
ノーコード・ツールあるある:コントロールに親子関係がある!【Power Apps】
書籍『ひと目でわかるPower Apps ローコードで作成するビジネスアプリ入門 改定新版』(日経BP、2020年6月、奥田理恵著)第3章と第4章を参考に、ノーコード・ツールPower Appsで「点検時の問題報告アプリ」を作ることにしました。
Power Appsはどんなノーコード・ツールなのか、ご関心がある方は、このブログをぜひ読み進めてください!また、詳しく知りたい方は、ぜひ同書を手に取ってお読みください!本日は第5回目の記事となります。前回記事は次のとおりです。
今日のポイントは、「コントロールを束ねる親要素を活用してスクリーンを構成する」です。
では、行きましょう❗
作業目標の確認
まずは、目標を確認します。前回、Power Appsの編集画面の概要を眺めてみました。今回は、データソースを取り込んだ後、Power Appsがどんなアプリを仮作成したのか、確認してみましょう😁
1.Power Appsが自動で作る3つのスクリーン
Excelを取り込んだPower Appsが仮作成したスクリーンは、次の3つです。
1)一覧表示画面(Browse Screen)
2)詳細表示画面(Detail Screen)
3)編集画面(Edit Screen)

アプリの基本的な使い方は、どんなアプリでもだいたい似ています。
まず、アイテムの一覧があり、閲覧したいアイテムをタップすると、そのアイテムの詳細な内容が表示される…。また、そのアイテム一覧に新規登録する、または修正登録するために編集画面を立ち上げて入力し、送信する…。というところでしょうか。
上記の操作を行うのに最低限必要だろうスクリーンは、勝手ながらPower Appsが用意してくれました、というわけです。便利ですね!(私のような初心者には…)。では、3つの画面を順番に見ていこうではありませんか❗
2.一覧表示画面(Browse Screen)
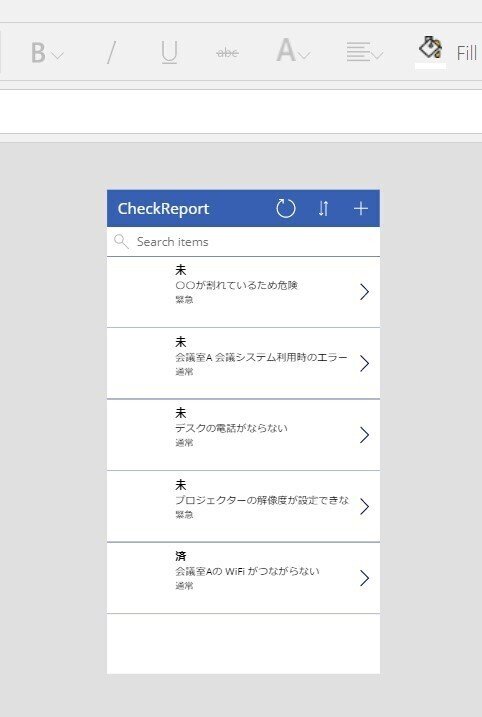
最初に一覧表示画面です。まずは、このページがアプリを開くと表示されます。今作ろうとしているのは、点検時の問題報告アプリです。問題点が一覧表示されています。問題点は、5つありますが、これらはこのアプリに紐づけたExcelの各行(アイテム)に対応しています。
よく見るとリフレッシュボタン、ソート(昇順降順)の変更ボタン、新規追加ボタンがすでに実装されていますね。UIにこだわりがないなら、このまま使えばいいですよね。

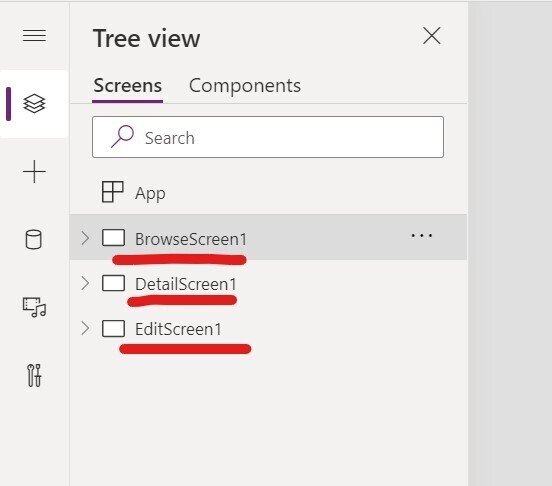
Tree ViewでBrowse Screenを展開します。すると、Screenを構成するコントロールが表示されます。シンプルなスクリーンの中に、たくさんの要素(コントロール)があるんですね。あれ、親要素っぽいGalleryなるものは何でしょうか?

コントロールの挿入を開き、Galleryにマウスオーバーさせると説明がポップアップします。
曰く「データソースの各行を代表しているコントロール一式を保持するレイアウトの箱です。」とのこと。やはり、コントロールを束ねるものでしたか。Bubbleでいえば、Containerですね!
スクリーンの構成要素を束ねる親要素があると便利なのは、ノーコード・ツールに共通しているのでしょう。

3.詳細表示画面(Detail Screen)
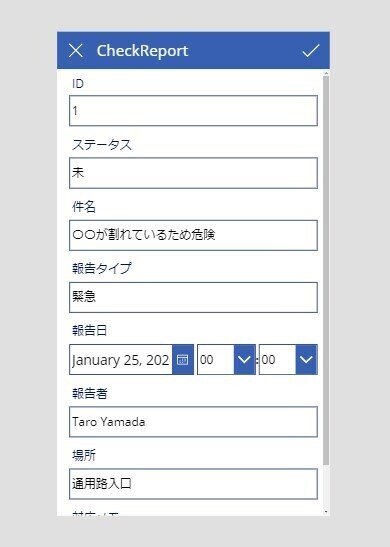
続いて、詳細表示画面です。下図は、一覧表示の最初のアイテムの詳細が表示されています。なるほど、Excelの一行分の列項目がひととおり表示されている感じですね。一覧では、行の一部の列項目が、詳細画面では、行の大半の列項目が表示されるわけですね。

詳細表示画面のコントロールをTree Viewで確認しましょう。ヘッダー部分のコントロールがあるのはわかりますが、アイテムの詳細を表示するためのコントロールが見当たりません。一方、Detail Formが展開できそうです。開いてみます。

なるほど!表示される列項目は、DetailFormの中にあったわけですね。ここで一行の中の何を表示させるか?を指定できそうですね。

4.編集画面(Edit Screen)
最後に編集画面です。アイテムを新規追加したり、更新したりするがめんですね。下図では、すでにアイテム1の内容が入力フィールドに入っていますので、更新用の画面ということになります。

Tree Viewでコントロールを確認します。やはり、ヘッダー部分のコントロールが見えますが、各入力項目は見当たりません。

そこで、EditFormを展開すると、入力フィールドがでてきました。ここで、ユーザーに入力いただくデータを指定できるんですね。

以上が、Power Appsが自動で生成したスクリーン3つの確認でした~。
まとめ
本日はここまで!今日の学びは、「コントロールを束ねる親要素を活用してスクリーンを構成する」です。GalleryやFormというコントロールが親要素になっていましたね。たくさんあるコントロールをある程度「階層化」させて管理しやすくさせているのでしょう。
では、ビーダゼーン!
この記事が気に入ったらサポートをしてみませんか?
