
【FlutterFlow】画像追加にFirebaseの設定は必要なの?:ドキュメント・レファレンスの受け渡し
はい、こんにちは!前回記事からの続きです。FlutterFlowで、ページ間でドキュメント・レファレンスの受け渡しについて、ご紹介しています。
前回は、ドキュメント・レファレンスとは何ぞや?という話をしました。関係データベース(RDB)でいうところの、「リレーションシップ」にあたるものです。2つのコレクションのドキュメントを紐づけることでしたね。
今回からは、実際にドキュメント・レファレンスの受け渡しをする前段階の作業として、Content Managerを使って、UserとToDo間でドキュメント・リファレンスの設定をします!今回は、Userコレクションを更新するのみです。
となれば、バックエンドの作業です。うまく動かないことが多いんだよな…。頑張るぞ~。
いってみましょう!
コンテンツ・マネジャでUsersのデータを追加
では、コンテンツ・マネジャを早速開きましょう。
コレクションにドキュメントを追加してきます。まずはUsersからですね。今は何もドキュメントがありません。

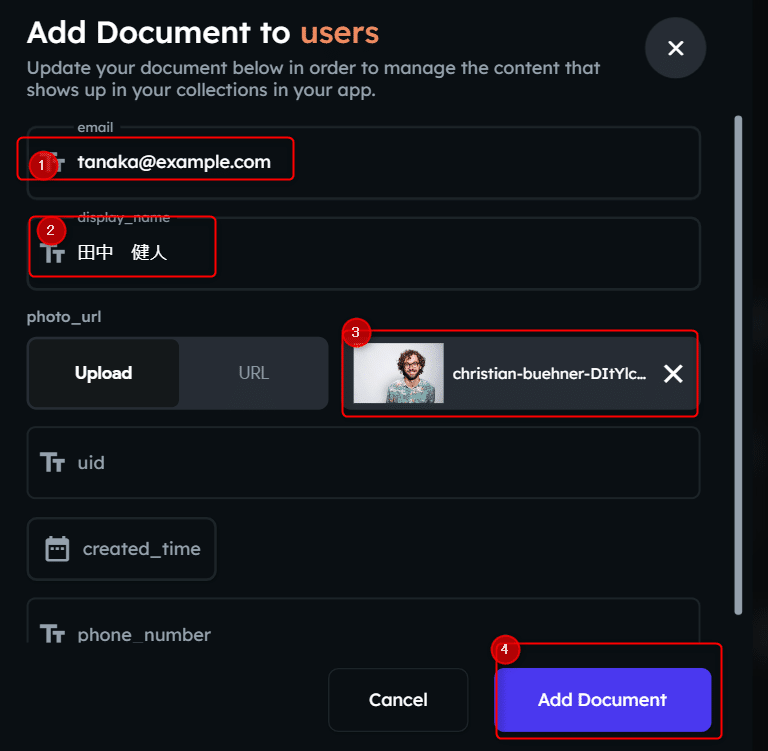
フィールドは、デフォルトのとおりです。すべてフィールド値を埋める必要はないです。email、display_name、photo_urlくらいを埋めればいいかな。

画像追加に必要なFirestore設定
今回は、画像も追加したいです。となりますと、FirebaseでStorageの追加設定が必要だったはず。過去記事はこちらです。
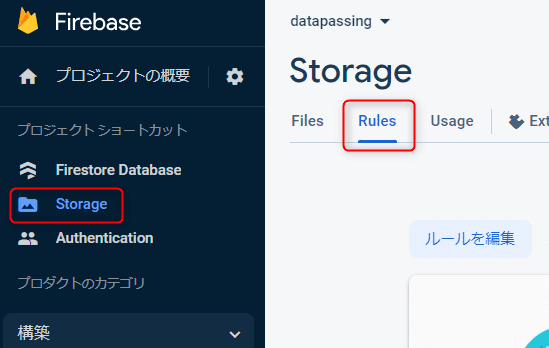
ということで、Firebaseに移動します。Storage->Rulesと選択します。

この後、「allow read, write: if 」の後ろに「true;」をつければいいだけでした。「if true」は、プログラミング的に、「どんなときでもTrue」になるはずです。違います?
では、さっそく、、、あれ、if文の中身がすでに存在しています。9月14日前だったらTrue扱いになりそうな雰囲気です。じゃあ、9月14日前なら何もしなくてもいいのかな?

