
miroでオンラインイベント用出展ブースを作った話
こんにちは、篠原(@shinopara_jp) です。サイボウズという会社でデザイナーとして働いています。
先月、Designshipというイベント用にサイボウズの出展ブースをmiroで作ったのですが、いい感じにできたので制作するときに気をつけたポイントや、発見したことを共有したいと思います。
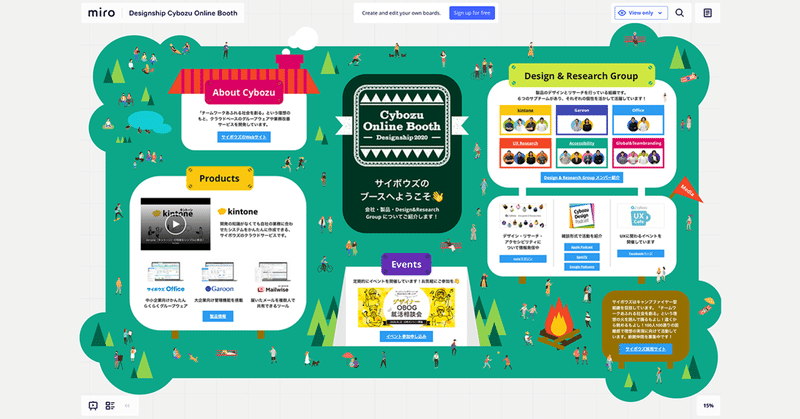
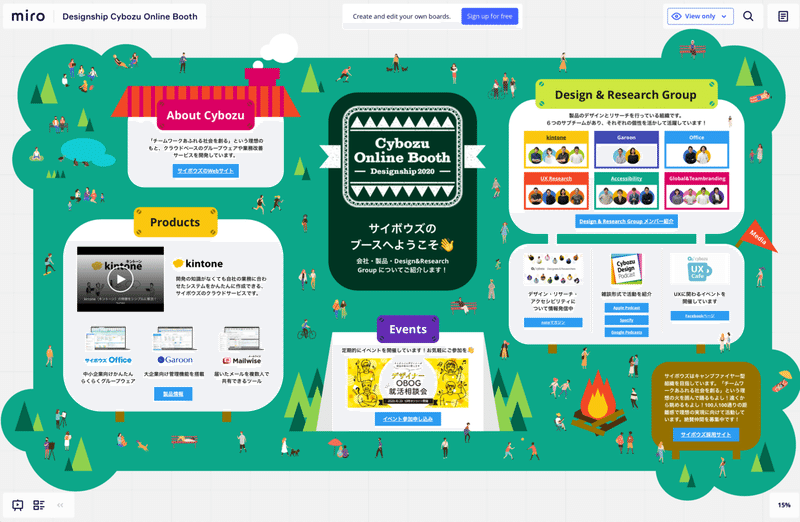
ちなみに出来上がったオンラインブースはこちらです!是非ご覧ください。
オンラインブースを作ることになった経緯
今年サイボウズはDesignshipにシルバースポンサーとして協賛させていただきました。Designshipとは、様々な業界における一流デザイナーが集結し、それぞれの叡智や想いを爆発させる日本最大級のデザインカンファレンスです。スポンサー特典としてDesignshipの配信サイトに企業バナーを掲載していただけることになり、せっかくならバナーの遷移先としてデザインイベントにふさわしい特設サイトを用意したいと思い、オンラインブースを制作することになりました。
制作における前提条件
とはいえ、協賛を申し込むタイミングがDesignship直前になってしまったこともあり、オンラインブース制作にかけられるコストやスケジュールがあまりない状態でした。そこで制作する上での前提条件を整理し、オンラインブースをどのように構築すべきか検討しました。
前提条件
・人/時間のコストはあまりかけられない(割ける人員は1名)
・ブースでの1on1的な対応は無し
・コーディングなしでサクッと簡単に構築できる
・眺めるだけでも楽しんでもらえる
・他のイベントでも活用できるものにする
当初はHTML/CSSを使ったWebサイトも検討していましたが、コーディングに思ったより時間がかかりそうなのと、制作した後にブラウザチェック等の工数もかかりそうなので、miroを使ってノーコードで構築する道を選ぶことにしました。
miroを選ぶメリット
miroは簡単にいうとオンライン上で使えるホワイトボードです。ホワイトボードは複数人で共有して編集できるため、付箋を使ってブレストをしたり、ワークフローの計画や管理をすることができます。
私はワークショップを開催する時によくmiroを活用していて、付箋を使ってアイデアをまとめたり、ディスカッションの内容を整理するのに使っています。普段からmiroの使い勝手の良さを実感しているのですが、あらためてメリットを書き出してみました。
メリット
・コーディング不要で情報の整理・ビジュアル化ができる
・レイアウトの自由度が高い
・誰でもアクセス可能な公開URLを生成できる(アクセス権の設定)
miroはコラボレーションをメインのユースケースとしているサービスですが、これらのメリットから、オンライン上に素早くコンテンツを作って公開するサービスとしても活用できそうだと感じました。
制作時に気をつけたポイント
文字要素は極力画像化しない
文字情報を画像で作ってしまうと画像読み込みに失敗した場合、伝えたい情報が何も表示されない状態になってしまいます。画像が読み込まれなくても最低限の情報は伝えられるように、文字要素は極力画像化せずmiroのテキストツールを使いました。
画像の容量は極限まで軽くする
画像の容量が大きいと読み込みに時間がかかってしまうので、使う画像の容量は極限まで軽くしました。
サイボウズが大切にする「多様性」を感じられるビジュアルにする
ビジュアルからもサイボウズの多様性を感じられるように、さまざまな人が集い、思い思いに楽しんでいるようなデザインにしました。サイボウズはキャンプファイヤー型組織をめざしていることもあり、キャンプ場をイメージしたビジュアルにしています。


