
タブの表示設定を丁寧に:役割が終わったタブは消えてもらいましょう【ノーコード・ツールGlide】
ユーザー自身にユーザー登録してもらうGlideアプリを作りましょう。その第3回目で最後の記事でございます😄。
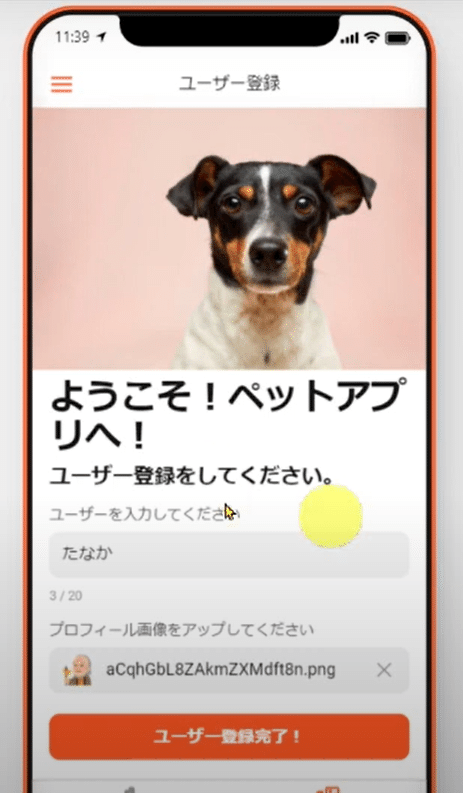
下の画像のように、ユーザーさんに氏名と画像を入力いただいて、ユーザー登録するアプリを作っています。

前回記事では、コンポーネントを一通り設置しましたね。特に注目したのは、テキストエントリーとイメージピッカーの値が、いつテーブルに書き込まれるか?でした。ユーザーが入力すると、即座にテーブルに書き込まれるのでしたね。そこが、入力フォーム画面との大きな違いでした。
(このページから読み始めた方は、第1回の記事からどうぞ♪)
さて、今回は、ユーザー登録画面の仕上げでございます。やりたいことは、2つです。
・入力完了ボタンのビジビリティ設定
・2つのタブのビジビリティ設定
でございます😄!
今回のハイライトは、第1回でご説明した「ユーザー登録日時」のカラムを使って、表示・非表示の判定をするところです!なぜわざわざこのカラムをユーザー登録済みか否かのフラグに使うのか、この秘密に迫りましょう!
なお、動画はこちらです。「賢い使い方!ユーザー自身にユーザー登録をしてもらおう!」です。
では、いってみよ~😆。
ユーザー登録を完了させる条件は?
では、まずは、「入力完了ボタン」のビジビリティ(表示・非表示)設定からやっつけましょう!ユーザーさんが入力必須の項目を入力完了したときだけ、表示させたいですね。
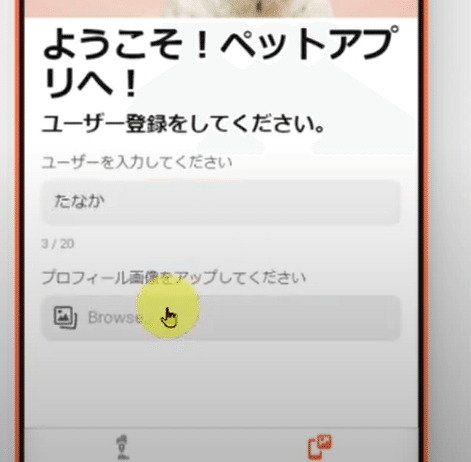
下図は入力中の様子。まだ、ボタンはありませんね。

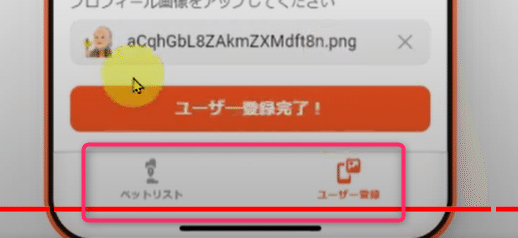
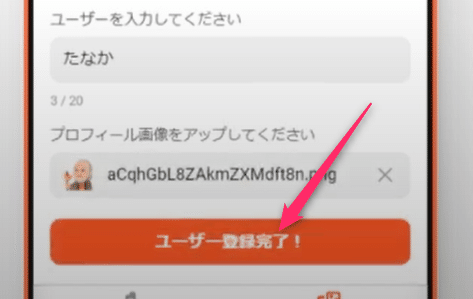
ユーザー名と画像の入力が完了すると、「入力完了ボタン」が現れます。うん、よく見かけるアプリの動きですね~😁。

