
Screen Valuesって何?選択中アイテムをリストから除外するウマイ方法【ノーコード・ツールGlide】
今回は、Screen Values(画面上の値)についてご紹介します。
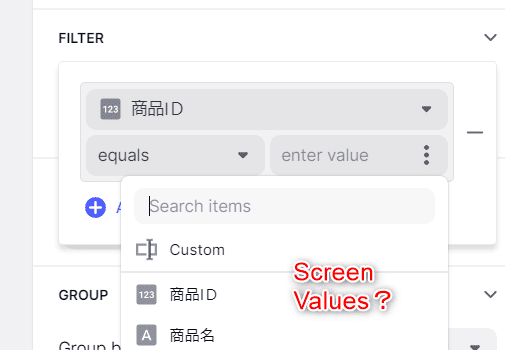
なんやそれ🤔!?って思いますか?でも、、、フィルタリングの設定をしているときに、見かけたことあるんじゃないですか?これです。

うすうす気になっていたけど、でも使い方が分からない、という状況ではないでしょうか。私もそうでした😅。
でも、フィルタリング設定のときに、いつでも現れるわけじゃないです。こんな感じに。

このScreen Valuesは、フィルタリングで活躍します。具体的には、詳細画面に表示されている選択中のアイテムを除いて、リストをフィルタリングするときに使います。
「んん、どういうこと!?😑」
お待ちください。ちゃんと説明します。今回はそれの例をご紹介しましょう!
動画はこちらです。「次々ページを見てもらう定石テク!「選択アイテムを除いたリスト」を表示しよう」です。
では、行ってみよ~😊。
詳細画面で表示しているアイテムは、リストから消えてほしい
では、今回は、「シャンプーのカタログアプリ」を使ってご説明します。まずは、何を達成したいのかをしっかり確認しましょう😊!
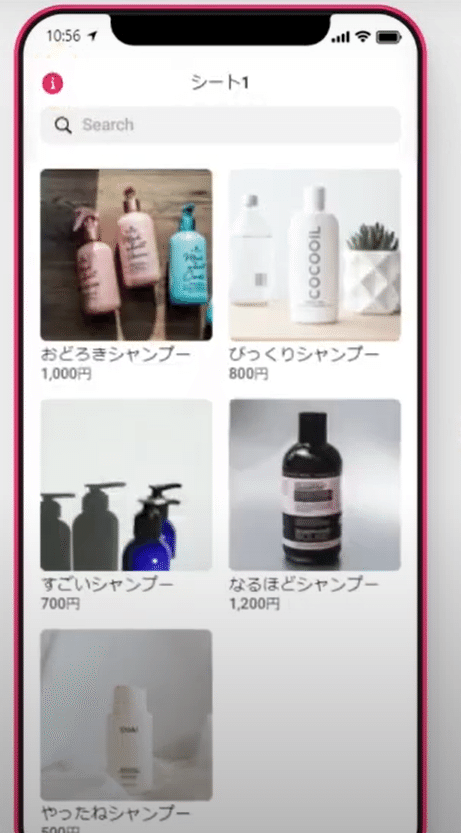
下の画像ではリストタブにシャンプー商品一覧テーブルを紐づけて表示させています。なんてことはない、タイル形式のリストですな。