ちなみに人のイラストはAdobe Stockで購入しました。そのまま使うとサイズと容量が大きいのでPhotoshopでサイズと容量を小さくしてからmiroに配置しています。
こうして制作を進めていく中でいくつか新しい発見もありました。今後miroでブースを作る方の参考になるかもしれないのでご紹介したいと思います。
発見1: Shapeで意外となんでも作れる
読み込み速度が遅くなるので画像は極力使いたくないと思い、Shapeを活用してパーツを作ることに挑戦したのですが、思ったより簡単にいろんなパーツが作れたので作例をご紹介します。
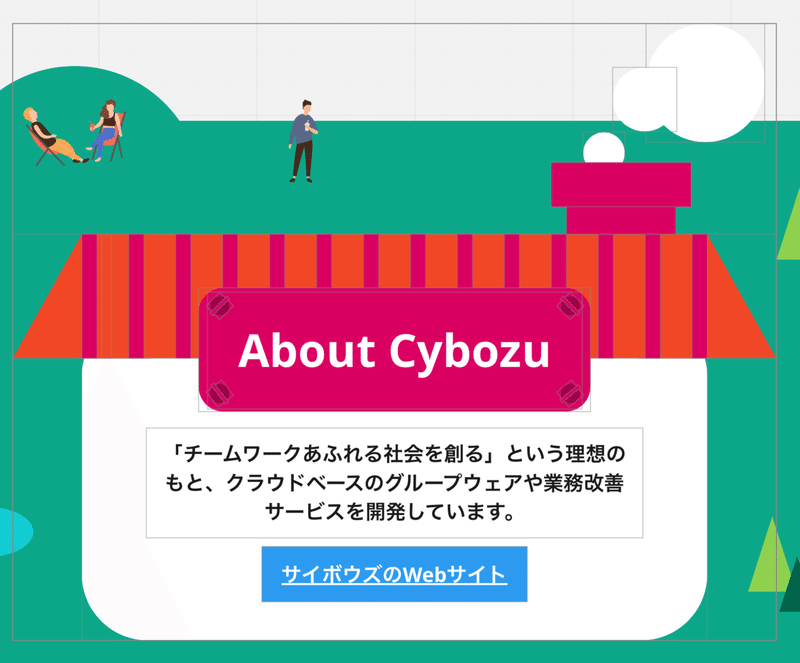
家
角丸の四角、四角、丸、三角を使って構成しました。屋根の柄と煙突があるとより家っぽさを演出できます。

