
パワポでできるデザイン@チラシ 後編
お元気様です!進和建設広報担当の伊藤と申します。
8月7日(土)、社内大学Terakoyaの講義が開かれました。今回の内容は「チラシのクオリティを劇的に高める秘策」。講師は普段の粉奈さんではなく、営業企画部の古川さんが務めてくれました。古川さんは進和建設の様々な制作物を統括しており、デザイナーとして数々の実績を残されています。
今回はそんな古川さんから、社員に向けてチラシの作り方のイロハを伝授する講義の後編部分です。
分かりやすいチラシを作るコツ
その3
本当に大事なフォント
「とりあえず読めたらいいや」からフォントで魅せるデザインへ
フォントに関心を払っている人はあまりいません。多くの人が残念なフォントの使い方をしてしまっています。
================
ところで世界で一番有名なフォントをご存じですか。
Helvetica
↓↓↓これだけ多くのロゴに採用されています。身の回りでも例えば雑誌などとてもよく見かけます。今後は文字のフォントにも気を配ってみましょう。

===================
特に使ってもらいたいフォントは
ゴシック系(うろこ ひげ ひげ飾りがない書体)では
Windowsにあるフォントであればメイリオか游ゴシック(MeiryoやYu Gothic)です。
Macであればヒラギノ角ゴシックがよいでしょう。
※MSゴシックなどを使われている人が多いですがこれは古い時代、モニターの解像度が低い時代のものです。美しさよりも読めることを重視してつくられているため、現在ではダサいフォントの代表例となってしまっています。
明朝系(うろこ ひげ ひげ飾りがある書体)
Windows→游明朝、Mac→ヒラギノ明朝
※MS明朝はNG!
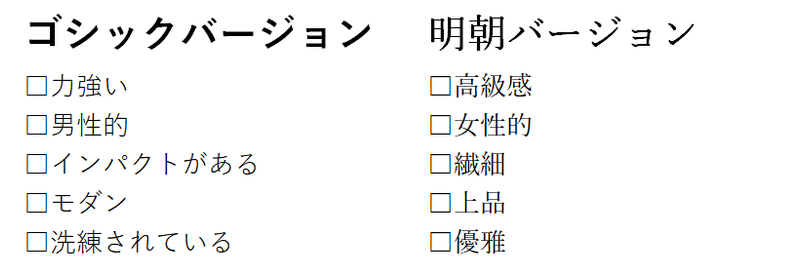
ゴシック体と明朝体の使い分け


フォントを変えるだけでチラシのイメージはここまで変わってしまいます。
ちなみにプレゼンテーションでは明朝体は使わない方が無難です。線が細い部分があるので遠くからだと見にくくなってしまいます。
その4
写真は優秀なツール
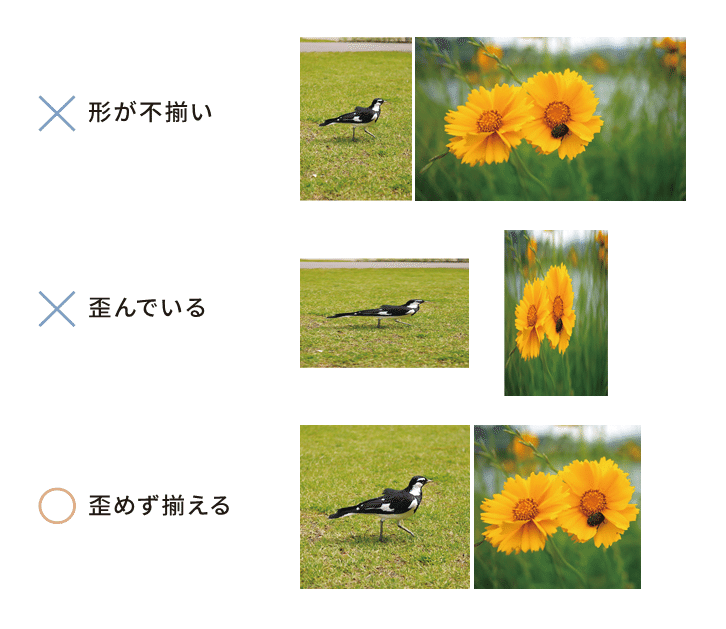
写真やイラストは全体の印象に大きく影響します。

