
あなたはできるか?自由自在に完了・未完了を往復しよう【ノーコード・ツールGlide】
こんにちは!松井真也です。
今回の動画は、「完了 VS 未完了!タスク管理も簡単だ」というお話です!その2回目の記事でございます。
このページからアクセスされた方は、ぜひ前回記事から読んでいただけますと、私が泣いて喜びます😁↓
さくっと概要
「未完了のタスク」と「完了のタスク」に分けて、タスクリストを作っています。
「未完了」のタスクのチェックボックスをぽちっとすると、そのタスクが「完了」の方へすっと動きます。不思議です。
どうすればいいでしょう?
「あ、田中クン、今日ランチ一緒に食べに行こうよ!え、弁当を持ってきた!?そう…、じゃあ、またね!」
それは、もう「昼(ひる)だ~」です。(どちらかといえば、「残念だ~」でしょうか🙄)
もうジョークがグダグダですorz。ということで、続きを読んで確認しましょう💦!
では、行ってみよ~😁
1.完成形の確認
ではでは、今回の再集計を一応確認しましょう!チェックボックスがONのものだけ下のリストに表示され、OFFのものは上のリストに表示されます。

2.スイッチコンポーネント
完了と未完了は、どのように入力すればいいのでしょうか?そう、リストに表示されるチェックボックスですね。

しかし、アイテムを開いた先でも、完了と未完了を切り替えたいとしましょう。下の段階では、その切り替えができません。

切り替えるためのコンポーネントが必要です。何を使います🤔?
今回は、、、、スイッチコンポーネントにしましょう。

カラム型がブーリアン(真と偽)のカラムに、値を入力するコンポーネントとして、便利なものです。なお、このスイッチみたいなものは、場合によっては、トグル(Toggle)といったりします。
では、プロパティを設定します。書き込みに行く先は、「状況」というカラムです。リストで指定したCheck valueと同じ設定値になります。

スイッチは、タップした瞬間にテーブルに値が反映されます!フォーム画面と異なり「送信」というステップを経ることはありません。
ラベルは、分かりやすい限りテキトーにご指定ください。「完了」でよさそうですね。「終わった」というのはいらないな…。↓

スイッチを押すと、データテーブルにすぐに反映されているのが分かります。

3.フィルタリングの設定
さて、肝心の、、、アイテムのビジビリティ(表示・非表示)の設定に参ります😊!
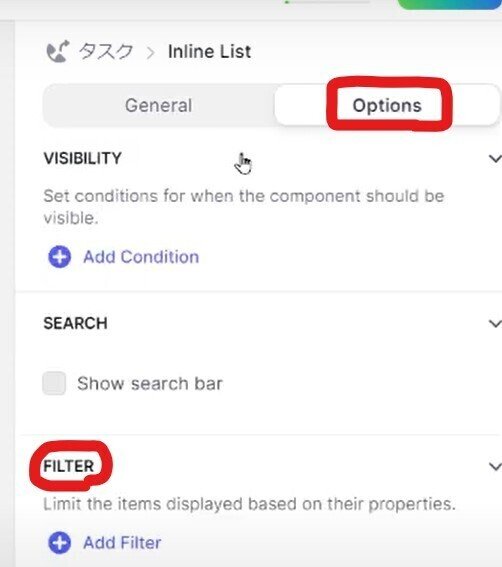
未完了のインラインリストのオプションを開きましょう。その、「フィルター」(上のくだりの答えです…あいすみません)の設定で未完了と完了の表示を切り替えるのです。

未完了のリストは、どういう条件のときに表示されればいいでしょうか?例えば、次のようになります。「状況」の値が「True」でないとき、です。

では、完了のリストはどうでしょうか。「状況」の値が「True」のとき、ですね。このように「is」と「is not」を組み合わせれば、「もれなく重複なく」リストにアイテムが表示されるはずです。

はい、下のように完了タスクと未完了タスクが、「状況」のカラム値に応じて切り替わるようになりました。

未完了タスクが完了タスクに移動しているように見えるのは、一方が非表示に、一方が表示に切り替わっただけのことでした。
信号機のライトが切り替わるとき、光が左右に動いているように錯覚しますね。それと似たようなものですね、きっと。
まとめ
今回は、Glideでチェックリストを作ろうというお話をしました😆。特に、チェックボックスだけでなく、スイッチコンポーネントを使っても切り替えができることを、さらには、フィルターを使って、完了と未完了のリストの間、アイテムを移動させる方法をご紹介しました。
フィルタリングの条件わけって、例えば「is」と「is not」を使って、「漏れなく重複なく」設定するんだな~という感覚を味わっていただけたらなら幸いです。
では、ビーダゼーン!
※私のやる気アップとブログの品質向上につながりますので、記事が気に入られた方は、「ポチっ」と好きボタンを押してくださったり、フォローいただけますと幸いです🙇。
この記事が気に入ったらサポートをしてみませんか?