はい、ここまで来て、ぜひご注目いただきたい点があります。刮目(かつもく)せよ!(言ってみたかった!😅)
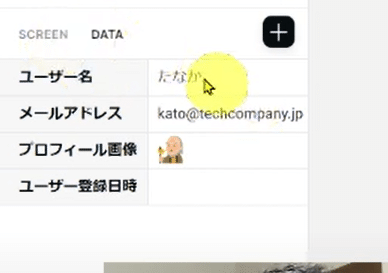
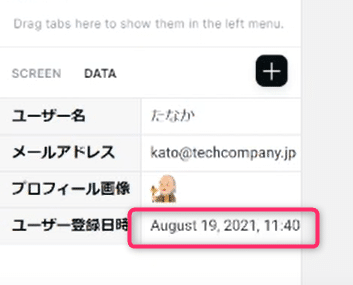
上の図で、氏名と画像の入力が終わった時、ユーザーテーブルの値はどうなっているでしょうか。それは、リアルタイムで確認できます。ビルダー画面左側にコンポーネントの一覧が表示されていますね。そのタブを「Screen」から「Data」に変えてください。

そうすると、現在編集中のアイテムの値が表示されます。この機能、知らないと使わないし、ときどき必要になります。ぜひ覚えてください。
で、もう一回上の画像をみてください。氏名と画像の入力が終わった時、データ(氏名と画像)が既に書き込まれています😅。氏名と画像のデータを送るのに、入力完了ボタン(送信ボタン)なんて押す必要なかったんです。
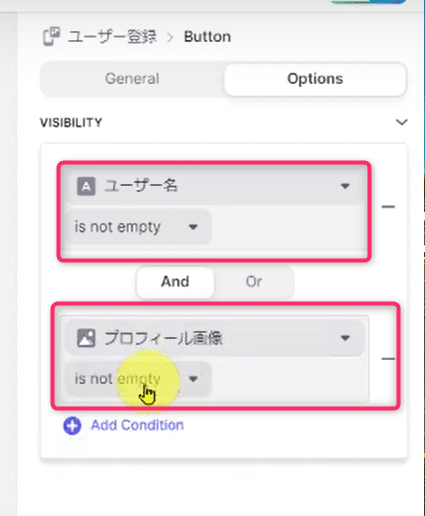
はい、以上を踏まえて、ボタンのビジビリティの設定は、どうなると思いますか?はい、こうなります!

『「ユーザー名」列の値と、「プロフィール画像」列の値が空でないとき』
ですね。だって、カラム(列)にはすでに値が入っちゃってますから、こんな設定が可能なんですね😆。
ま、いいじゃないですか。裏側でどう設定されていようが、ユーザーさんには関係ないですしね。ユーザーさんは、ボタンが押されるまで送信されていないと信じているわけですが💦。
以上で、入力完了ボタンの表示設定は終わりです!
タブの表示は、「送信日時」がポイントだった
では、タブのビジビリティの設定にまりましょう!
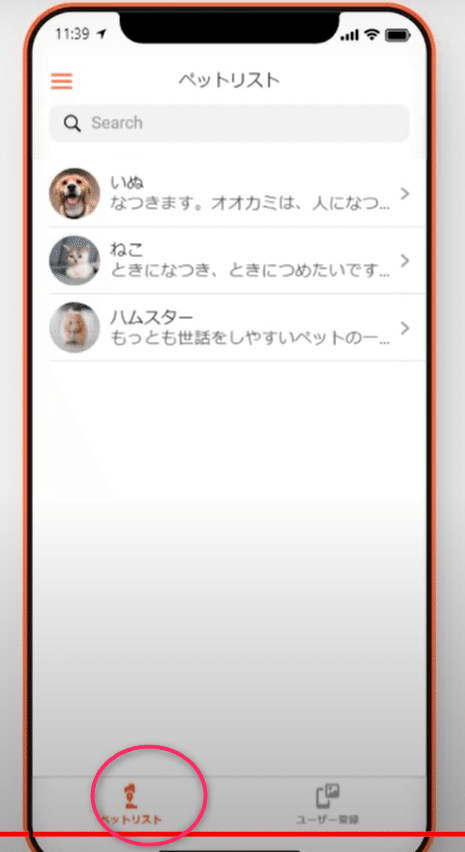
タブは2つあります。左のコンテンツ用(ペットリスト)と、右のユーザー登録用です。ただ、この2つのタブが同時に現れることはありません。

