
ユーザー登録なのに「日時」しか送信していなかった驚きの内情【ノーコード・ツールGlide】
ユーザー自身にユーザー登録してもらうGlideアプリを作ろう。その第2回目の記事でございます😄。
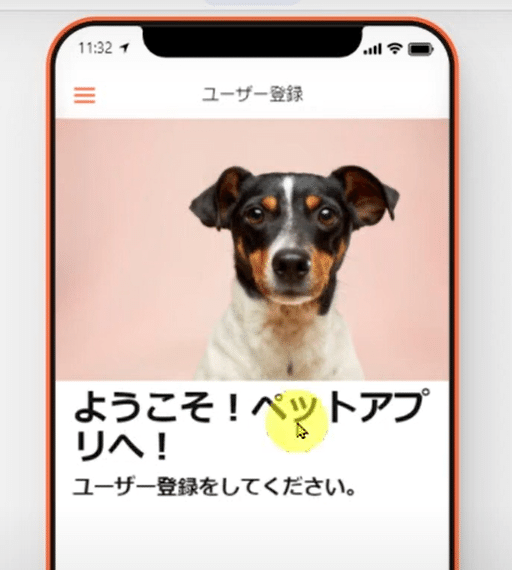
下の画像のように、ユーザーさんに氏名と画像を入力いただいて、ユーザー登録するアプリを作っています。

前回記事では、Public with emailとユーザープロフィール設定、メールアドレスとの取り扱い、ユーザーテーブルの内容についてお話ししましたね。
(このページから読み始めた方は、第1回の記事からどうぞ♪)
この記事では、各種コンポーネントの設置についてお話ししますよ!
ファーストビュー(ページの顔となる画像で、ユーザーに最初に見せるもの)、導入のテキストを表示させ、入力用コンポーネントとボタンコンポーネントを設置します。
特に、今回の記事のハイライトは、「フツーの画面」と「入力フォーム画面」との決定的な違いです。これが分からないと、画面を作るときに結構混乱します。気になる方は続きをご覧ください😆!
なお、動画はこちらです。「賢い使い方!ユーザー自身にユーザー登録をしてもらおう!」です。
では、行ってみよ~😁。
サクっとファーストビューを作りましょう
では、データ側の準備は完了していますから、ユーザー登録画面を作ってまいります。
ゼロから始めますよ!まっさらな画面です。フツーにタブ追加してください。初期設定のコンポーネントは全部削除して、「ユーザー」テーブルを画面に紐づけてくださいね。コンテンツ用のテーブルじゃないですよ。

この画面一つで、ユーザーはユーザー登録できるようにします。
「あれ、入力フォーム画面(Show form)へリンクさせないの?ほら、右上に送信ボタンがついてるあの画面はいらないの?」🤔
なるほど、ごもっとな疑問です。実は、、、入力フォーム画面は使いません!
「使わないんかい!」という声が聞こえてきましたよ😅。も少し詳しく下で解説しましょう。
さっさとファーストビューと解説を追加します。

使うコンポーネントは、イメージコンポーネントとリッチテキストコンポーネントです。おなじみのコンポーネントですから解説不要ですね。

ワンちゃんの画像は、Unsplashから拝借しました。リッチテキストコンポーネントでは、一応、マークダウン記法を使って見出しを作りました。(ここらへんの解説も、過去記事を見てね~)
はい、これでファーストビューは完了です。次に行きましょう。
入力用コンポーネントもサクサクと♪
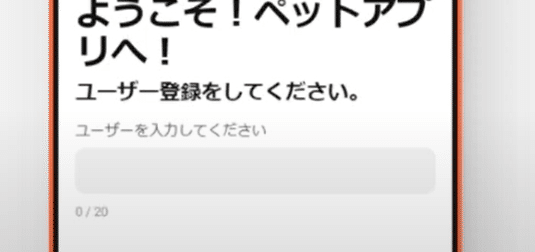
では、氏名と画像を入力いただけるよう、コンポーネントを設置します。必要なコンポーネントは、何ですか?
そう、テキストエントリーとイメージピッカーですね。この2つは、入力フォーム画面を作るときによく登場しますね。