なるべく全体で統一し、ちぐはぐ感が出ないようにしましょう。写真にかかわらず文字でも何でも揃えられるものは徹底的にそろえると大きく見栄えが向上します。
また画像の解像度には注意してください。意外に見落としがちです。特にネット上で拾った画像には注意が必要です。低いものから高いものまで混在しています。
その5
余白を意識して見やすいレイアウト
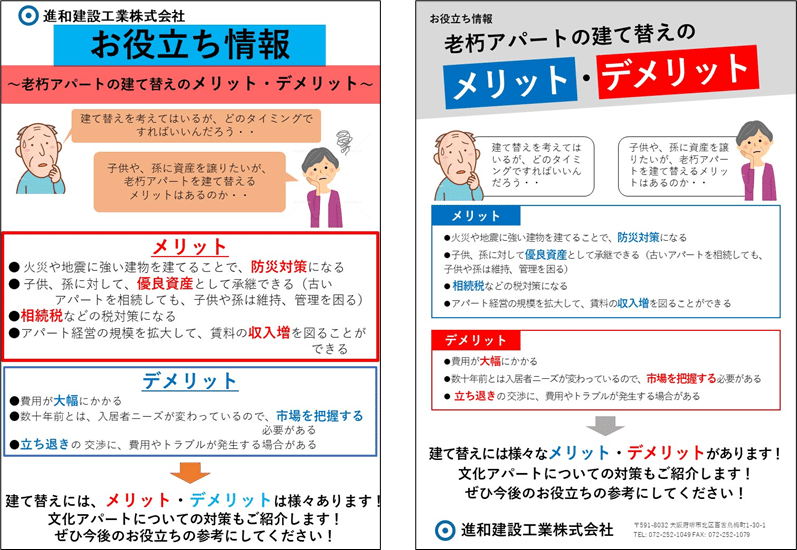
誰でも簡単にできるレイアウトのコツ

左右を見比べてみてどう感じますか?
端的に左の方が見にくいですよね。なんとなく圧迫感も感じます。(メリット、デメリットの色が反対だったりもします。)一方右の方は情報にまとまりがあってとても見やすく感じます。
余白を意識する、余白を残すということはレイアウトを大きく改善します。
何をどの程度というのは、作り手の勘に頼ることになりますが、素人にありがちな、まるで余白を恐れているかのようなデザインをやめれば、それだけで格好のつくものになります。
最後に
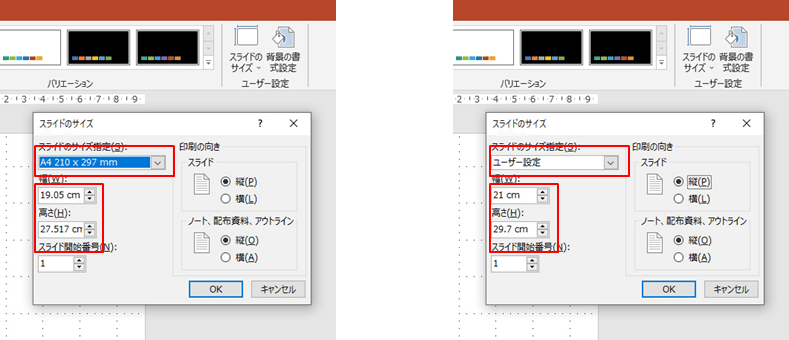
パワーポイントのサイズの注意点ですが、A4サイズと指定してもなぜか微妙に出力がうまくいきません。

ユーザー指定で必ず「21cm 29.7cm」と設定するようにしてください。
苦手意識を持たれる方が多いチラシ作りやデザインですが、簡単なコツを知っているだけでパワーポイントが使いこなせるようになります。デザイナーはいりません。illustratorも不要です。
今回はチラシの作り方をテーマにしていましたが、基本的にはどんなデザインにも共通しているルールばかりです。デザインがそつなくできるとそれだけで一目置かれるようになるので、ぜひ試してみてください!
この記事が気に入ったらサポートをしてみませんか?
