
驚き!?「アイコン」だけど、「画像」である必要がない【ノーコード・ツールGlide】
こんにちは!松井真也です。
今回の動画は、「条件分岐により表示を切り替えてみよう(アイコン編)」というお話です!
前回記事(↓)では、文字列の表示を条件分岐により切り替えてみましたが、今回は「アイコン🔴🟢🟡」を切り替えますよ!
さくっと概要
目で見て直感的にすぐに分かるというのは、ときに有効です。
リスト表示の場合、どのアイテムが重要で、どのアイテムかそうでないのかが一瞬で判定できれば、ユーザー体験も増しますね。その時、シンプルなアイコンが役に立つはずです。
「でも、そのアイコンを探してくるのが面倒なんだよね。ちょうどいいものってなかなか見つかんなくない?🤔」
分かりますよ~😆。30分間かけていろいろ画像を探したのに、結局見つかったのはこれか、、、最初から「いらすとや」一択で探せばよかった、、、とかね(「いらすとや」は偉大なり…)。

※「いらすとや」(https://www.irasutoya.com/)から転載
今回は、条件分岐によりアイコン表示の切り替えに、「絵文字(Emoji)」を使います。英単語としての「エモジ」ですよ!
「過去記事に紹介したじゃないか」って、、、そんな気もします😅。が、大事だと思うのでもう一回やります。優しい読者さんは読み進めてくださいね~。
では、行ってみよ~😁
1.リストの画像表示が「文字」?
今回の使用例としてのアプリは、前回に引き続き「検温管理アプリ」です。
下の図のように、検温した結果が時系列で保存されます。37.5度以上は「発熱。外出禁止」となります。37.0以上は「発熱疑い」とされ、それ以外は「発熱なし」として扱っています。(実際のところ、検温結果と、とるべき行動の基準は、ケースバイケースかと思います。あしからず)

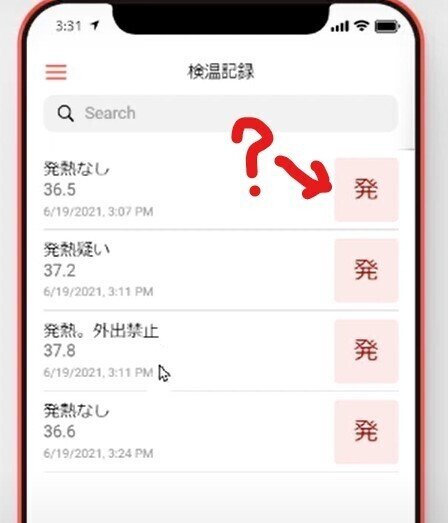
体温の結果に応じてリストタイトル表示が切り替わります。が、直感的によく分かりません。他方、リストタイトルの先頭文字がアイコンとして表示されています。そうだ、「アイコン🔴🟢🟡」を使って、どの区分に該当するのか分かりやすくしよう!ということで、次の段落へ!
2.条件分岐に絵文字登場!
それでは、データエディターに移動して、If then elseカラムを追加することにより、「条件分岐によるアイコン表示」にチャレンジしましょう!😆
検温結果を保存するテーブルを開き、「体温」のカラムを確認します。こちらは数値が格納されています。

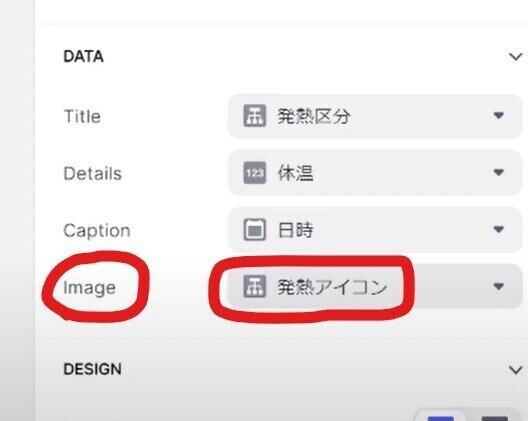
次に「発熱アイコン」と名付けて、If then elseカラムを追加します。設定の仕方は以下の通り。前回記事となんら変わりません。ただし、「表示される文字を除いて」ですが。

「Then」の箇所に、画像ではなく、「絵文字」を使います。正直に言って、手軽です。画像を使わなくてもいいんです!
Windows10をお使いの方は、絵文字を「Windowsボタン+ピリオド」の既定のホットキーで呼び出せます。
そうでなければ、、、
・Emojipedia (https://emojipedia.org/)
あたりから、文字コードをコピーして貼り付けます。。。
いやそれも面倒だ。。。というなら、
・Emoji keyboard(https://emojikeyboard.org/)
がいいですかね。Chrome用のプラグインもあります。
何はともあれ、絵文字🔴😆🟢を入力することができました!

きちんと設定できてるか、体温のカラムと比較しながら確認します。大丈夫そうですね!

3.画像表示をアイコンに切り替え
ではでは、ビルダー画面に戻って、インラインリストの設定を変えてみましょう!更新前は、既出のとおり、こんな感じです。「発」ばっかりですね~😅。
こればかりを眺めていると、「ゲシュタルト崩壊」してきますね。。。文字に見えなくなってきます。

ということで、インラインリストのプロパティを変更します!

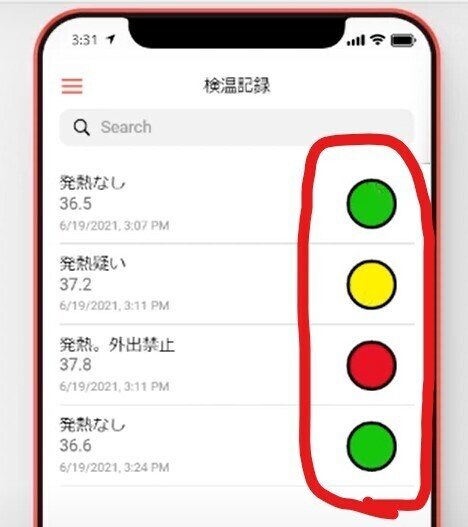
はい、アイコンが表示できました🎉🎉🎉!分かりやすい!ちょっと大きいけど、小さいリストに変更することも可能です。

はい、今日はここまで✅
まとめ
今回は、If then elseカラムを使って、条件分岐させ、条件に応じてアイコン表示切替をやってみました!😁
ついでに絵文字の入力方法についてもいくつか紹介しました。どれか一つでもいい役に立てます。幸いでございまーす❗
では、ビーダゼーン!
※私のやる気アップとブログの品質向上につながりますので、記事が気に入られた方は、「ポチっ」と好きボタンを押してくださったり、フォローいただけますと幸いです🙇。
この記事が気に入ったらサポートをしてみませんか?