テキストエントリーを設置します。

入力を促すタイトルをつけてください。文字数の最小と最大の値は、一応つけた方がいいでしょうね。データを格納させるカラムは「ユーザー名」です。

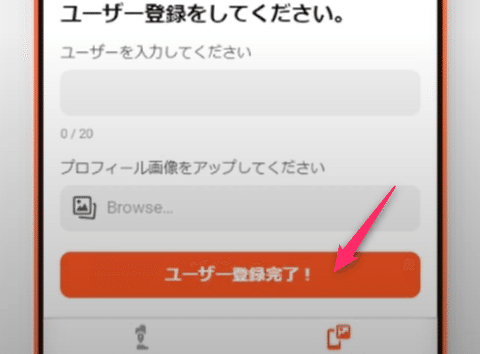
なんてことは、ありません。次はイメージピッカーです。

こちらもアップロードを促すとタイトルを入れておきましょう。データの格納先は、プロフィール画像というカラムです。

特に難しくないですね。はい、次!
送信ボタンを押すとセットされる値は、日時だけ??
では、ユーザー登録完了ボタンを押しましょう。送信ボタンですね。
まずは、ボタンコンポーネントを設置し、ラベルは任意に変えてくださいね。

で、肝心のアクションは、セットカラムバリューです。「列に値を入れ込む」というアクションですね。

どの行に値を入れますか?「このアイテム(行)」となっていますね。実は、ユーザーさんがメールアドレスを使ってログインすると、すでにメールアドレス列に値が入り、あたらしい行が作成されています。メールアドレス列にしか値がない行をイメージしてください。
それに、ユーザー登録日時のカラムに、Current Date/timeをセットします。それだけ。
「えええ、ユーザー名とプロフィール画像はどうするの?」
いいところに気づきました。実は、ユーザーが入力した時点ですぐに、データが「ユーザー」テーブルに書き込まれているのです。送信やセットカラムバリューのアクションは、不要なのです。
ほら、下の図(画面左のDataメニュー)のように入力した直後にアイテムに値がセットされているのが分かります。

どうしてそうなるのでしょう?この入力画面は、新規タブの追加で設置した「フツーの画面」です。この「フツーの画面」で入力用コンポーネントやチョイスコンポーネントを設置した場合、入力された値は、いきなり、そう、いきなりテーブルに書き込まれに行きます。
一方、入力フォーム画面というのものありますね。こちらは、右上に送信ボタンがあります。入力フォーム画面では、送信ボタンを押さない限り、データがテーブルに書き込まれません。これが大きな違いなのです。
ボタンを押すと同時に、氏名や画像のデータがテーブルに送られると思いましたよね。実は、ボタン押下によりセットされる値は、「日時」だけだったのです。だいぶ、直感に反しますね😅。
はい、「フツーの画面」と「入力フォーム画面」の違いが分かったところで、コンポーネントの設置はできました。

次回は、ビジビリティの設定(ボタンと画面)をやりましょう。
今日はここまで!!
まとめ
今回は、ユーザー自身にユーザー登録いただく方法についてご紹介しています。特に、コンポーネントの概要について解説しつつ、「フツーの画面」と「入力フォーム画面」の違いについてお話ししました。
こういう細かい違いについて、意外と公式ドキュメントに書いてないのですよね(私が見つけてないだけかもしれません)。理解するのに結構苦労します。だから、それらを解説すればこのブログの意義もあるのかなと、思ったりもします😆。
では、ビーダゼーン!
※私のやる気アップとブログの品質向上につながりますので、記事が気に入られた方は、「ポチっ」と好きボタンを押してくださったり、フォローいただけますと幸いです🙇。
なお、私が運営しているYouTubeチャンネル「ノーコード・ツール解説チャンネル」に掲載している動画を補足したり、発展させる形でnote記事を書いて、「Glideって何ですか?」というマガジンに集約しております!
この記事が気に入ったらサポートをしてみませんか?