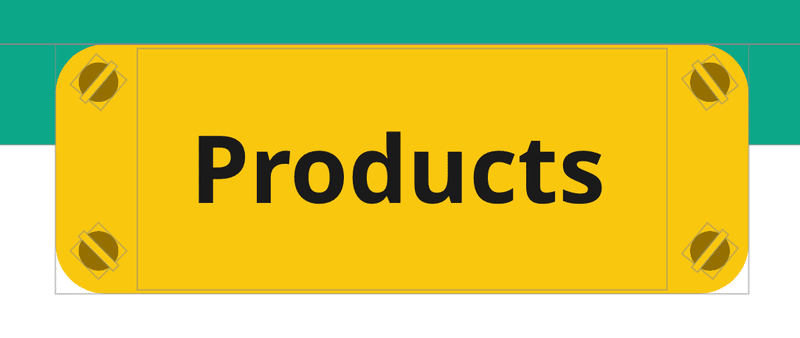
看板
丸、四角、角丸の四角を使って構成しました。四方にボルトをつけるとより看板ぽさが出ます。

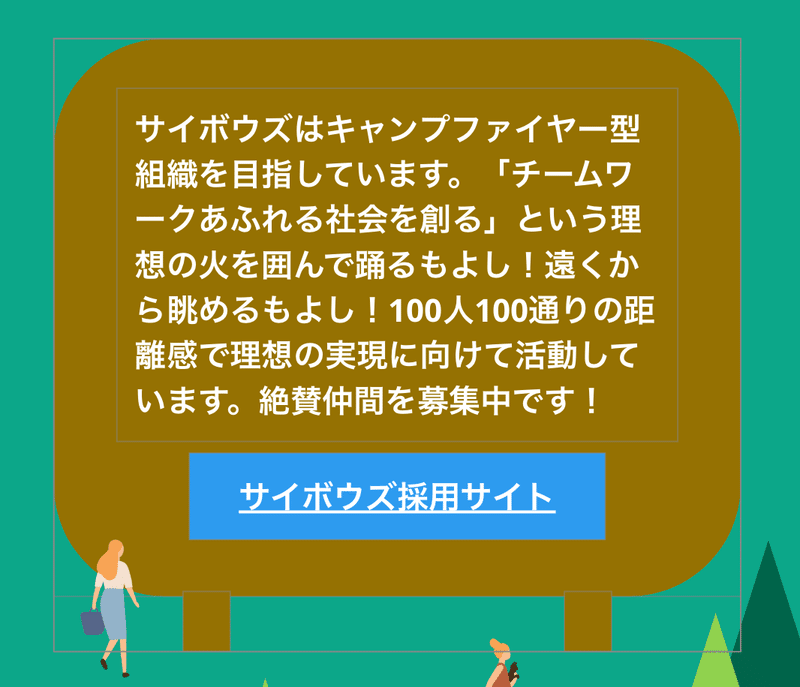
立て看板
四角、角丸の四角、テキストを使って構成しました。近くに人を配置することで立で看板の存在を馴染ませることができます。

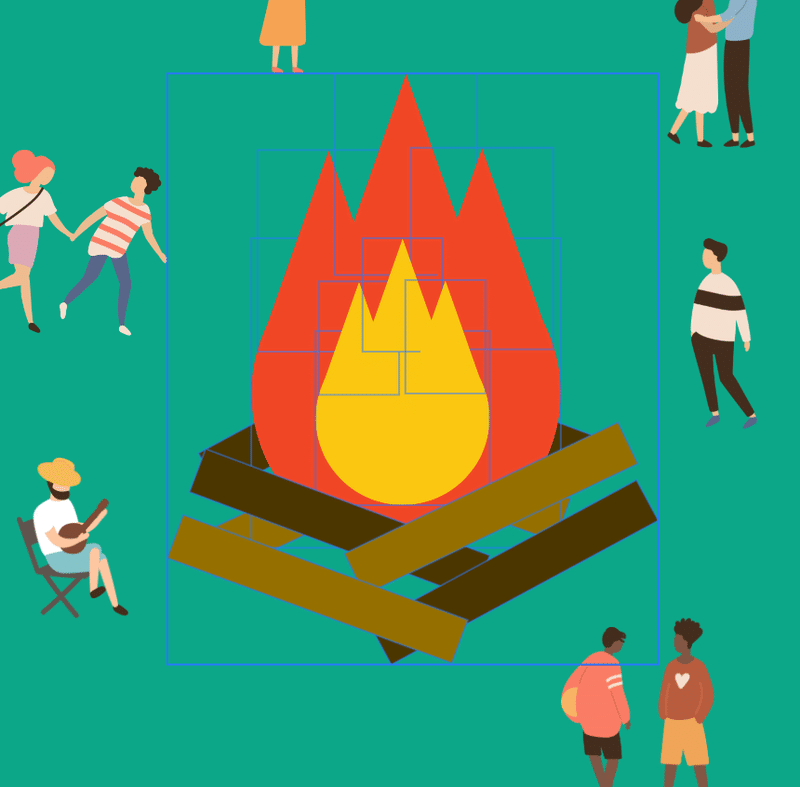
キャンプファイヤー
火の部分は丸と三角。薪は四角を使いました。これも人を近くに配置することで存在を馴染ませました。キャンプファイヤーがあるとキャンプ感、フェスっぽさが増します。

