
【FlutterFlow】パスワードを忘れたらリセット専用ページへどうぞ!ログインページにリンク設定
はい、こんにちは~。前回記事からの続きです。FlutterFlowのメール認証の実装に取り組んでいます。「まだ終わらないの~」と思う方も知れません。が、ここはマイペースなブログです。お許しください。
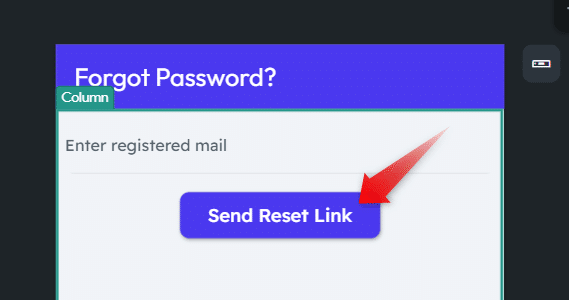
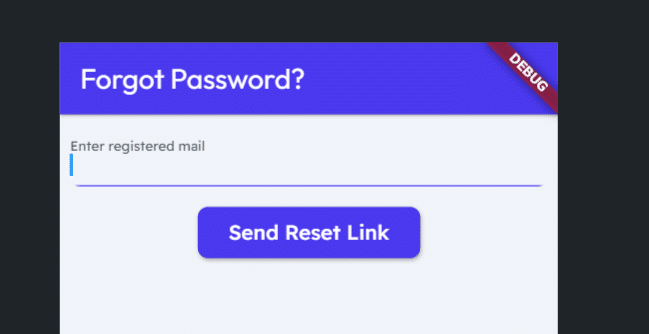
前回は、パスワードリセットアクションを追加して、パスワードリセット用ページを完成させました。

今回は、、、何をすると思います?、、、そうです。「ログインしよう!…あれ、パスワード…なんだっけ!?」というユーザーさんをこのリセットページへご案内しないといけませんね~。ということで、ログインページにリセットページへのリンクを作りましょう!
レッツゴー♪
サインインページにテキスト追加
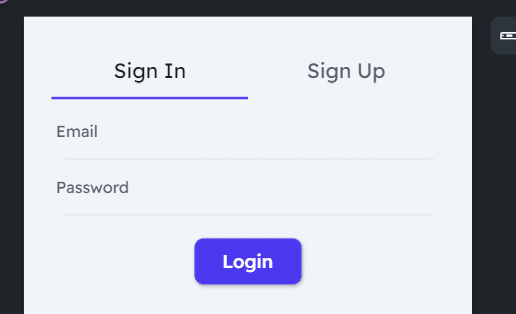
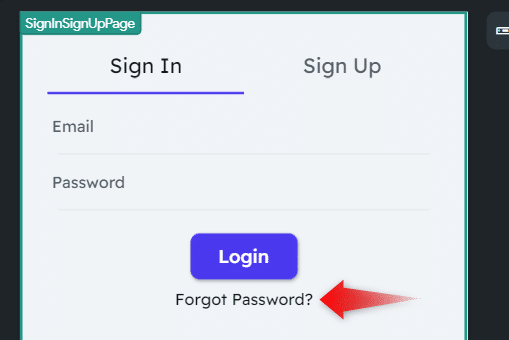
では、サインインページを開きます。これですね。

うむ、このままだと、パスワードを忘れたユーザさんは、「どうしよう…」で固まってしましますね…。
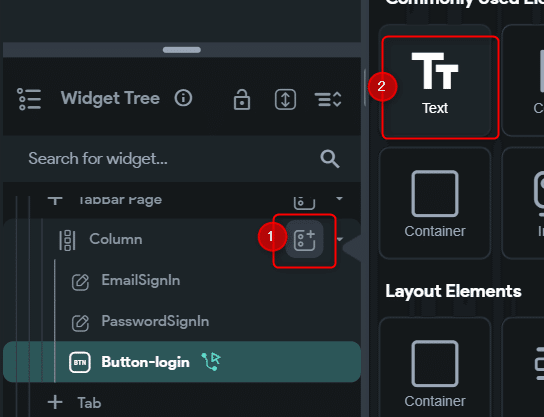
なら、ログインボタンの下にテキストを追加しましょう!

