
できる?ログインユーザーだけ表示【ノーコード・ツールGlide】
こんにちは!松井真也です。
ユーザー自身にユーザー登録してもらうアプリを作りたいですよね?いま、その解説動画を制作中です。どうぞお楽しみに😆。
さて、今回の動画は、前回に引き続き、「ノーコード・ツールGlideでログインユーザーに応じて表示を変える」です。
さくっと動画の概要について
例えば、プライバシー設定をPublic with emailにして、アプリを公開したとしましょう。
そのログインした直後に、ユーザー個別の情報を表示させたいとします。さて、えーどうしましょうか?
キーワードは、「フィルタリング」です。スプレッドシートでは、よくフィルタリング(絞り込み)をやりますね?Glideでも使うんですか?
はい、その通りです!
続きを確認しよう😄!
1.ユーザーテーブルを取り込んだ後のリスト
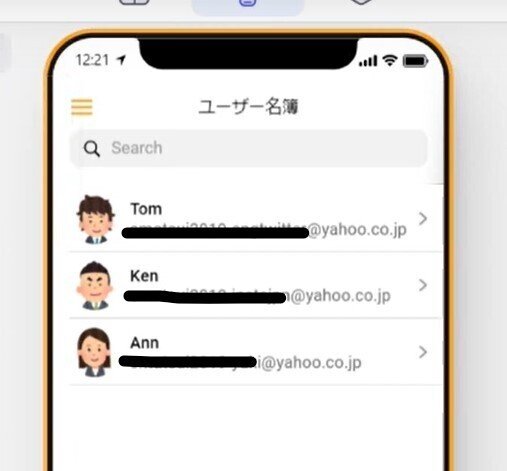
まず、ユーザーテーブルを取り込んだ時に、はすぐにGlideがそれをリスト化してタブを作ってくれますよね!とても便利です。

例えば次のようなテーブルを取り込んだ場合が、上の図です。

アカウント名(Glideにはアカウントという概念がないのですが)、メール、プロフィール画像の3つの列です。これが、後々出てくる「ユーザープロフィールの設定」の基本3列となります。
ここまでOKですね。
2.特定のユーザーとしてログインした画面に切り替える
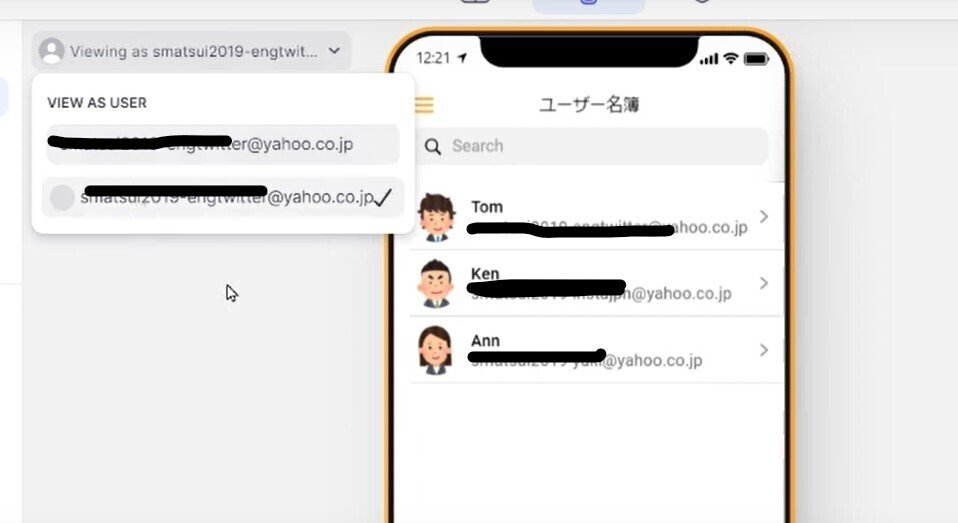
アプリ開発者は、ユーザーの権限などに応じてビューを切り替えながら、その設定がうまくいっているかを確認します。
その切り替えってどうやるんですかね?実は、ビルダー画面左上にあるのです!いやー、気づかなかったですねー!

