
【FlutterFlow】タブの外観をカスタムして、選択中のタブを際立たせる方法
前回記事からの続きです。タブバーの使い方をマスターしよう!というコンセプトでブログを書いています。
前回は、タブパーの基本的な設定をやりましたね。例えば、タブを増やしたり、タブページの子要素の位置を変更したり。
ところで、みなさん。「どれが選択中のタブが分かりにくいな…」って思ったことはありませんか。それ、解決できます。今回は、選択中のタブバーの外観をカスタマイズしてみましょう!
レッツゴー♪
選択されたタブの色を変更
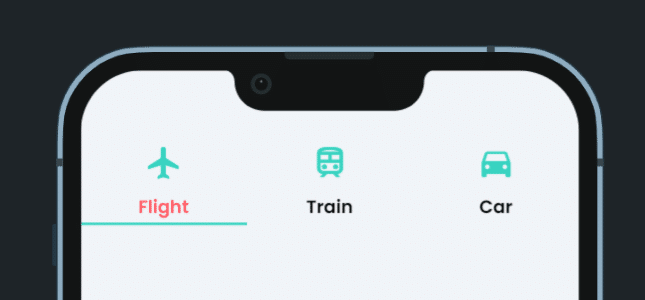
現在、タブの外観は下図のとおりです。選択されているのは、Flightというタブです。タブの下線によって選択されていることが分かります。

もう少し選択中であることをはっきりさせることはできないでしょうか?まずは、タブバーを選択します。

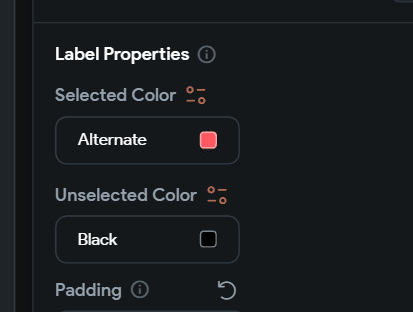
プロパティ・パネルに移動して、Seleced ColorとUnselected Colorを見つけます。ありましたね~。

それぞれ選択された色、選択されていない色という意味ですね。設定を変えます。
それぞれ赤っぽい色と黒にしました。どうなるかな~?

はい、こうなりました~。タブのテキスト色にメリハリがついたことで選択中と選択中でないことの区別がしやすくなりました。

ここまでOK♪
どうせならタブの下線も変えましょう
もう一つ気になるものがありますね。そう、タブの下線(Indicator)です。「これもカスタマイズできるんじゃない?」そう、疑っているみなさま!ご明察です。これもカスタムしてみましょう!
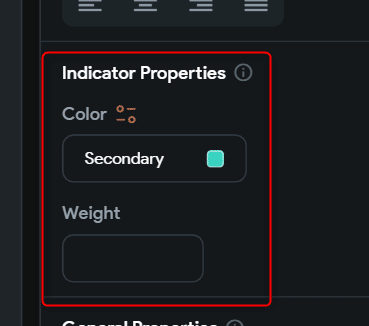
プロパティ・パネルでIndicatorプロパティを見つけましょう。

色は、緑から赤へ変えました。太さ(Weight)は、3にしました。

するとこうなりました~。下線は、赤く太くなりました!これで選択中のタブがはっきりしましたね~。

うんうん、いい感じじゃないですか。
はい、本日はここまで~。すみません、進捗がゆっくりで。牛歩の歩みですが、日々少しずつ学びます。ということで、今回は、選択中のタブの外観を変更しようというお話でした~。
次回は、もう1回タブバーをやります。デフォルトタブの設定と、タブのスクロールを扱う予定です。
では~。
この記事が気に入ったらサポートをしてみませんか?