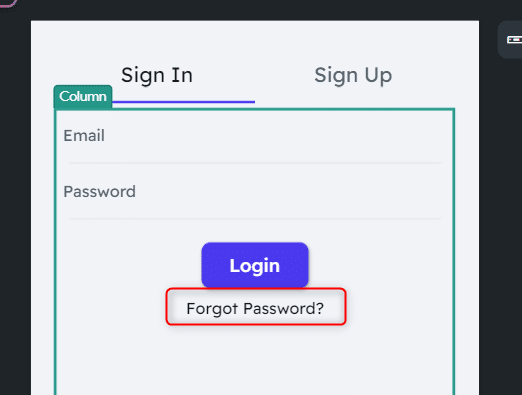
テキストを変更して、Paddingを加えておきましょう。

ナビゲーションアクションを追加
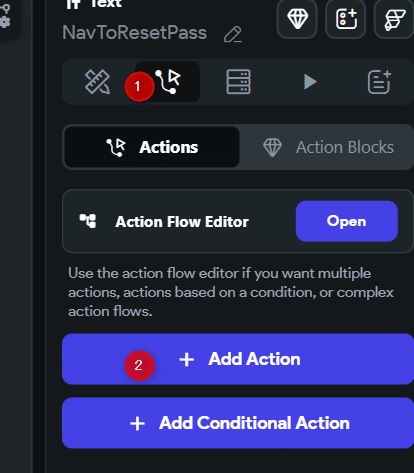
続いて、この「パスワード忘れた?」というテキストにアクションをつけましょう。

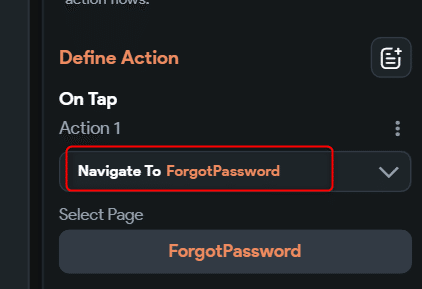
選ぶべきアクションは?そう、Navigation Toですね。遷移先はもちろん、パスワードリセット用ページです。

はい、テキストにNav設定することができました。実は、テキストにNav設定するの初めてなんですよ。いつもボタンに設定してましたから。

見た目に変化はないですね。ウェブサイトと違って、アンダーラインが標準で付かないんですね。なるほど。
動作確認しよう
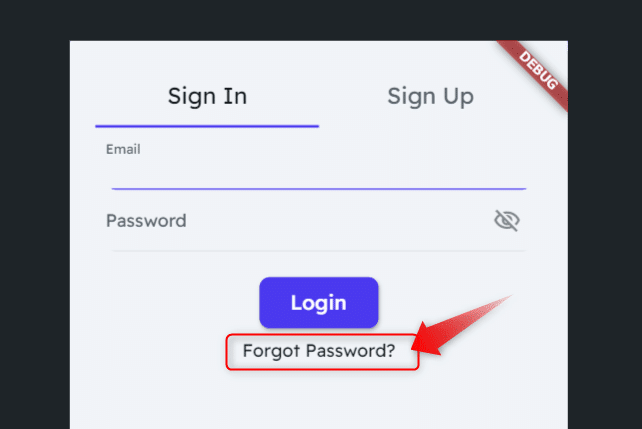
では、念のためテストランしてみますか。

はい、きちんとリセット用ページに遷移しました~。

はい、本日は以上です。細かく区切ってすみません。今回は、サインインページにリセット用のページに遷移するためのリンクテキストを置きました。テストランでもそこはうまくいきました!
次回は、いよいよパスワードリセットの検証です!
この記事が気に入ったらサポートをしてみませんか?
