
Sublimetext3にSassとCompassを導入してみた。
そもそもSassってなんだかよく分からなかったのですが、業界界隈では便利だ!という声がたくさん上がっていたのでとりま頑張って使えるようにしてみました。
正直なところSassをCompassでコンパイル出来るようになるまで洒落抜きにかなりつまづきました・・・
会社のMacOS 10.8.5ではCompassがすんなりインストールできなくて難しかったです、有益な情報を発信してるブロガーの皆様のおかげでなんとかインストールできた感じです。
忘備録も兼ねて、インストールまでつまづいたポイントなどを解説(書き殴りともいう)していきたいと思います。
(おまけ-プライベートのMacbookAir OS 10.10だとすんなりいったw それこそ設定を開始してから10分ほど・・・)
今回の記事の目的は、Sublimetext3でSassを編集し、自動でコンパイルされたcssが出力する、です。
実は自動というのは嘘なんですけど←
Sublimetextでショートカット1発で生成されるが正しいです。
GUIを使う方法もありますが、実際KoalaというSassをコンパイルしてくれるアプリを使ってみたらスマートじゃないのですね、効率的に。
出来るには出来る、けど1回別のアプリケーション噛まさないといけないってのが引っかかりました。
SublimetextでSass書いてるんだからそのまま直で投げれた方が憧れた。
Sassとは?
ざっくりいうとCSSのパワーアップ版でしょうか。
通常のCSSの記述方法ももちろんそのまま使用できますが、
加えて変数や関数、CSSクラスの入れ子構造(ネスト)なども使用できるすごい。
Compassとは?
SASSをもとにかかれたフレームワークの事。
引用元 CSSが超絶便利になる!Compassについてまとめてみた
Sassのインストール
まずはmacにプリインストールされてるrubyのアップデートをします
ターミナルより
sudo gem update --system
次にSassをインストールします
ターミナルより
正常にインストールされたかバージョンチェックを利用して確認します
sass -v
入力後rubyのバージョンが表示されれば無事にインストール出来ています。
Compassのインストール
ターミナルより
sudo gem install compass
出来ました?
エラーメッセージが出てインストール出来ない人いませんか?
インストールできたっぽい人はチェックしましよう!
compass -v
Compassインストールできません・・・
エラーが出た人アンラッキー。
団長も出ました(汗)
結果的には手探りで試行錯誤のしていて出来たんですよ!
ターミナルなんて半年に1回触るか触らないかの人間にもかかわらず!
エラーが出た人は下記を参照してみて下さい。
【Mac】SassとCompassをインストール!エラー克服版!
上記の神ブログによればCommand Line Developer ToolsをインストールすればCompassインストール出来ちゃうよとの事。いや〜有り難い!
何度も参考にさせて頂きました。
https://developer.apple.com/downloads/
まずここから自分のOSにあったバージョンのCommand Line Developer Toolsをダウンロードする。
※ダウンロードするにはApple IDが必要です。
ちなみに団長はMacOS 10.8.5なので
command_line_tools_os_x_mountain_lion_for_xcode__october_2013をダウンロード&インストール。
さらに色々試していたのでついでにxcode_5.1.1も同様にダウンロード&インストールしちゃいました。
xcodeも必要なのかどうかはちょっとわからない、なぜなら同時期にインストールしてしまったから。
先にcommand_line_tools入れて駄目ならxcodeもインストールしてみると良いかもです。
ただcommand_line_tools_os_x_mountain_lion_for_xcodeと書いてありますから、何となくxcodeも必要じゃね?と勘ぐれますけど。
もう一度Compassのインストールを試す。
sudo gem install compasscompass -v
出来ました・・・?
出来ない人がいたら土下座します・・・orz
生まれて来てすみません。
これでインストール出来ましたm( . _ . )m
Sublimetext3の設定
SassとCompassをインストールしただけでは終わりではなく、
Sublimetext側にも必要なパッケージインストールしてなおかつ、内部ファイルの記述を書き換える必要があります。
sublimetext3を起動して
cmd+shift+p → Packege Install を選択
下記を順番にインストールする
Sass
SASS Build
Scss
Compass
次に
cmd+shift+p → List Packeges を選択
compassをクリック

するとFinderでConpassのシステムファイルが見れます。
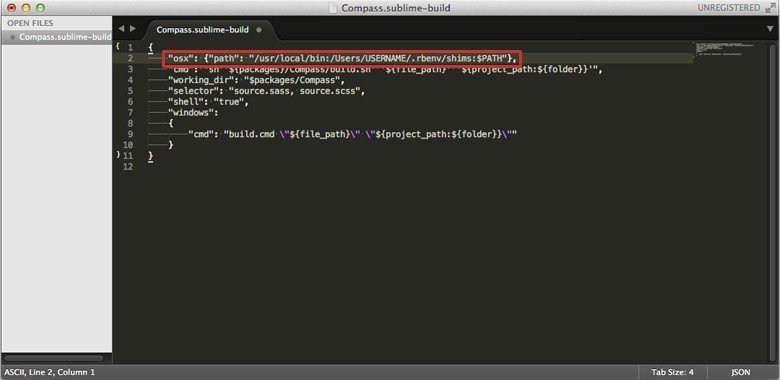
Compass.sublime-buildのファイルを開き
下記を2行目あたりに追加します。

以上でSublimetextの設定は終わりです。
実際にSublimetext3でコンパイルしてみる
ここでまたコンパイルするための準備が必要です。
config.rbというものが必要で、このconfig.rbの中にCompassの設定を記述する必要があります。
sublimeでconfig.rbという名前のファイル作成をして、下記を記述してください。
http_path = "/"
css_dir = "css"
sass_dir = "sass"
output_style = :expanded
line_comments = falseそして作成したconfig.rbの置くディレクトリですがここでは下記の通りにしてください。
実際運用する際などはconfig.rbの設定を変更しルートを各々設定してあげるのが良いと思います。
root
├ config.rb
├ cssフォルダ
└ sassフォルダ
└ style.scss ←これを編集する
試しに入れ子構造で作成したSassファイル(style.scss)
.box{
width: 300px;
.box-nest{
width: 100px;
a{
color: green;
}
a:hover{
color:yellow;
}
}
}cmd+bを押すと即座にSassファイル(style.scss)がコンパイルされます。
root
├ config.rb
├ cssフォルダ
│ └ style.css ←コンパイルされたcssが出来た!
└ sassフォルダ
└ style.scss
出力結果
.box {
width: 300px;
}
.box .box-nest {
width: 100px;
}
.box .box-nest a {
color: green;
}
.box .box-nest a:hover {
color: yellow;
}
今回はとりあえずコンパイル方法だけで・・・・
使い方は日々勉強中なのです。
この記事が気に入ったらサポートをしてみませんか?
