
【FlutterFlow】総まとめ!これで分かった!リストを使ったデータの送受信
はい、こんにちは!前回記事からの続きです。リストビューを使ったページ間のデータ受け渡しに取り組んでおりました。
前回は、そのリストビューを使ったページ間のデータの受け渡しを成功させました!無事最後まで紹介できて本当によかった…。
そして今回は、これまでの記事を踏まえて、このシリーズのまとめをしましょう!
最も基本的な導線
まずは、どんな目標だったかを確認しましょう。
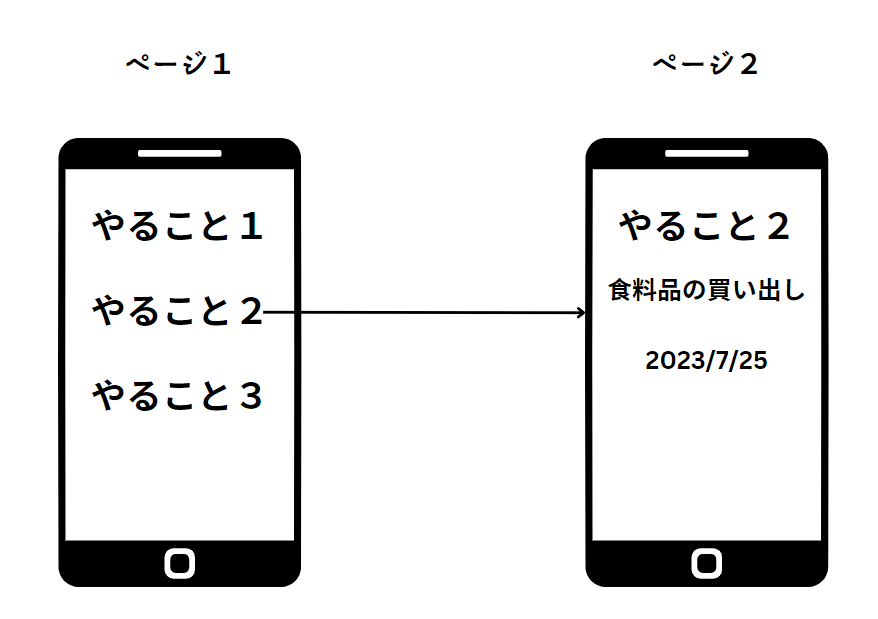
ページ1(送信側ページ)にリスト(例えば「やることリスト」)を表示させ、そのアイテムの一つをタップすると、ページ2(受信側ページ)で詳細が表示されるというものです。

もう少しブレークダウンするとこうなります。
コレクションにドキュメントを格納しておきます。
送信ページにドキュメントの一部のフィールドをリスト表示させます。
ドキュメントをタップすると受信ページに、より多くのフィールドが表示されます。
これを実現するには、どんな手順を経たのでしょう?
作業する順番が大事でした
上記を実現するにあたり、次のような手順で進めました。直感だけを頼りに作業すると多分、訳が分からなくなります…。
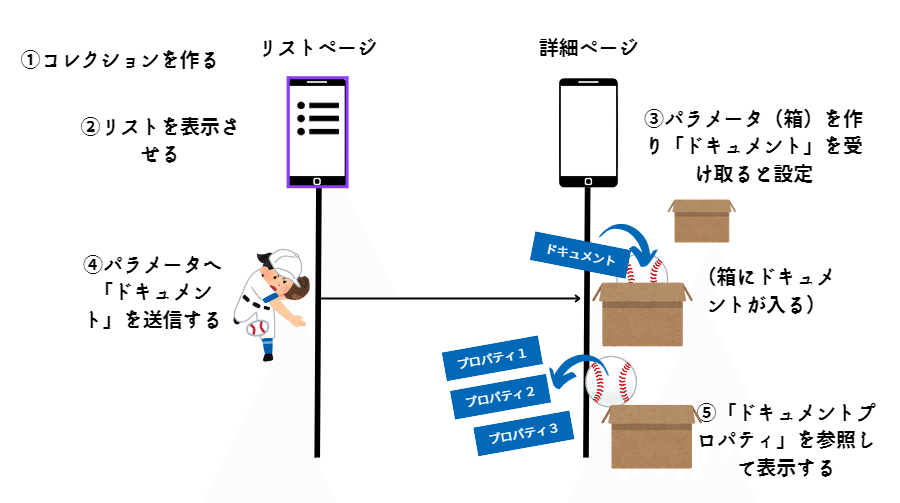
コレクションを準備する
リストページ(ページ1)を作りリスト表示する
詳細ページ(ページ2)を作りパラメータを作る
リストページ(ページ1)からドキュメントをパラメータに送り込む!
パラメータに格納されたドキュメントを表示させる
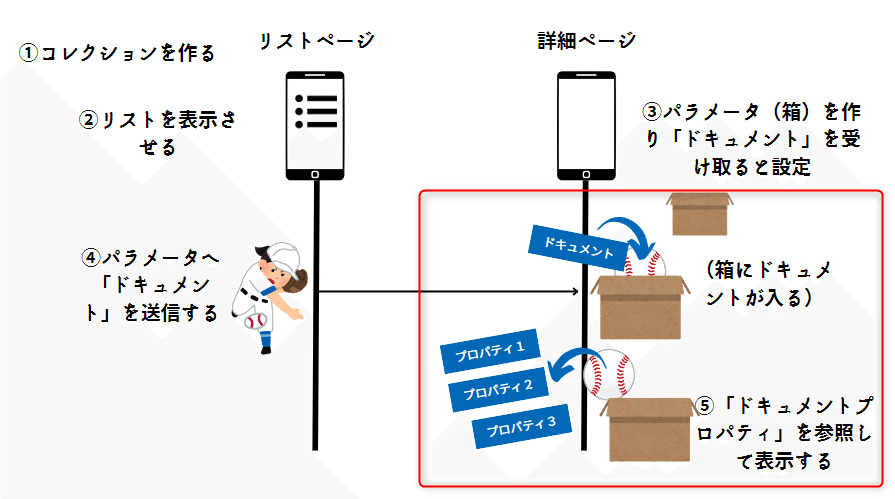
これを視覚的に表したのが、次の図です。迷子にならないよう、毎回ブログの最初に表示させました。最終的に分かったことを踏まえて改良しました!

