
ベンチャー企業で学んだいいデザインシステムを作る3つのポイント
目次
デザインシステムの概要
いいデザインシステムを作る3つのポイント
1.コンポーネントに一貫したルールを持たせる
2.画面幅が変わっても臨機応変できるコンポーネントを作る
3.コンポーネントの用途説明を記載する
初めに
私が所属している株式会社メンバーズでは、去年から「留学」という制度が開始されています。この制度は、メンバーズの1-3年目の若手社員を優れたベンチャー企業に派遣し、先進的なプロダクトの開発等、スピード感の早い実務機会を早期に経験させることを目的とした、独自の研修・育成施策です。
半年前に「留学」に参加し、UIやUXの勉強を始めた身ですが、学ぶ中で必ず「デザインシステム」という言葉を聞いてきました。ありがたいことに、このデザインシステムを更新する業務に関わらせていただくことがあり、今まで気にしてこなかったUI/UXならではのデザインのポイントがあったので、こちらで共有させていただこうと思います!
デザインシステムの概要
デザインシステムとは、組織やプロジェクト内で一貫性のあるデザインとユーザーインターフェース(UI)を実現するために制作されるリソースのことです。デザインシステムには、カラーパレットやタイポグラフィ、アイコン、ボタン、フォームなどのデザイン要素やパターンが詰め込まれています。これらの要素を使い、デザインの一貫性と効率的な制作作業をサポートするためにドキュメント化され、再利用可能なUIデザインとして複数のプロジェクトやチームで共有されます。
デザイナー以外の職種の人も開発に取り組める環境を整備し、属人化を解消することで作業の効率化が実現できるシステムということですね。また、デザインを一度に管理するのでデザインの一貫性や変更があった場合の時間短縮も可能になります。
