
完結:一つのタップだけで複数のリストをコントロール【ノーコード・ツールGlide】
一つのタップだけで複数のリストをコントロールしてやろう、という企画ですが、今回はその4回目の記事です!これで最後ですよ~😆。
今日とりあげるのは、「If→Then→Else」カラムを使った条件分岐です。だって、「ユーザーがこれを選んだら、これを表示させる」というように設定しますから、これが登場するのは、もっともといえば、そうでしょう。
この記事を読むと、「If→Then→Else」カラムの新たな使い方の一つを知ることができますからね。ぜひ続きをお読みください!
あ、このページからアクセスされましたか?でしたら、ぜひぜひ一回目の記事から読みましょう😆↓
今回の動画は、こちらです。「使いやすさ改善!複数のリストを一発絞り込み」です。
では、行ってみよう!
どのような条件のとき、アイテムを表示させるのか?
はい、例によって使用例としてご紹介するのは「野菜・果物リストアプリ」です。
一番上のボタンで、「すべて」を選択すると、すべてのアイテムが、「お気に入り」を選択すると、「お気に入り選択」したものだけが表示されるのでしたね。

では、果物と野菜のそれぞれのインラインリストはどのような条件で絞り込みされるのでしょうか?
絞り込み設定はどこでやるんでしたっけ🤔?そうインラインリストのプロパティエリアの options から行います!
設定は、「すべて・好き分岐」カラムが「True」(チェックボックスがオン)のときとなっています。

「すべて・好き分岐」カラムって何でしたっけ。そう、果物と野菜のそれぞれのテーブルに設置したカラムってした。左隣にあるカラムは、お気に入り登録されているかどうかの値を保存しているカラム「Is Favorite」です。

この二つのカラムが連動して、フィルタリングを実現するのです。では、いよいよ、条件分岐の設定をやってみますか😁?
条件分岐
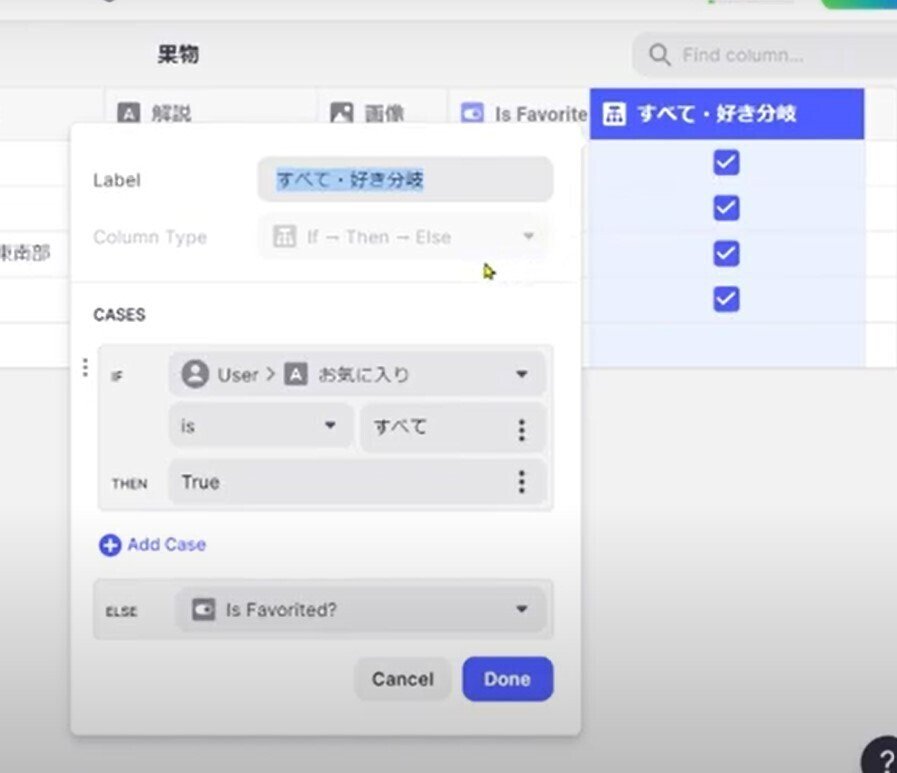
はい、では「すべて・好き分岐」の設定を見てみましょう。カラムタイプはもちろん「If→Then→Else」です。
次のように設定しています。