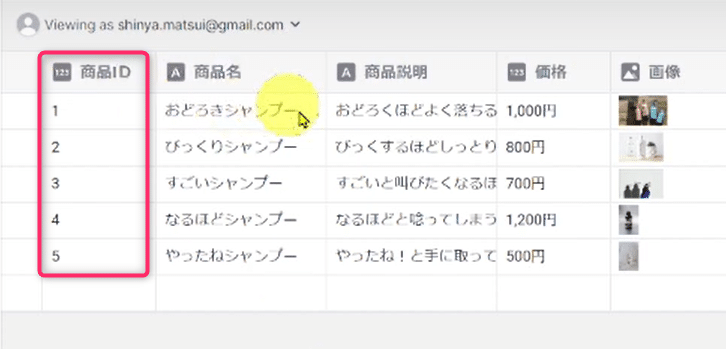
そして、下の図は、上の画面に紐づいているシャンプー商品一覧です。

では、さきほどのシャンプーリストから、一つの商品(びっくりシャンプー)を選んで詳細を表示させましょう。
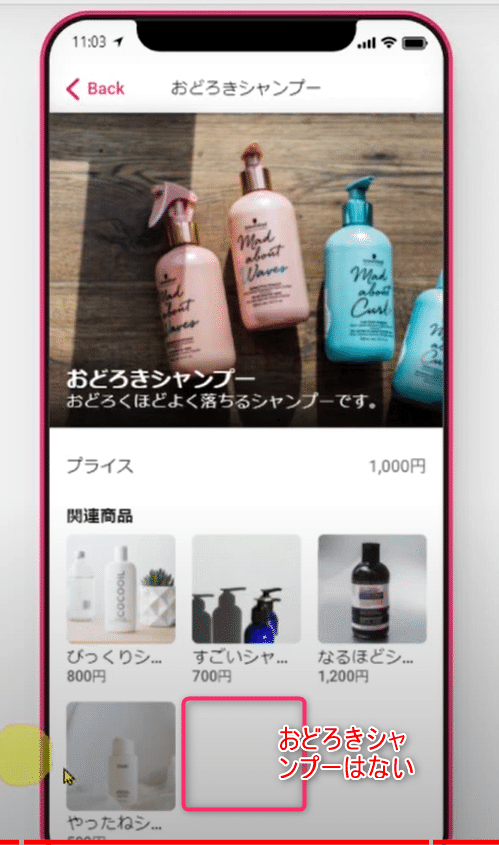
詳細画面に残りの商品のインラインリストを追加してあるのですが、何か気づきますか。

そう、現在、詳細画面上で表示されているアイテムだけが抜けているのです😁!詳細表示されているアイテムも表示されていたらちょっとしつこいですものね。このフィルタリングに必要なのが、Screen Valuesというものなんですね。
その設定の仕方を次で見てみましょうよ!
あ、なお、下の図のように詳細画面にインラインリストを追加してくださいね。そして、トップ画面と同様にシャンプー商品テーブルに紐づけてください。

フィルタリング設定に現れた謎の「Screen」
では、詳細画面に追加したインラインリスト(シャンプーリスト)のプロパティでオプションを選んでフィルタリング設定しましょう。
やりたいことは、「詳細画面で表示中のアイテムだけを除いて、残りのアイテムはすべて表示させること」です。どうフィルターしますか?
表示させるテーブルには、「商品ID」という列がありました。この「商品ID」列をフィルタリングの基準として使うことにしましょう(本当は、この列でなくてもいいのですが)。

その「商品ID」が、詳細画面で表示中のアイテムの「商品ID」と一致しないときに、そのアイテムを表示させたいのです。
とすると、こうなります。「商品ID」カラムを選び、「doesn't equal」まではいいですね。その次に何を入れるか。詳細画面で表示中のアイテムの「商品ID」と入れたいのですがどう選択する?
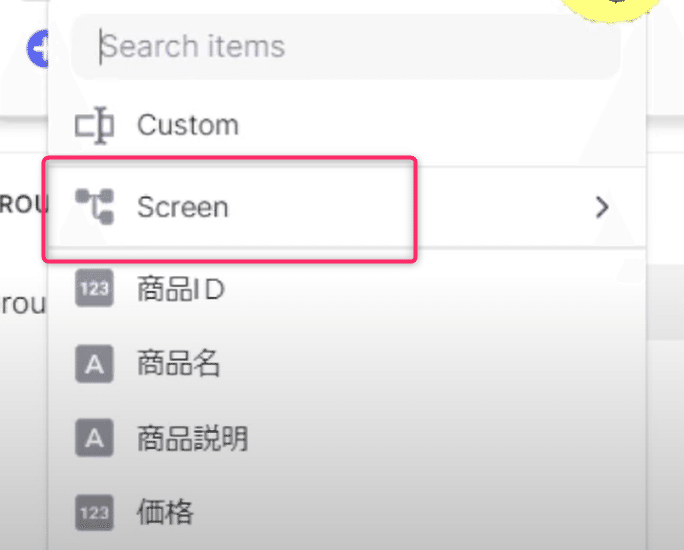
そんなとき、ドロップダウンメニューに「Screen」というあまりお見掛けしない選択肢があるではありませんか!?

この「Screen」で現在画面で選択中のアイテム(びっくりシャンプー)のカラム値を指定することができるんですね!

商品IDを選択します。ほお、便利ですね😄。

これで設定できましたので、他のアイテムも見てみましょうか。おどろきシャンプーを選ぶと、おどろきシャンプーが詳細画面下のリストから消えたことが分かります。うまくいきました。

はい、本日は以上です。
まとめ
今回は、Screen Valuesを使って、詳細画面で選択中のアイテムのみをリストから除いて表示させる方法を紹介しました!
この他にもScreen Valuesは、入力フォーム画面でも活躍するのでが、別の機会に紹介したいと思います。シンプルで使いやすいと評判のGlideですが、調べていくといろんなことができます。奥が深いぞ~😅
では、ビーダゼーン!
※私のやる気アップとブログの品質向上につながりますので、記事が気に入られた方は、「ポチっ」と好きボタンを押してくださったり、フォローいただけますと幸いです🙇。
なお、私が運営しているYouTubeチャンネル「ノーコード・ツール解説チャンネル」に掲載している動画を補足したり、発展させる形でnote記事を書いて、「Glideって何ですか?」というマガジンに集約しております!
この記事が気に入ったらサポートをしてみませんか?