今では、日本でデザインシステムを公開している企業も増えてきています。


ではさっそく私の留学先での体験を経て感じた、デザインシステムの3つのポイントについてご紹介したいと思います!
いいデザインシステムを作る3つのポイント
1.コンポーネントに一貫したルールを持たせる

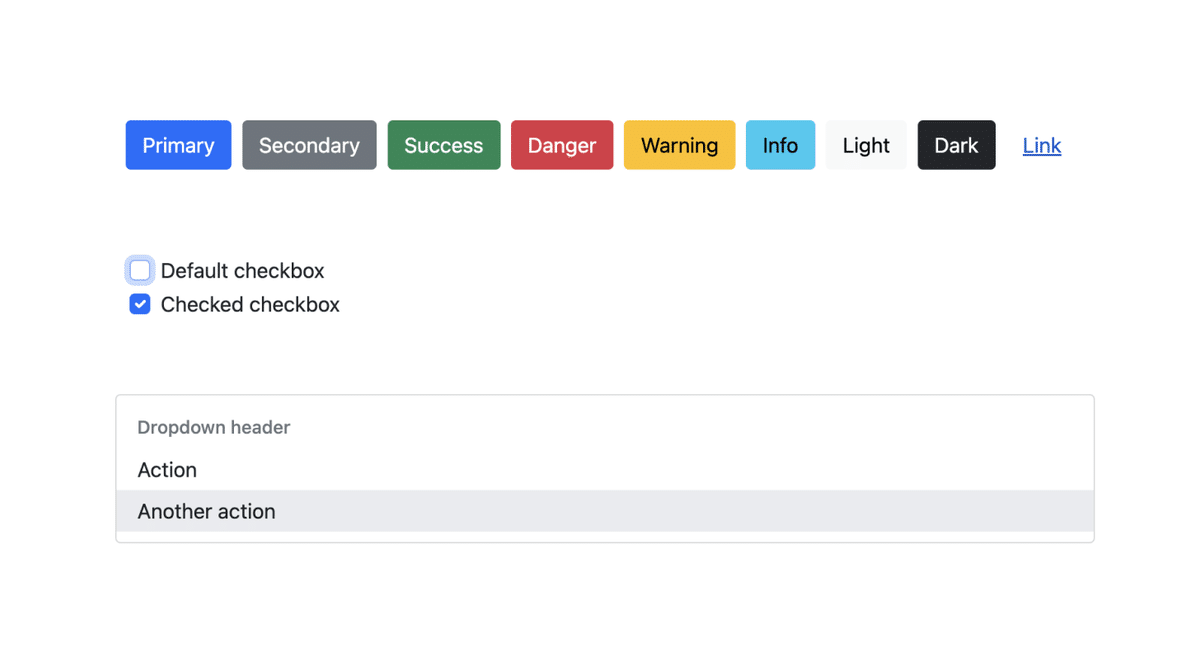
一つの企業に、または一つのコンテンツにシステムデザインがあることで一貫性があり、操作のしやすいユーザー体験を提供できるメリットがあります。そのためにもデザインにルールを設け、そのルールが正しく適応されたコンポーネントを作っていくことが重要です。コンポーネントとは、「ボタン」「チェックボックス」「ドロップダウンメニュー」など画面を構成するパーツのことを指します。
留学先でも、フォントサイズやカラーは登録してあるものを使い、余白は4の倍数で、角丸は4pxで……のように、ルールが決められている中でコンポーネントを制作していました。ルールがあるとデザインを並べたときに統一感があり、コンテンツイメージが確立されます。また、途中からデザインシステムの更新作業に加わった身としては、ルールに則れば必ずこの企業のデザインになる、という安心感がとてもありがたかったです。
2.画面幅が変わっても臨機応変できるコンポーネントを作る
こちらのポイントはFigmaやXDを使っている前提の話となりますが、制作する画面の状態に合わせて簡単にデザインの変更ができるコンポーネント作りをする、というものです。
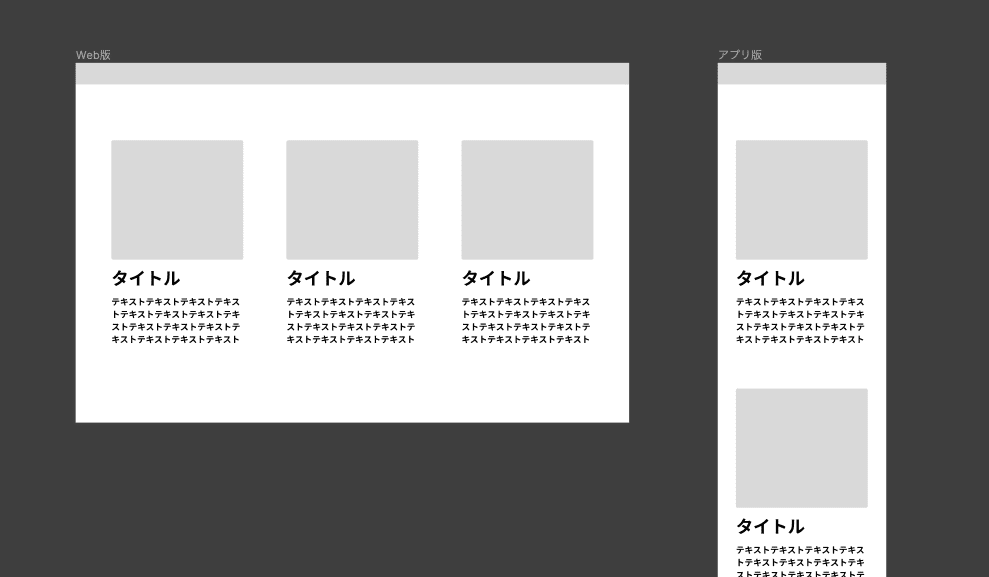
例えば、Web版からアプリ版のデザインも作って欲しいと依頼があったとします。一から作ってもいいのですが、Web版からのデザインをそのまま持ってきて、幅を変更するだけでアプリ版のデザインが作れるのなら、大きな時間短縮にもなりますしデザインの一貫性を確実に保ったままの画面ができます。