上図のようにメールアドレスを打ち込めば、そのメールの持ち主であるユーザーがログインした画面が表示されます。プライベート設定がPublic with emailになっていることが前提ですよ~😊
3.フィルタリングの設定
では、リストをログインユーザーだけが表示させるように、フィルタリングしていましょう!
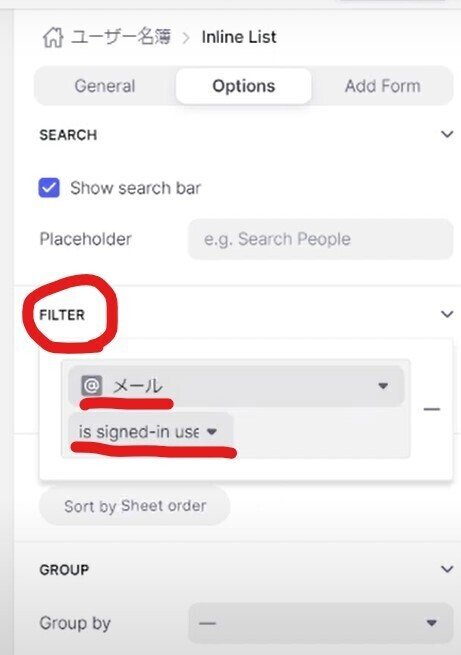
インラインリストを選択し、プロパティエリアを開きます。Optionsを選択してから、Filterを見つけてください。
そこで、、、
「メールアドレスが、サインインしたユーザーと一致」
したアイテムだけが表示されるようにします。

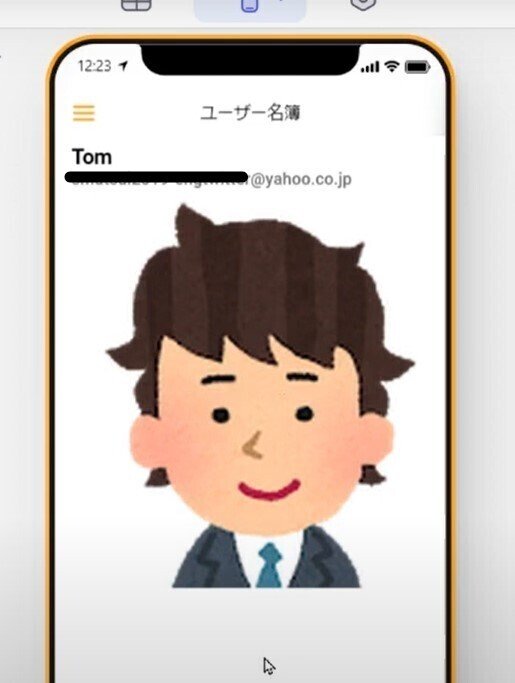
そうすると、ログインユーザーのプロフィールみたいなものが作れるわけですね!

以上となります!
まとめ
今回は、プライバシー設定をPublic with emailにして、ログインユーザーのアイテムだけをフィルタリングして表示させる方法についてご紹介しました。
「ユーザープロフィール」を設定すると、もっと幅広く使えるようになりますよ!そちらの方も後々解説しますので、楽しみにしてください!
では、ビーダゼーン!
※私のやる気アップとブログの品質向上につながりますので、記事が気に入られた方は、「ポチっ」と好きボタンを押してくださったり、フォローいただけますと幸いです🙇。
なお、私が運営しているYouTubeチャンネル「ノーコード・ツール解説チャンネル」に掲載している動画を補足したり、発展させる形でnote記事を書いて、「Glideって何ですか?」というマガジンに集約しております!
この記事が気に入ったらサポートをしてみませんか?