パスするのは「ドキュメント」だ!
注目していただきたいのは、「何を送っているのか」です。
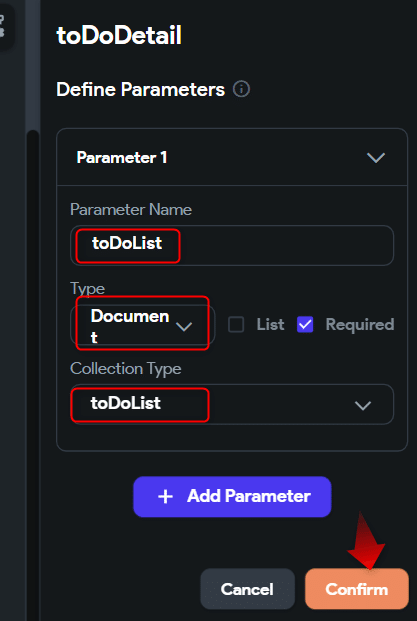
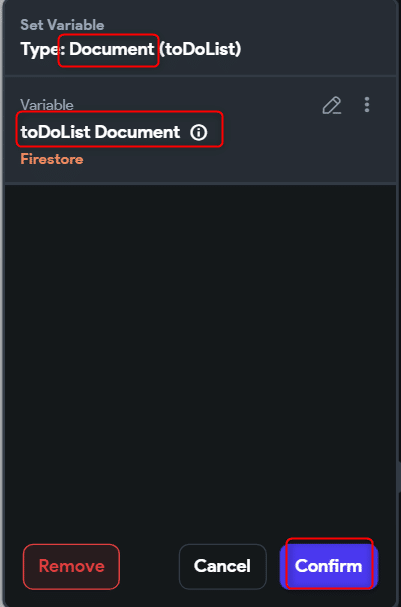
3.のパラメータはどう設定したでしょうか。次の通りです。

そう、「ドキュメントを受け取る」と設定したのです。コレクションじゃないですよ、ドキュメントのフィールド値でもないですよ。ドキュメント単位で受け取ります。
一方、4.では、リスト側ページで「何を送る」と設定したのでしょうか!?はい、「ドキュメント」でございます。次図のとおりです。

受け取る設定も、送る設定も「ドキュメント」で一致していることが確認できました。
使うときはドキュメントプロパティ
パラメータに投げ込まれた「ドキュメント」は、格納だけしていても意味がありません。使わなければ。
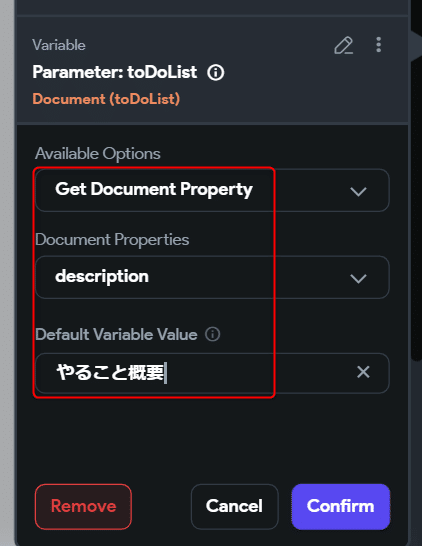
このドキュメントは、どう使ったのでしょうか。そうです。テキストウィジェットの値として、紐づけたのですね!
この時初めて、表示させる値として、フィールド値(プロパティ)を指定したのでした。

データの受け渡しまでは、「ドキュメント」単位で行い、いざ使うときになったら、パラメータに届いた「ドキュメント」から「プロパティ」を取り出して使う、というのが基本的な流れになります。
絵をもう一回再掲します。

イメージ、湧きました?だいぶ、すっきりしましたね!そう、思っていただけれたら幸いです。
はい、以上が、コレクションのデータをリスト表示させ、そのアイテムの詳細を別ページに受け渡す、というお話でした。今回のシリーズは、うまくまとまってよかった…。「Google認証の悲劇」(何回も記事を書いて結局実現できなかった)を思えば…。
次回は、、、ドキュメント・レファレンスをやりますか…。「ドキュメントを送るの?え、ドキュメント・レファレンスを送るの?」という疑問にもうそろそろ結着をつけたい、です。
うまくいく自信?まったくないです。失敗も含めて、生暖かい目で見守っていただけると、著者は喜びます!
では。
この記事が気に入ったらサポートをしてみませんか?
