はい、ど真ん中に表示されました~。

うん、ここまでOKですね。
タブ・バーの切り替えはこうやろう
ここで、タブバーの切り替え方法について知りましょう!
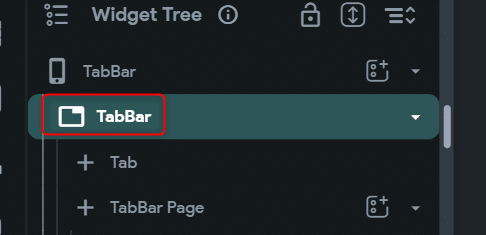
タブバーウィジェットを選択します。

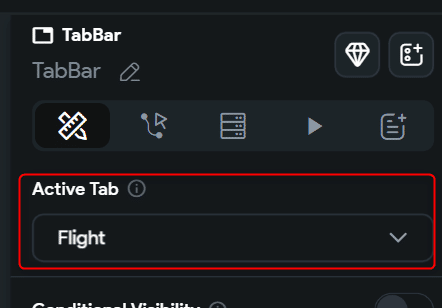
プロパティ・パネルに目をやると、Active Tabというのがありますね。これが選択中のタブです。

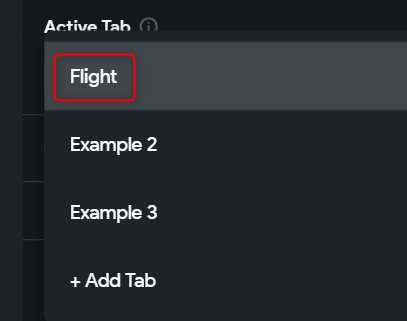
このメニューで設定対象となるActive Tabを切り替えることができます。今は、Flithtを選択中です。

ということで、タブの切り替え方法も分かりました。ウィジェットツリーから直接選択してもいいでしょうけど、間違いやすいので、上のように選択するのがいいのではないでしょうか。
他のタブも更新
さて、公式資料にならって、他のタブもFlightタブと同様に更新します。振り返りを兼ねて、やってみましょう!
こんな感じです。


おお、いい感じじゃないですか?
タブを追加する方法
とはいえ、タブの数を増やしたり減らしたりしますよね。タブを追加するにはどうしたらいいでしょうか?すでに登場しましたよ。
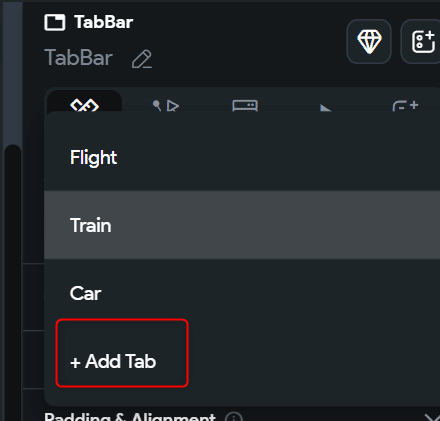
そう、TabBar ウィジェットを選択して、そのアクティブ・タブをクリックすると、Active Tabが選択できるのでした。そのドロップダウンの一番下にAdd Tabというメニューがあるのでこれをクリックします。

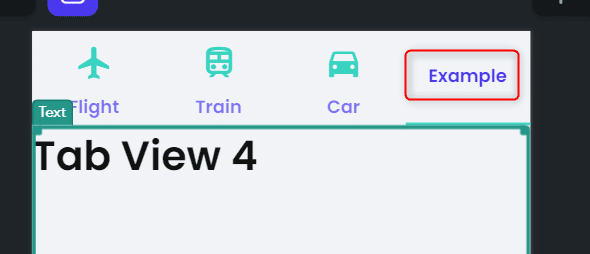
はい、タブが追加できました~。

はい、本日はこれくらいにしましょう!ページ内テキストをカスタマイズしたり、タブの切り替え・追加をする方法を学びました~。
次回も、もうちょっとタブバーのカスタマイズをやりましょう。選択されたタブの表示切り替えや、タブのスクロールを扱う予定です。
ではまた~。
この記事が気に入ったらサポートをしてみませんか?
