
あっという間に条件分岐!Glideなら思いのまま!【ノーコード・ツールGlide】
こんにちは!松井真也です。
今回の動画は、「条件分岐により表示を切り替えてみよう(テキスト編)」というお話です!
さくっと概要
ついに来ましたよ!プログラミングっぽいやつが😆!
今回は、「条件分岐」のお話です!「もし~ならば、~する。さもなくば、~する。」という設定ですね❗
プログラミングの構成要素が、「繰り返し」と「条件分岐」とするなら、その一つをノーコード・ツールで実現できるというわけです。いや~グっときますね、グっと😄。
コードを書く代かないとすれば、Glide上で何を使って条件分岐させるんでしょうか?
なんと、Glideの「テーブル上で」実現するんですよ!使うのは、「If then elseカラム」というものです。Computed Columns(仮想的なカラムで、データとしての実体がなく、計算された値を返すカラム。Glideの機能なので、Googleスプレッドシートには反映されない。)の一つです。
では、行ってみよ~😁
1.計測結果に応じた文字列表示
今回の使用例は「検温結果を記録して表示させるアプリ」です。ユーザーさんは、計測結果をアプリで登録します。ユーザーさんが入力するのは「体温」だけです。
でも、登録した体温の記録結果には、計測結果に応じて、見出し(「発熱なし、「発熱により外出禁止」など)が表示されています。この見出し部分は、実は、条件分岐により自動で切り替わって表示されているのですよ!

さあ、これをGlideのデータエディタ―を使って実現しましょう!
2.If then elseカラムを設定追加
体温の計測結果が格納されているテーブルは、次の通りとなっています。

一番左の「体温」については、ユーザーが検索結果を実際に入力して送信したものなので、これは、「ベーシックカラム」です。実際にデータが入っています。
一方、「高温判定」の列こそが、If then elseカラムです!実際に値は格納されておらず、計算結果が表示されているだけなのですよ!カラムの追加のとき、その計算の設定(条件分岐の設定)をするわけです。
じゃあ、条件分岐しちゃいますか!
3.条件分岐の設定
カラムの追加ボタンを押し、ラベルを入力します。そのあと、選ぶべきは、カラム型です。何を選びますか?
「If → then → else!!」
ですね。英文法の学び直しみたいですが😅

では、「もし」を設定しす。仮に37.5以上なら「発熱で外出禁止」、37.0以上なら「発熱疑い」としましょう(実際にそう判定して行動すべきかは、さておき。)
発熱のときの設定は、次の通りです。

これに加えて、「発熱疑い」の条件も入れます。なるほど、「発熱疑い」に該当するのは、「36.9を超えるとき(ただし、一つ上の条件に当てはまる場合を除く)」ということですね。

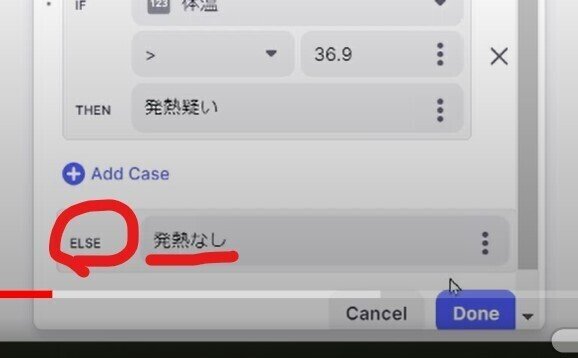
それ以外も設定します。上の条件に当てはまらないものは、すべからくElseになります!「発熱なし」としましょう!

そうすると、下図のようになります。きちんと条件分岐できていることがわかりますね。

アイコンの方が気になりますか?それは次回やりましょう!やることは、まったく同じですけど、「Emoji」の話がしたいので!
まとめ
今回は、If then elseカラムを使って、条件分岐させ、条件に応じた表示切替をやってみました!😁
条件分岐を扱うと、「ああ、コードを書かないってありがたいなあ」って実感しますね!コードを書かない代わりに、「仮想のカラム」で設定するというのも、「そうきたか!」と感激します!
では、ビーダゼーン!
※私のやる気アップとブログの品質向上につながりますので、記事が気に入られた方は、「ポチっ」と好きボタンを押してくださったり、フォローいただけますと幸いです🙇。
この記事が気に入ったらサポートをしてみませんか?
