
「お気に入り」でつまづかない!Glideのおせっかい設定とは【ノーコード・ツールGlide】
一つのタップだけで複数のリストをコントロールしてやろう、という企画ですが、今回はその3回目の記事です!
『ユーザーがどのアイテムを「お気に入り」として選択したか』、を「テーブル上」で管理できるようにします。そう、フォーム画面のように、送信前に選択した値を、アプリ側に保持するのではなく、です。
それには、Glide独特の「Favorite(お気に入り)」の仕組みについて、少し知らねばなりません。お気に入りでフィルタリング、、、よく使う機能です。いろんな場面で使えますから、是非、先を選んでその仕組みとやらを知りましょう。
あ、このページからアクセスされましたか?でしたら、ぜひぜひ一回目の記事から読みましょう😆↓
今回の動画は、こちらです。「使いやすさ改善!複数のリストを一発絞り込み」です。
では、行ってみよう!
好きな果物にお気に入りをつけたい
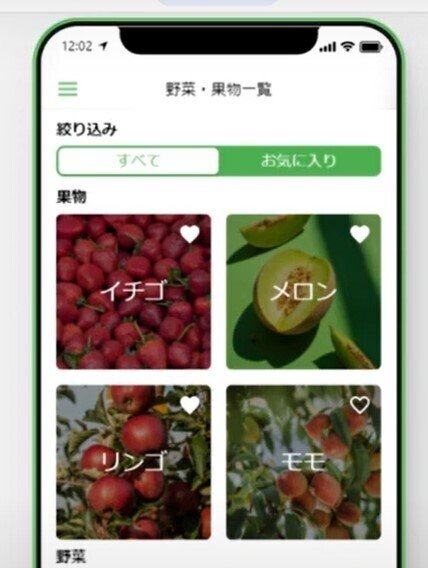
さて今回使用例としてご紹介しているのは、「果物・野菜リストアプリ」です。まずはその設定の概要をさらっと確認しましょう!
果物がインラインリストで表示されてるのがわかりますね。タイル形式です。

インラインリストのプロパティエリアです。インラインリストは、果物のテーブルに画面が紐付いています。実際に表示されている属性は、「果物名称」と「画像」です。ふむ、、ここまで、問題なさそうですね😄。

さて次から本日のテーマである「お気に入り」について考えてみましょう。
オーバーレイに 「favorite」 を加えると何が起こるのか?
では、プロパティエリアをさらに下にスクロールしますと、、、オーバーレイというセクションがあります。
オーバーレイ、、すなわち、「画像などの上に重ねて表示させるもの」くらいの意味と思ってください。

画像の上に重ねて小さく表示されさせるためのボタンとして 、Favorite を選びます。アイコンはハートのみ。ハート以外もあればいいのにね…。
Favoriteを選ぶと、各アイテムの画像右上に小さなハートボタンが現れます。これがユーザーが自分でタップして、お気に入り指定できるボタンということになります。

ここまで、設定は簡単ですね!ただあなたが Favorite を付け足すとデータ側では不思議なことが起きています😲。
自動的に加えられた「Is favorite」カラム
果物のテーブルに見慣れないカラムが、英語だし。。。なんと、「Is Favorite」という列が加わっています!自動的に。

「ワシのデータに勝手にカラムを付け加えるな、ボケ~」
言い方~w💦。いやいや、このカラムが必要なのです。でも一つの疑問が湧きます。
「いろんなユーザーがこのアプリを使うんでしょ?テーブルに保管しちゃって大丈夫なんですか。別のユーザーは、他のアイテムが「お気に入り」かもしれないんですよね。。。🤔」
素晴らしい、素晴らしい着眼点です。ということは何の設定が必要か?
そう、カラムをUserSpecificにする必要があるんですね。でも、「じゃ、さっそく設定しよう、、、!」とは、ならないんです。
なぜ?
設定済みだから。「Is Favorite」カラムは、最初からUserSpecificなのです。ですから、このカラムには、ログインしたユーザーに別々の値が入り込むわけですね!それなら、安心ですね。
ということで、オーバーレイの一つとしてfavorite の設置ができました。また、「is favorite」カラムの設定もできました。次はいよいよフィルタリングの条件分岐をやりますよ~。
まとめ
はい、今回のシリーズは、一つの操作で複数のリストをコントロールしてしまおう、というお話です。その3回目の記事として、Favoriteの設定に関してお話ししました。
テーブルの設定をグライドが自動的にやってくれているとは、、、さすがGlide、便利ですね!
では、ビーダゼーン!
※私のやる気アップとブログの品質向上につながりますので、記事が気に入られた方は、「ポチっ」と好きボタンを押してくださったり、フォローいただけますと幸いです🙇。
この記事が気に入ったらサポートをしてみませんか?