「細かい、、、。う、おなかが、、、😂」
待って~、まだ帰らないで~。説明しますから!
真のとき:やっぱりユーザープロフィール設定が必要だった
では、条件(IF)の部分だけ、しっかり見てみます。
『ユーザーテーブルの「お気に入り」カラムが、「すべて」なら』となっています。ユーザーテーブル?今、カラムの設定してるのは「果物テーブル」ですけど?

はい、ユーザープロフィール設定をしておけば、ユーザーテーブルの値を参照できるのでした。ここでもやはり必要だったのです、ユーザープロフィール設定が。まだ、使い方を覚えてない方は、過去の記事へGo!
その値が「すべて」のとき、すなわち、「ユーザーが全てのアイテムを表示したいよ」と選択しているとき、すべてのアイテムが「True」になります。
今、「お気に入り」カラムが、「すべて」なので、、、

こうなります。ということは、果物の全てのアイテムが表示されるわけですね!

以上で、条件と「真の時」が確認できました。
偽のとき:「お気に入り」カラムと同じだった
では、偽(Else)の時はどう設定すればいいでしょうか?
下の図の通りです。あれ、左隣のカラムそのものを指定していますねえ。「お気に入り」カラム(ユーザーがどのアイテムを「好き」としたかを保存するカラム)です。

とすると?ユーザーが絞り込みボタンで、「お気に入り」を選んでいたらどうなりますか?

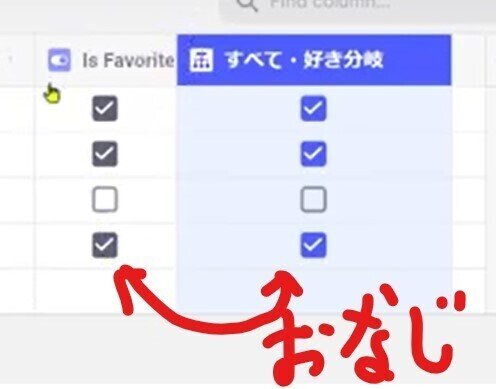
はい、こうなります!!両方のカラムが同じ値になるわけです。とすれば、「お気に入り」したアイテムだけが表示されることになります。

こんな風に。イェーイ😆

はい、以上で偽の時の設定も終わりました。条件分岐、完成でございます!
おっと、忘れちゃいけない。野菜のインラインリストにもフィルタリングの設定をして、さらに、野菜のテーブルにも条件分岐の設定をお忘れなく。果物テーブルと同じことをすればいいだけですよ。

これで、ボタン操作一回で二つのインラインリストの絞り込み操作ができるようになりました。
このシリーズ完結でございます😂。
まとめ
今回のシリーズは、一つの操作で複数のリストをコントロールしてしまおう、というお話でした。今回は、多くの方が尻込みする「条件分岐」を取り上げました。ノーコードの中の、プログラミングっぽい要素ですね。ノーコードでもやはり重要です。
はい、ここまでお読みくださって誠に誠にありがとうございます🧡。記事の最後までたどり着く方がどれだけいらっしゃるかわからないのですが、この文章をお読みの方は、非常に熱心な方なんですね!本当にありがとうございます。
では、ビーダゼーン!
※私のやる気アップとブログの品質向上につながりますので、記事が気に入られた方は、「ポチっ」と好きボタンを押してくださったり、フォローいただけますと幸いです🙇。
この記事が気に入ったらサポートをしてみませんか?