ユーザー登録完了前は、ユーザー登録のタブしかなく、ユーザー登録が終われば、コンテンツのタブが表示され、ユーザー登録のタブは消えますので。これを実装したいわけです。
役割を終えたら消えてしまい、もう2度と表示されなくなる。。。「ユーザー登録」タブって潔いですね。。(勝手に感情移入😅)
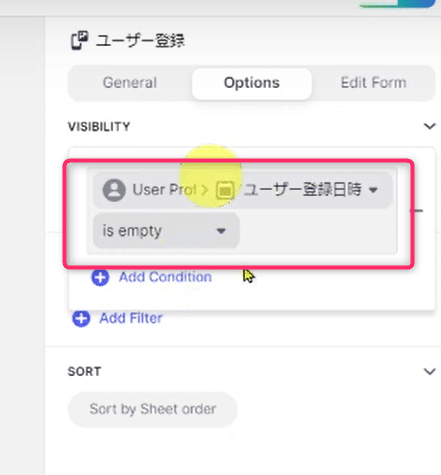
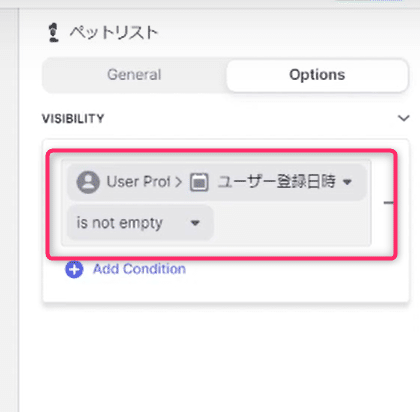
では、その「ユーザー登録タブ」のビジビリティを設定します。画面右側のプロパティエリアのオプションを開きましょう。
「ユーザー登録日時」が空のとき表示される、ですね。

先にご紹介したとおり、ボタン押下があってこそ、テーブルに送信されるデータは「Current date/time」だけでした。ですから、「ユーザー登録日時」しか、タブの表示・非表示の判定に使えないのです。
「氏名」や「画像」のカラムをユーザー登録完了のフラグに使ったらどうなりますか?多分、ユーザーさんが入力中に、ユーザー登録画面が消えますね!「おお!?何が起こったんだ?😲」ってなっちゃいますよ。
「ユーザー登録日時」は、ただの参考情報だったのではなく、表示・非表示の重要なフラグであったことが、ここで分かっていただけたのではないでしょうか?
では、翻って、コンテンツ用のタブビジビリティを設定して終わりにしましょう。

ユーザー登録タブと反対にせってします。「ユーザー登録日時」が空でないとき、ですね。つまり、ユーザーが入力完了ボタンをタップして、現在日時が「ユーザー登録日時」カラムに書き込まれたら、このタブが表示されます。

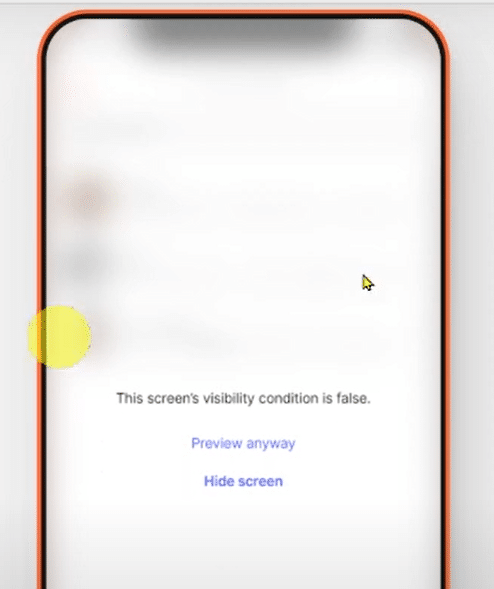
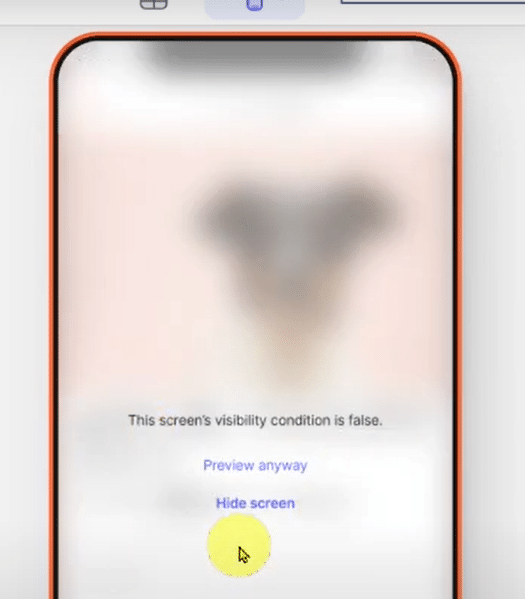
上の設定が完了すると、コンテンツのタブは消えます。ビルダー画面中のプレビューは、閲覧できなくなります。Preview anywayを押せば、編集を続けられますから、ご心配なく。