Web版のデザインを制作する際にオートレイアウト(指定した「フレーム」の中に存在する要素を単一方向(縦・横)へ規則的に並べるためのルールを設定できる機能)を適応させて作ると、横幅を変えるだけで画像のようなアプリ版のサイズに対応できるコンポーネントが作れます。
留学先でも、MTG毎にデザインシステムの修正がありました。頻繁に修正が出てくるので、最初から簡単に変更できる作りを意識してコンポーネントを制作すると後々制作が楽になります。
3.コンポーネントの用途説明を記載する

デザインシステムはデザイナーだけが閲覧するものではありません。プロジェクトに関わるメンバー全員がデザインを確認し、チーム全体で認識を合わせられるといったメリットも存在します。そのため、コンポーネントの名前や用途は初めてデザインシステムを見た人でも理解できる、親切なデータ作りを心がけると良いです。
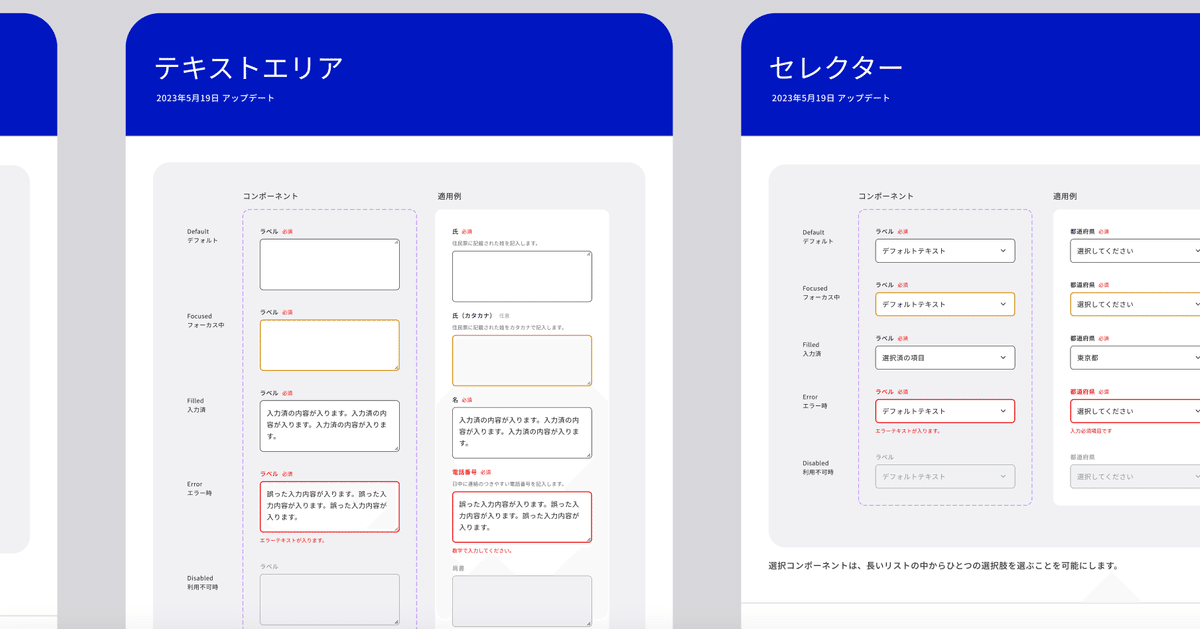
留学先では、各コンポーネントの用途説明とサンプルが置いてあり、どういう状況でこのコンポーネントが使われるかイメージしやすいよう工夫されていました。そうすることで、デザイナーの属人化も解消し、他の職種の人も一緒に画面について考えられる環境を作ることができます。
まとめ
デザインシステムはデザインの管理をしやすくすることはもちろん、一番はユーザーにより良い体験を提供するためにつくられています。リリースされた後でも、コンテンツの出来をランクアップさせる第一歩としてデザインシステムの改善を続けていくことが重要だそうです。
まだまだ奥が深いデザインシステム、私も引き続き勉強していこうと思います!
この記事が気に入ったらサポートをしてみませんか?