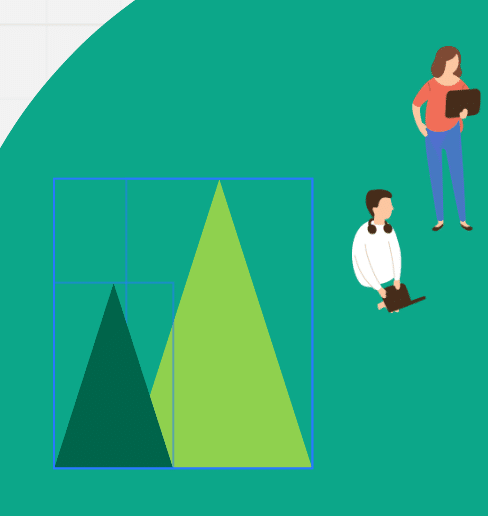
木
三角を使って構成しました。背景の一部なので抽象化して主張しすぎないようにしました。

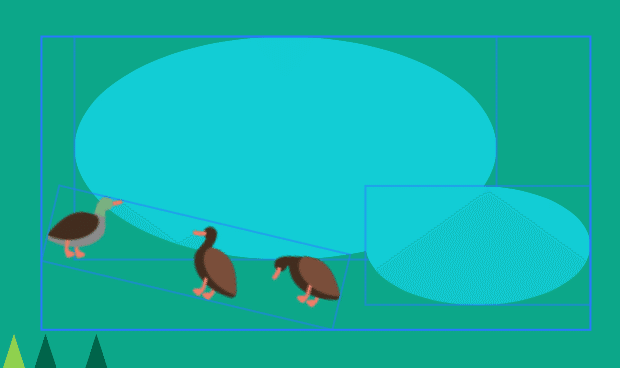
湖
丸を使って構成しました。水鳥のイラストを配置することで湖を表現しています。この水鳥のイラストもAdobe Stockで購入したものです。

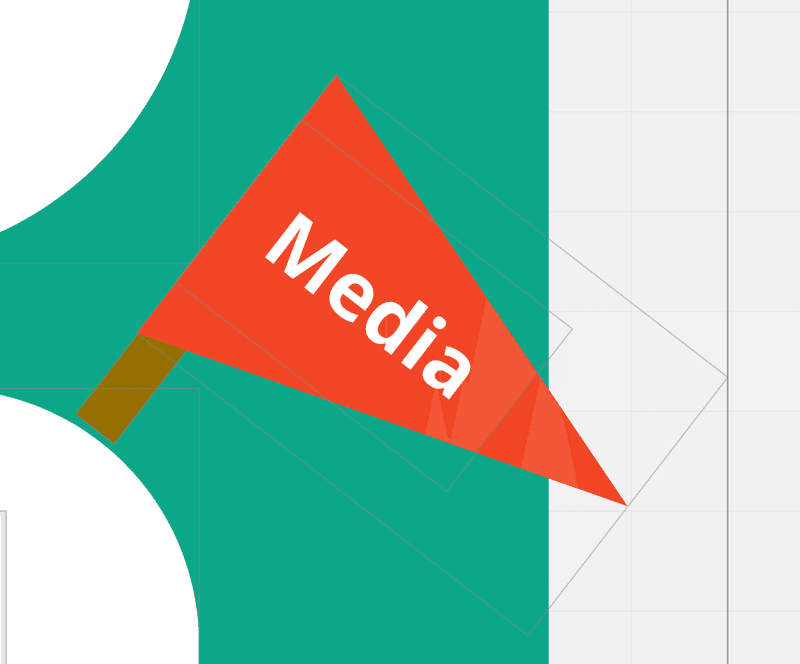
旗
三角、四角、テキストで構成しました。Shapeと一緒に文字も使うと表現の幅が広がります。