タブのビジビリティを検証
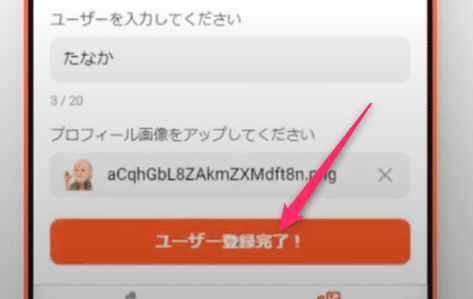
では、タブの表示がどう変わるか、入力完了ボタンを押して検証しましょう!ボタンをタップします。

ボタンをタップした、日時がユーザーテーブルの「ユーザー登録日時」に書き込まれます。

ユーザー登録用タブは、消えました。

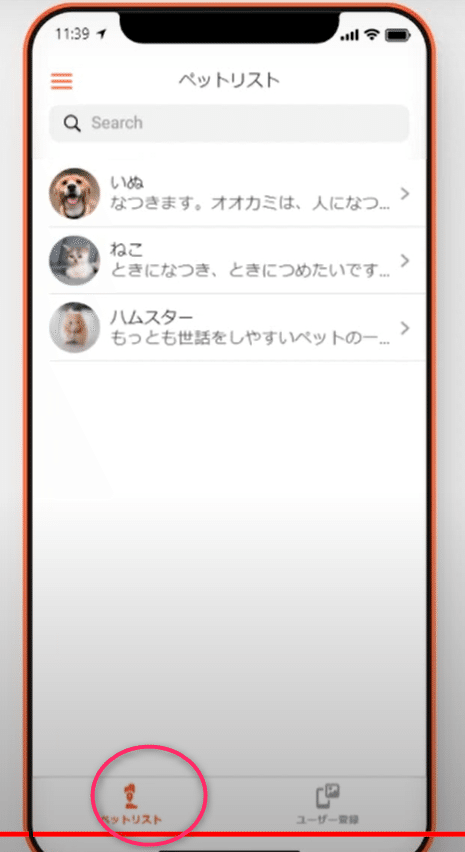
そしてコンテンツ用タブが表示されました。

素晴らしい!期待どおりの動きです。こんな感じでユーザー登録をユーザーご自身でやってもらうことができるのでした~。
おつかれさまです!ここまで読んでくださってありがとうございます!
以上となります🎉。
まとめ
今回は、ユーザー自身にユーザー登録いただく方法についてご紹介しています。この最後の記事では、特にタイムスタンプ(送信日時)を使ってビジビリティ設定を行う方法を詳しく解説しました。
いつもおまけのようにテーブルに書き込ませる送信日時ですが、今回のように実質的な機能を持たせるために重要な役割を担うこともあるわけですね。使い方を学ぶと意外なことがたくさん見えてきます😊。
では、ビーダゼーン!
※私のやる気アップとブログの品質向上につながりますので、記事が気に入られた方は、「ポチっ」と好きボタンを押してくださったり、フォローいただけますと幸いです🙇。
なお、私が運営しているYouTubeチャンネル「ノーコード・ツール解説チャンネル」に掲載している動画を補足したり、発展させる形でnote記事を書いて、「Glideって何ですか?」というマガジンに集約しております!
この記事が気に入ったらサポートをしてみませんか?
