
手軽にできる!リストの画像上にカテゴリー表示【ノーコード・ツールGlide】
こんにちは!松井真也です。
今回の動画は、「投稿データに区分を設定して、閲覧者が絞り込みできるようにする(Choiceコンポーネント)」というお話の後半です!
さくっと動画の概要について
今回の記事は、ユーザーさんに登録いただいた区分(カテゴリー)を基準に、絞り込み(フィルタリング)をやろうというものです。
せっかく登録ユーザーさんに入力してもらったんだから、それをきちんと閲覧ユーザーさんが便利に使えるようにしないとね!
そのカテゴリーは一覧上にどのように表示させましょうか🤔?
キーワードは「オーバーレイ」です。
そして、そのカテゴリーに応じてユーザーがフィルタリング(In-app filter)できるようにします。
おまけで、Glide側がこのフィルタリング機能が追加実装した時のGlide Community上の小話もします!
では、いってみよう😁!
1.リスト画像にオーバーレイを追加する
ではでは、ユーザーさんが投稿してくれた近況のリストの写真に、カテゴリーを示す「オーバーレイ」を追加しましょう!
「オーバーレイ(Overlay)って何ぞ!」ということですが、画像などの上に重ねて表示させるもの、くらいに思っていただければと😆。うまく使えば、結構かっこいいデザインが作れることがあります。
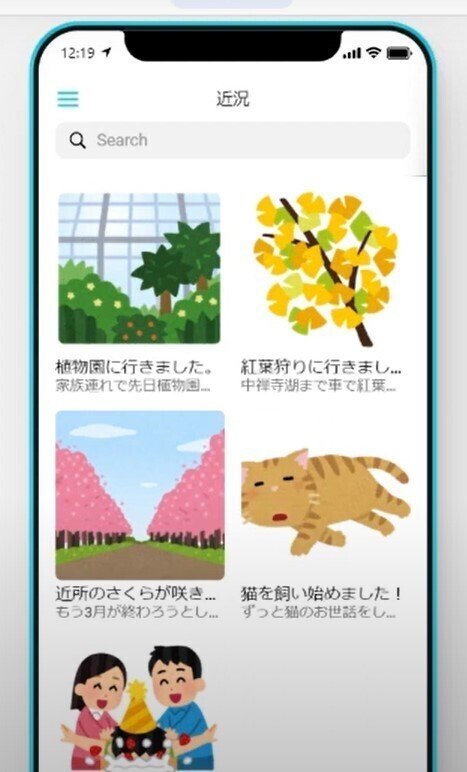
下図の通り、今はオーバーレイが何もありません。

インラインリストのプロパティを開き、オーバーレイを探します。わりと下の方にありますよ。
オーバーレイだけで4種類もありますよ。いろいろ乗っけてみたくなりますね~😁。今回はタグで「近況区分」を選択します。

はい、投稿の区分(カテゴリー)が、画像左上に表示されるようになりました♪。デザイン的に、ちょっと素敵です🧡。

以上のとおり、オーバーレイを使ってカテゴリーを表示させることができました~。
2.閲覧ユーザーがフィルタリングできるようにする
では、この区分カテゴリーを基準に、ユーザーさんがアプリ内でフィルタリングできるようにしましょう!以前紹介した機能なので、さくっと。
画面右側のプロパティエリアでオプションを選択します。

In-app filterで、「近況区分」を選択します。

そうすると、リストの画面右上に「フィルターのアイコン」が表示されました。

閲覧ユーザーさんが、このフィルターアイコンをタップすると、区分を選択し、フィルタリングできるようになります。「グルメ」を選ぶと、、、

はい、区分が「グルメ」となっている投稿だけが表示されました~😊

以上で、説明終了です!
3.余談:フィルタイリングアイコン
以下、余談です。
フィルタリングアイコンに注目してください。フィルタリングする前は、中の色が「白抜き」ですね。一方、フィルタリングすると色が付きます。
なんだか当たり前のようなこの表示切替ですが、Glide側が、このIn-app filterを初めて実装した時はなかったようです。
というのは、Glide Communityの掲示板を見たら、「フィルタのオン・オフに応じてアイコンの色を変えてくれ」と、ユーザーから要望が上がっていたのです。ほおー!
こうやって、ユーザーと意見交換しながら、ウェブサービスは成長していくんですね。
このブログに対する皆様からのフィードバックもぜひお待ちしております😆。
まとめ
今回は、
・インラインリストの画像上に、オーバーレイとして、カテゴリーを表示させる方法
・閲覧ユーザーがリストを自分でフィルタリングできるようにする方法
をご紹介しました😊。
こうやって一つ一つ機能に習熟していけば、それが積み重なって、便利で楽しいアプリが作れるのではないでしょうか!?
では、ビーダゼーン!
※私のやる気アップとブログの品質向上につながりますので、記事が気に入られた方は、「ポチっ」と好きボタンを押してくださったり、フォローいただけますと幸いです🙇。
この記事が気に入ったらサポートをしてみませんか?
