
【FlutterFlow】ドキュメント・リファレンスをコレクションに追加:ドキュメント・レファレンスの送受信
はい、こんにちは!前回記事からの続きです。FlutterFlowで、ページ間でドキュメント・レファレンスの受け渡しについて、ご紹介しています。
前回は、Userコレクションのドキュメントを追加しました。「Firebaseの設定を変更しない限り、画像のアップロードができないのではないか?」と心配したのですが、無事画像も含めてUserコレクションにドキュメントを追加できました!よかった。

今回は、ToDoListコレクションに、ドキュメントリファレンスを追加します。これにより、2つのコレクションのドキュメントが紐づけられるはずです!
具体的には、「やること」を実行する人は誰か?をドキュメント・レファレンスを使って分かるようにしますよ。
初めての作業、うまくいくかしら?では、いってみよ~。
ドキュメント・レファレンス用のフィールド
では、ドキュメント・レファレンスの設定をしましょう!
ドキュメント・レファレンスは、参照される側(Users)ではなく、参照する側(toDoList)に「ドキュメント・レファレンス用のフィールド」を追加することで実現します。
現在のtoDoListコレクションです。ドキュメント・レファレンス用のフィールドはまだありません。

よし、このコレクションにドキュメント・レファレンス用のフィールドを追加します!
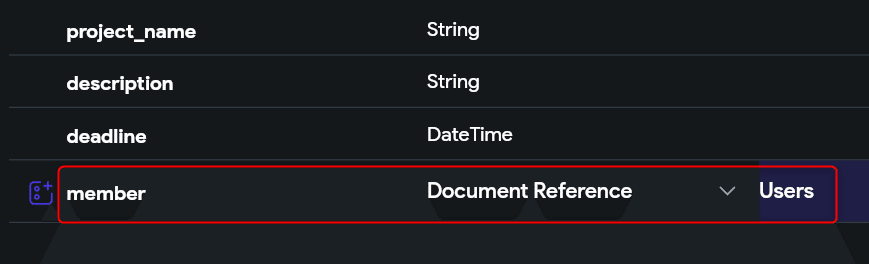
Field名は、識別しやすいものを任意につけます。DataTypeは、Document Referenceを選びます。Reference Typeは、紐づけ先のコレクションを選びます。ここではUsersです。

新規フィールドを保存すると、次のように表示されます。うん、大丈夫みたい。

はい、以上がドキュメント・レファレンス用のフィールドの追加でした。
toDoListコレクションにユーザIDを埋め込む
続いて、作ったばかりのドキュメント・レファレンス用のフィールドにUserIDを埋め込まなければなりません。
ということで、コンテンツ・マネジャに移動します。
toDoListコレクションで作業を開始しますが、ふとusersコレクションを見ると画像のサムネ表示が消えている。でも、特にエラー表示もありません。やっぱりか。こういうの地味におっかないですよ。これの解決は保留します。

気を取り直して、toDoListコレクションを開きます。
更新しなくてはいけないのは、一番右のmemberのフィールドです。

買い物、引っ越し、エアコンのタスクに、それぞれ、田中、八木、山田を非紐づけることにしますね。
まずは買い物と田中さんを紐づけます。Userコレクションで田中さんのIDをクリックします。クリックするだけで、IDがクリップボードにコピーされます。便利~!

toDoListコレクションの買い物ドキュメントを開いて、コピーしたUserIDをmemberフィールドに貼り付けます。

これを3つの「やること」に対して作業すると、memberフィールドは次のようになりました。きちんと、UserIDが埋め込まれました!

これで多分OKでしょう。「多分」というのは、まだドキュメントが紐づいてるのか検証できていないから、です。
それは、UIビルダーで作業すると分かるのかしら?
湧き上がるの疑問
ここまで作業して疑問が湧いてきました。
参照先のフィールドの値を、参照元で使うにはどうしたらいいの?(Userの画像をtoDoListコレクションで使用したい…。)
公式資料のtoDoコレクションのお手本には、ドキュメント・レファレンス用のフィールドに値があるだけでなく、Userの画像が表示されています。

この画像は、どうやってUsersコレクションから引っ張ってきたのでしょう?そのやり方が公式資料から見つけられないのです。
もしかして、toDolistコレクションに直接画像をアップロードした?それでは、ドキュメント・レファレンスを設定した意味がないです。
この疑問を放置したまま先に進むのは、マズイ気がする。
マズイ気がするのですけれども、とりあえず前に進むことにします。
ということで本日は、ここまで!今回は、ドキュメント・リファレンスをtoDoListに追加することができました!不安をかかえつつも、前進しました。
次回は、このドキュメント・リファレンスを送信側ページから受信側ページにパスする設定を再開しましょう。
では!
この記事が気に入ったらサポートをしてみませんか?
