
【FlutterFlow】メール認証のもう一つの大事な機能!パスワードリセット
こんにちは~。前回記事からの続きです。メール認証機能の実装に取り組んでいます。
前回は、なんとか~、メール認証の機能を使って、ユーザー登録の実験に成功しました~。バックエンドとの連携って失敗しがちですが、何とかなってよかった…。
今回は、パスワードリセットを実装したいと思います。ユーザさんが、パスワードを忘れてしまうということは、よくあることです。この機能がなければ、メール認証の実装が完了した、ということにならないでしょう。
ということで、行ってみよ~。
パスワードリセットの流れ
パスワードリセット実装の流れは、次の通りとなっています。
「パスワードを忘れた」ページを作成する。
パスワードリセットアクションを設定する。
「パスワードを忘れた」ページに遷移するためのアクションをサインインページに追加する。
ふむ、ページを一つ作るというのが面白いですね!
「パスワードを忘れた」ページを作成
では、ページを新規追加します。
パスワードリセット用のテンプレートもあるのでしょうか?検索してみます。おお、やはりあるんですね!

しかし、テンプレートをうまく設定できるか少し自信がないので、空のページから作ることにしますね。
名前は識別しやすいものをつけましょう。ちゃんとウィジェットにも名前を付けることの大切さをこのシリーズで学びました。

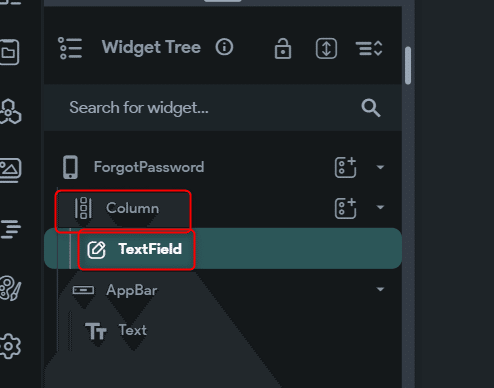
登録済みメールを入力するフィールド
登録済みメールを入力するフィールドを追加しましょう!
テキストフィールドでいいですね。

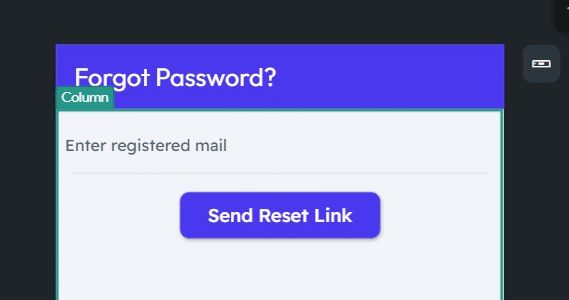
ラベルはこんな感じに設定しておきました。

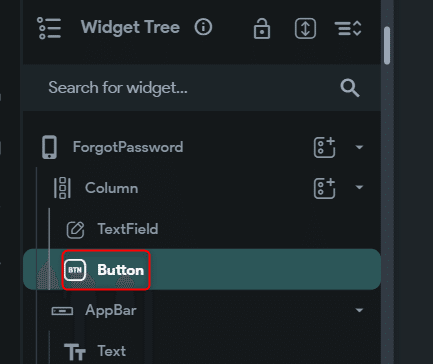
リセットリンクを送るボタン
さらにボタンを追加します。リセットリンクを送って~というボタンですね。

はい、こうなりました~。うん、いい感じだ。

相変わらずの「張りぼて」ですけどね。「パスワード忘れた」ページのウィジェットはそろったのでここで一区切りとさせてください。
本日は以上です。今回は、パスワードリセットの流れを紹介するとともに、「パスワードを忘れた」ページのウィジェットを揃えました。
次回は、パスワードリセットのリンクを送るためのアクション設定をやりましょう!では~。
この記事が気に入ったらサポートをしてみませんか?