Firestoreを変更せずにドキュメント追加を試みます。

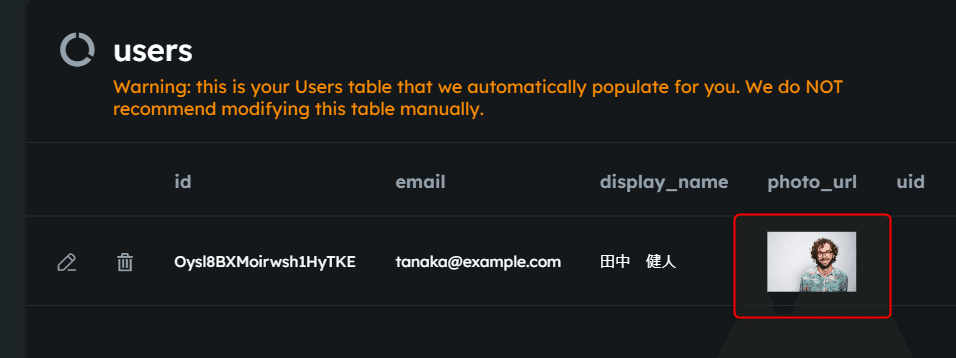
あれ、画像のアップロードができてしまいましたね。じゃあ、いいのかな。にしても、Firestoreの設定の仕方を知らないと、いつまでたっても安心してFlutterFlowを使える気がしません…。

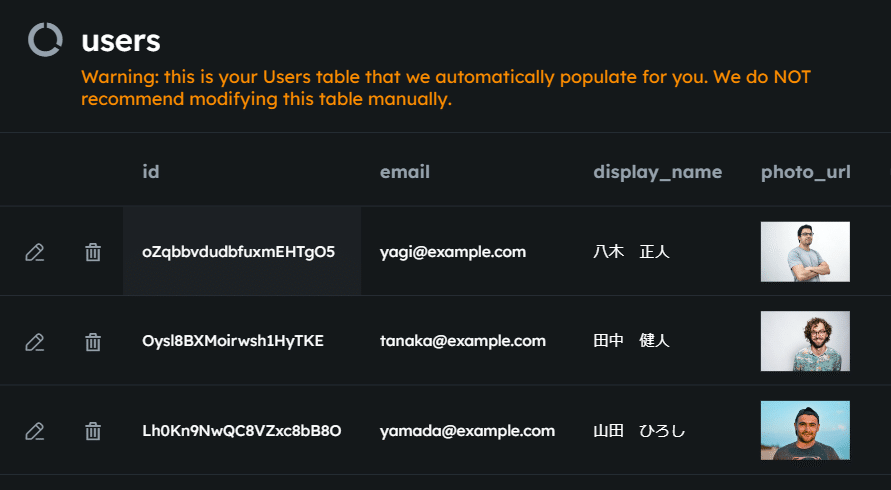
合計3人のユーザドキュメントを追加しましょう。
はい、できました~。エラーが何も発生しませんでした。

デフォルトのセキュリティ仕様が変わったのか、それとも自分の設定が影響したのか不明ですが、とにかく画像はアップロードできました。
ふ~。ここでつまづく予感しかしていなかったので、とりあえずよしとします!
はい、本日はここまで。今回は、コレクション側の準備作業として、Userコレクションのドキュメントを追加しました。特に、鬼門となっていた画像の追加ができました。本当に本当にこれでいいのか、不安は付きまといますけどね…。
次回は、メインディッシュ!ドキュメントレファレンスを追加する作業をやります!
では!
この記事が気に入ったらサポートをしてみませんか?