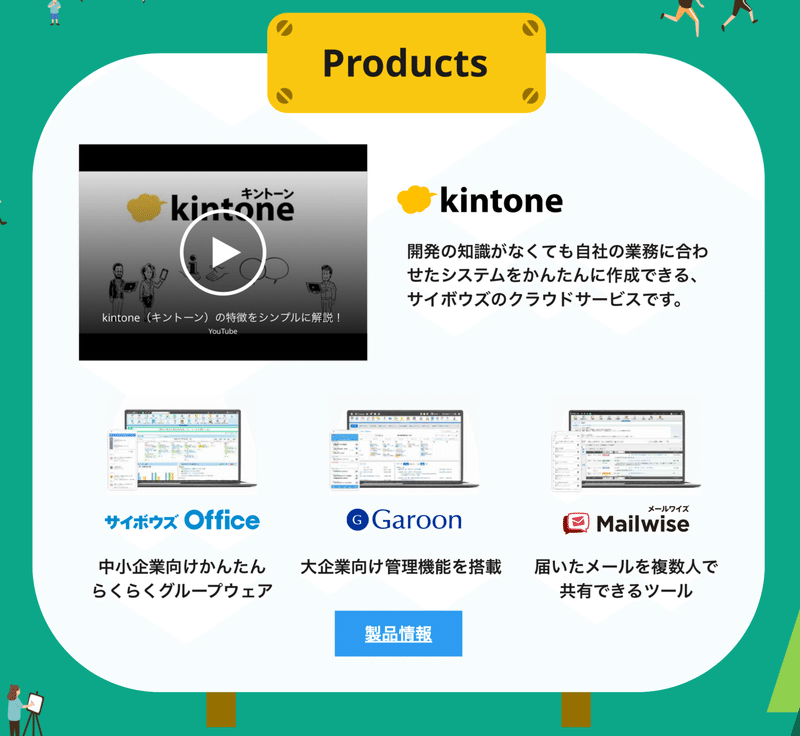
発見2: YouTubeを埋め込める
YouTubeを埋め込んでmiro上で動画を再生することができます。外部サイトに遷移しないので離脱を防げるのと、ブースの情報を眺めながら動画も見ることができます。

発見3: 短縮URLを使うとアクセス数を計測できる
これはDesignship終了後に知ったのですが、短縮URLを使うとアクセス数をカウントできます。(厳密にいうと短縮URLのクリック数のカウントになります。オンラインブースに何人アクセスがあったのかを計測する指標として短縮URLのクリック数を用います。)
miroはリアルタイムでボードをみている人の名前とおおよその人数は目視でわかるのですが、1日にどれだけアクセス数があったのかはわかりません。そこで短縮URLを設定してクリックされた回数を計測しておけば、アクセス数の目安を把握することができます。
私はGoogle FirebaseのDynamic Linksで短縮URLを作ってみました。作り方は以下のサイトで詳しく紹介していたのでぜひ参考にしてください。
https://www.urban-project.jp/blog/promotion/436/
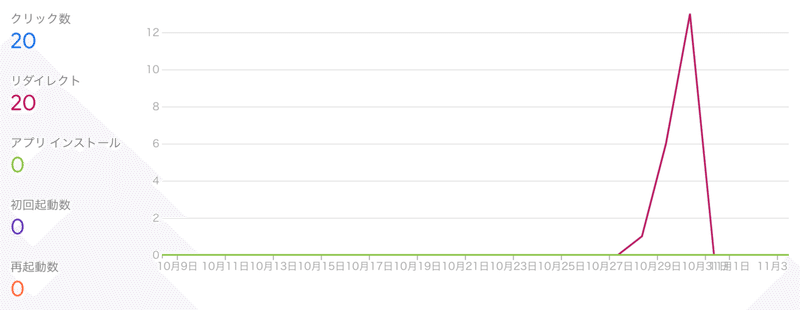
これは別のイベントでクリック数を計測したものです。こんな感じでクリック数を表示してくれます。

今後は双方向のコミュニケーションを取り入れたオンラインブースに挑戦したい
今回は情報を見ていただく形のブースになりましたが、今後はmiroのコラボレーションできるメリットを活かして、双方向のコミュニケーションができるオンラインブースにトライしてみたいと思います。
最後まで読んでいただきありがとうございます!Twitterもやっているので、お気軽にフォローしてください👋 https://twitter.com/shinopara_jp
